 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 An explanation of how to use jQuery to implement the double-click table editing function
An explanation of how to use jQuery to implement the double-click table editing function
An explanation of how to use jQuery to implement the double-click table editing function
Jun 21, 2017 pm 04:02 PMThis article introduces you to everyone through example codejquery Double-click to editForm, friends who need it can refer to it
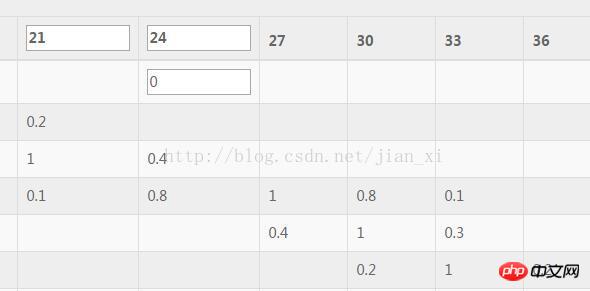
First I will show you the rendering:

The following is a simple form editing function implemented in a simple way:
The simple HTML code is skipped, the following is the js implementation process
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>The above is the detailed content of An explanation of how to use jQuery to implement the double-click table editing function. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
 How to set up double-click lock screen on Meizu 21pro?
Mar 18, 2024 pm 04:10 PM
How to set up double-click lock screen on Meizu 21pro?
Mar 18, 2024 pm 04:10 PM
How to set up double-click lock screen on Meizu 21pro?
 How to open exe format files in win10? What should I do if double-clicking fails?_How to open exe format files in win10
Mar 27, 2024 pm 05:00 PM
How to open exe format files in win10? What should I do if double-clicking fails?_How to open exe format files in win10
Mar 27, 2024 pm 05:00 PM
How to open exe format files in win10? What should I do if double-clicking fails?_How to open exe format files in win10
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page






