
This article mainly introduces the ng-click parameter passing method of AngularJS. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look.
I encountered a problem today, which is the ng-click parameter transmission problem. I found a lot of information on the Internet, so I left a note first
<ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet">
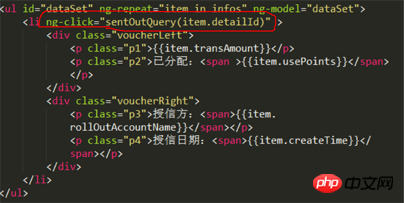
<li ng-click="sentOutQuery('{{item.detailId}}')" >
<p class="voucherLeft">
<p class="p1">{{item.transAmount}}</p>
<p class="p2">已分配:<span >{{item.usePoints}}</span></p>
</p>
<p class="voucherRight">
<p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p>
<p class="p4">授信日期:<span>{{item.createTime}}</span></p>
</p>
</li>
</ul>//js代码
$scope.sentOutQuery = function(sourceDetail){
var expiresDate= new Date();
expiresDate.setTime(expiresDate.getTime() + 2*1000);
$cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate});
console.log(sourceDetail);
window.location.href='sentOutQuery.html';
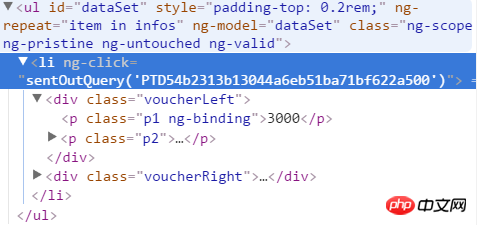
}ng-click=" sentOutQuery('{{item.detailId}}')" In this way, although the debugger can see the passed parameter value on the page, the event click is invalid, as shown below;

Only by directly introducing the parameters in the click event can the parameters be obtained in the corresponding JS code

The above is the detailed content of AngularJS's ng-click parameter passing method. For more information, please follow other related articles on the PHP Chinese website!




