Function: Ensure the speed of page opening (if the home page cannot be opened within 3 seconds, it is considered a dead page)
Principle:
1) For the pictures in the first screen content: First, give the corresponding area a default picture position (the default picture needs to be very small, generally can be maintained within 5kb), when the first screen content is loaded After completion (or you can give a delay time), I start loading the real picture
2) For pictures on other screens: I also give a default picture the space bit, when the scroll bar scrolls to the corresponding area, we start loading the real picture
Extension: asynchronous loading of data, starting with only loading and binding the data of the first two screens , the subsequent data will not be processed. When the page scrolls to the corresponding area, the data binding rendering data will be re-requested
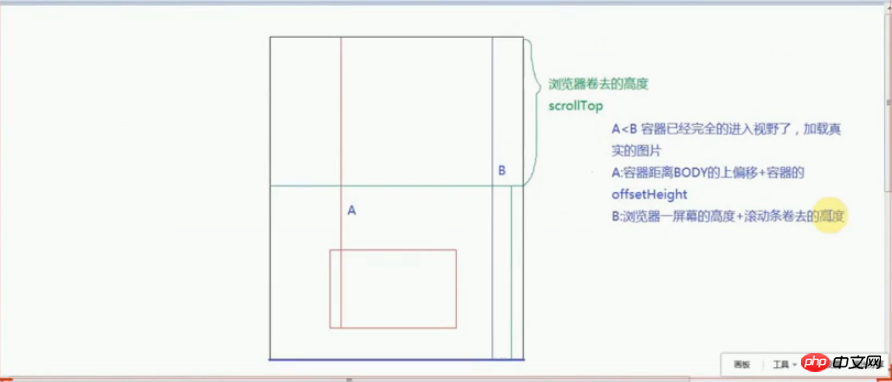
. For details, please see the figure below

The delayed loading code for the first screen is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;}
#banner img{
display:none;width:100%;
height:100%;
}</style>
</head>
<body>
<div id='banner'>
<!--trueImg是当前标签的自定义属性,存储的是真实图片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.setTimeout(function(){
oImg.onload = function(){
imgFir.style.display = "block";
oImg = nullconsole.log('加载完成')
}
console.log('正在加载中...')
},500)</script>
</body>
</html>
|
Copy after login
Multi-screen single Lazy loading of a picture

The specific code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;}
#banner img{
display:none;width:100%;
height:100%;
}</style>
</head>
<body>
<div id='banner'>
<!--trueImg是当前标签的自定义属性,存储的是真实图片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.onscroll = function(){if(banner.isLoad){return;
}var A = banner.offsetHeight+utils.offset(banner).top;var B = utils.win("clientHeight") + utils.win("scrollTop");if(A<B){
oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){
imgFir.src = this.src;
imgFir.style.display = 'block';
oImg = null;
}
banner.isLoad = true;
}</script>
</body>
</html>
|
Copy after login
The above is the detailed content of js delayed loading ideas and first screen delayed loading explanation. For more information, please follow other related articles on the PHP Chinese website!