
Requirements: Locally record the last content entered by the user
Use key technology: localStorage
Step 1: Use jQuery’s ordinary writing method
1. JS code
// 获取window的localStorage对象var localS = window.localStorage;// 获取localStorage的值var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");// 把获取到的值赋给对应的input$(".value0").val(getV);
$(".value1").val(getV2);// 键盘按键弹起就设置localStorage的值$(document).on("keyup",function(){// 一个输入框对应一个value值var va = $(".value0").val(),
va2 = $(".value1").val();// 有多少个就设置setItem多少个localS.setItem("value0",va);
localS.setItem("value1",va2);
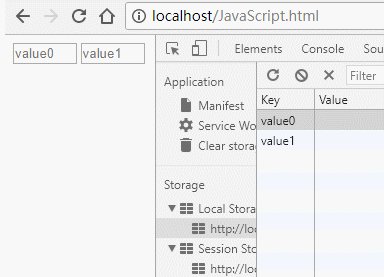
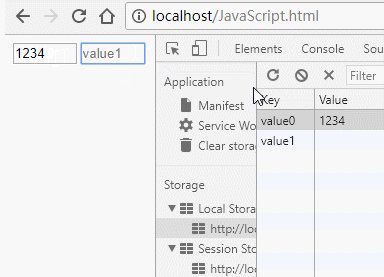
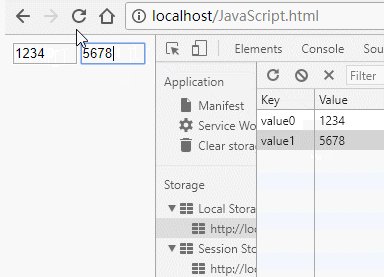
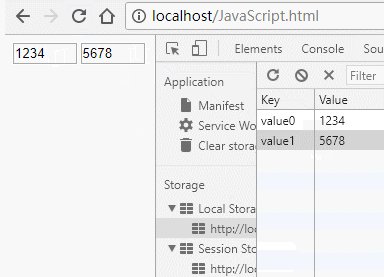
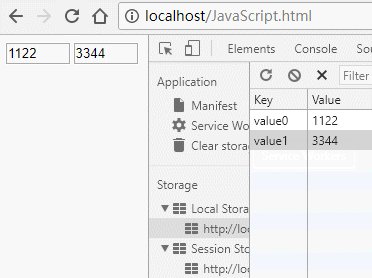
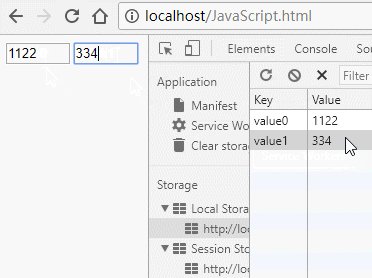
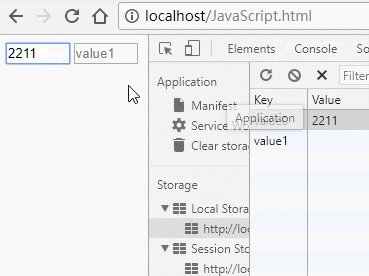
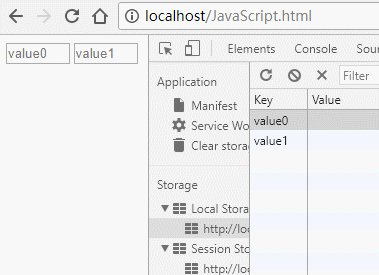
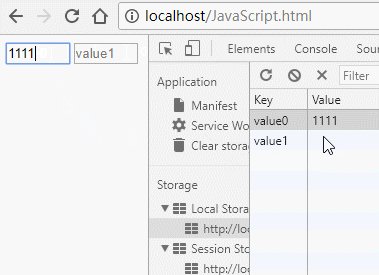
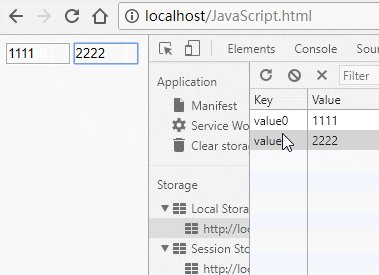
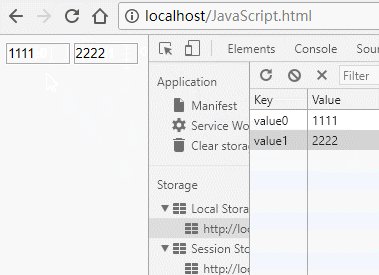
});2. Rendering

3. Well... it can be used, but here comes the problem. This JS code is written... it's a bit messy, and it won't be easy to maintain later! what to do? ? Is there any way to fix it? ?
Step 2: Use JS function method to write
1, JS code
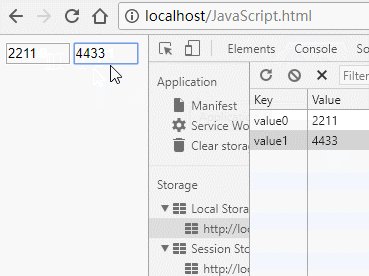
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 // 设置localStorage方法 4 function localSet(){ 5 va = $(".value0").val(), 6 va2 = $(".value1").val(); 7 localStorage.setItem("value0",va); 8 localStorage.setItem("value1",va2); 9 };10 // 获取localStorage方法11 function localGet(){12 getV = localStorage.getItem("value0"),13 getV2 = localStorage.getItem("value1");14 $(".value0").val(getV);15 $(".value1").val(getV2);16 }17 // 键盘按键弹起就设置localStorage的值18 $(document).on('keyup',function(){19 localSet();20 });21 // 页面一加载就调用设置localStorage的方法22 localGet();2. Rendering

3. Hmm... It’s easy to change it to a function It's easy to know which one is setting and which one is getting localStorage, which is okay. However, here comes the problem, I don’t want to use functions, I want to use object-oriented writing, what should I do? ?
The third step: JS object-oriented writing method
1. JS code
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 var localObj = { 4 // 设置localStorage方法 5 localSet : function(){ 6 va = $(".value0").val(), 7 va2 = $(".value1").val(); 8 localStorage.setItem("value0",va); 9 localStorage.setItem("value1",va2);10 },11 // 获取localStorage方法12 localGet : function(){13 getV = localStorage.getItem("value0"),14 getV2 = localStorage.getItem("value1");15 $(".value0").val(getV);16 $(".value1").val(getV2);17 }18 }19 $(document).on('keyup',function(){20 localObj.localSet();21 });22 // 页面一加载就调用设置localStorage的方法23 localObj.localGet();2. Rendering

##3. Haha... Just change it and it will be fine. It’s quite simple! However, here comes the problem. If there are many input boxes that need to be recorded, wouldn't it mean that we have to write a lot of code? Can it be processed in a loop? ?
Step 4: Use for loop writing method
1. JS code
1 var localObj = { 2 // 设置localStorage方法 3 localSet : function(){ 4 // 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可 5 for (var i = 0; i < $("input").length; i++) { 6 // 这里要注意,所有的localStorage的key都要相同,只是数字不同而已 7 localStorage.setItem("value"+i,$(".value"+i).val()); 8 } 9 },10 // 获取localStorage方法11 localGet : function(){12 for (var i = 0; i < $("input").length; i++) {13 // 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可14 $(".value"+i).val(localStorage.getItem("value"+i));15 }16 }17 }18 $(document).on('keyup',function(){19 localObj.localSet();20 });21 localObj.localGet();2. Rendering

Step 5: Use json to store localStorage
1. JS code
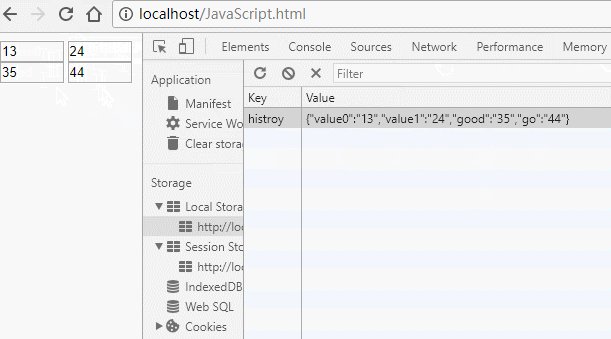
1 var localObj = { 2 localSet: function(){ 3 // 定一个对象,来存放键值对 4 var arr = {}; 5 // 有多少个值,就对应写多少个,名字可随便命名 6 arr.value0 = $(".value0").val(); 7 arr.value1 = $(".value1").val(); 8 arr.good = $(".good").val(); 9 arr.go = $(".go").val();10 // 将arr对象转换为string类型11 var his = JSON.stringify(arr);12 // 设置一个localStorage名字叫histroy,值为his13 localStorage.setItem("histroy",his);14 },15 localGet: function(){16 // 获取一个叫histroy的localStorage,存放在arr变量中17 var arr = localStorage.getItem("histroy");18 // 把获取来的arr转换成json格式19 var json = JSON.parse(arr);20 // 遍历Json中的数据21 for (var li in json) {22 // 由json字符串转换为json对象23 var value = eval("json['" + li +"']");24 // 把取到的对应的value值赋值给对应的li25 arr.li = value;26 // 最后一步,显示对应的value值27 $("."+li).val(value);28 }29 }30 }31 // 键盘按键弹起的时候改变localStorage的值32 $(document).on('keyup',function(){33 localObj.localSet();34 });35 // 浏览器一打开就显示存储在localStorage里面的值36 // 即记录上次输入的值37 localObj.localGet();
 ##3. Wow~, not bad, go to the fifth step. Basically, our needs have been solved, but (TMD are there still problems?) Hahahaha. . .
##3. Wow~, not bad, go to the fifth step. Basically, our needs have been solved, but (TMD are there still problems?) Hahahaha. . .
1) Assume that not only input needs to record the last input content, but the CheckBox also needs to record whether it was selected last time. How to solve the problem? ?
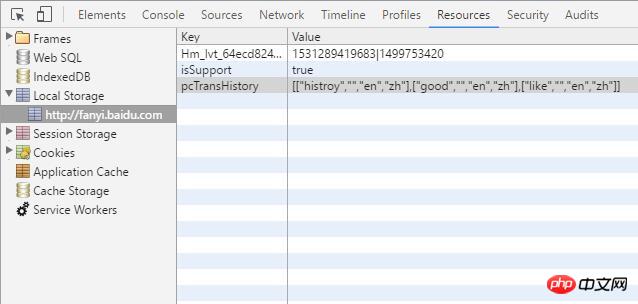
2) Baidu Translate uses multiple arrays to store multiple contents. How to do this? ?Finally: If you use sessionStorage, just replace localStorage with sessionStorage. Everything else is exactly the same! ! ! 
In HTML5, a new localStorage and sessionStorage features have been added. This feature is mainly used as local storage and solves the problem of insufficient cookie storage space ( The storage space of each cookie in the cookie is 4k). Generally, browsers support a size of 5M in localStorage. This will be different in localStorage and sessionStorage in different browsers.
The difference between web storage and cookies
The concept of Web Storage is similar to that of cookies. The difference is that it is designed for larger capacity storage. The size of the cookie is limited, and the cookie will be sent every time you request a new page, which wastes bandwidth. In addition, the cookie needs to specify a scope and cannot be called across domains.
But Cookies are also indispensable: Cookies are used to interact with the server and exist as part of the HTTP specification, while Web Storage is only created to "store" data locally
The above is the detailed content of Five step-by-step ways to use localStorage and sessionStorage. For more information, please follow other related articles on the PHP Chinese website!




