How to use gulp to achieve file compression and browser hot loading
1. Install gulp
First of all, you need to install nodejs. If you have not installed it, please download it yourself. First enter in the command line npm install gulp -g Download gulp
2. Create a gulp project
Create a project you need folder, and then enter npm init in the root directory (the npm init command will create a package.json file for you, which saves information related to the project. For example, the various dependencies you use)
3. Use npm install to install various dependencies
Example: npm install browser-sync--save-dev

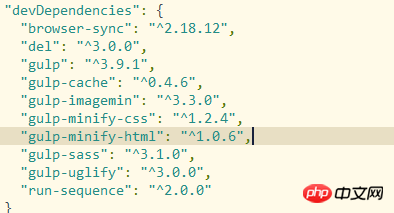
A total of these dependencies are used here, please download them yourself. The specific uses of each will be introduced in detail later.
4. Write gulpfile.js
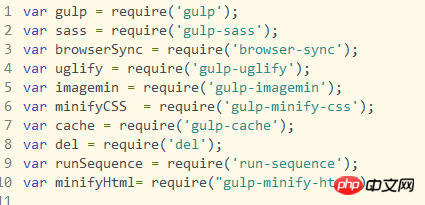
First, declare these dependencies

Then we will start the most important work Now, configure these dependencies
1. Configure compressed css

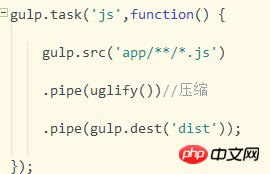
2. Configure compressed js

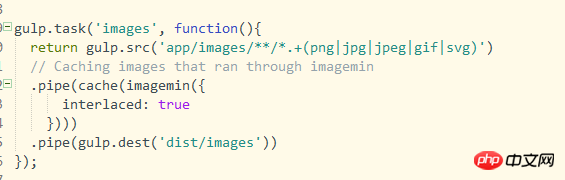
3. Configure compression img

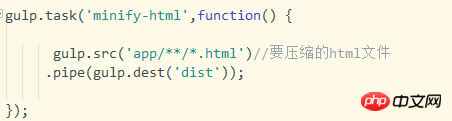
4. Configure html, there is no compression here, I feel there is no need for compression (purely a matter of opinion)

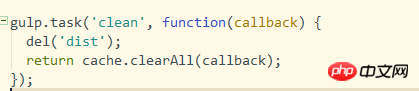
5. Configure the files clearly, because each package will generate a new file, so the previous files must be cleared before doing so

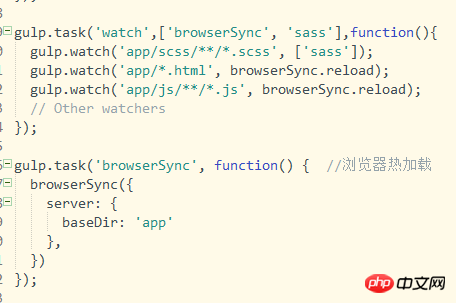
6. Configuration Browser hot loading

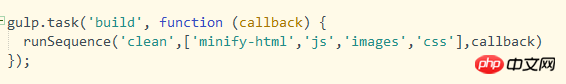
7. Configuration packaging
The runSequence here refers to the ability to execute multiple commands at the same time

8. Set what configurations are executed when gulp starts

Finally, put all the code for your reference
var gulp = require('gulp');var sass = require('gulp-sass');var browserSync = require('browser-sync');var uglify = require('gulp-uglify');var imagemin = require('gulp-imagemin');var minifyCSS = require('gulp-minify-css');var cache = require('gulp-cache');var del = require('del');var runSequence = require('run-sequence');var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist'));
});
gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({
interlaced: true})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist'); return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers});
gulp.task('browserSync', function() { //浏览器热加载 browserSync({
server: {
baseDir: 'app'},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});
The above is the detailed content of How to use gulp to achieve file compression and browser hot loading. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How to remove Firefox Snap in Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
How to remove Firefox Snap in Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
To remove FirefoxSnap in Ubuntu Linux, you can follow these steps: Open a terminal and log in to your Ubuntu system as administrator. Run the following command to uninstall FirefoxSnap: sudosnapremovefirefox You will be prompted for your administrator password. Enter your password and press Enter to confirm. Wait for command execution to complete. Once completed, FirefoxSnap will be completely removed. Note that this will remove versions of Firefox installed via the Snap package manager. If you installed another version of Firefox through other means (such as the APT package manager), you will not be affected. Go through the above steps
 Can mozilla firefox be uninstalled?
Mar 15, 2023 pm 04:40 PM
Can mozilla firefox be uninstalled?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox can be uninstalled; Firefox is a third-party browser and can be uninstalled if it is not needed. Uninstallation method: 1. In the Start menu, click "Windwos System" - "Control Panel"; 2. In the "Control Panel" interface, click "Programs and Features"; 3. In the new interface, find and double-click Firefox Browser icon; 4. In the uninstall pop-up window, click "Next"; 5. Click "Uninstall".
 Firefox 113 new features: support for AV1 animations, enhanced password generator and picture-in-picture features
Mar 05, 2024 pm 05:20 PM
Firefox 113 new features: support for AV1 animations, enhanced password generator and picture-in-picture features
Mar 05, 2024 pm 05:20 PM
According to recent news, while Mozilla released the stable version of Firefox 112, it also announced that the next major version, Firefox 113, has entered the Beta channel and supports AV1 animations, enhanced password generator and picture-in-picture features. The main new functions/features of Firefox 113 are as follows: Support for AV1 format animated images (AVIS); Enhance the security of the password generator by introducing special characters; Enhance the picture-in-picture function, support rewind, display video time, and enable full screen more easily Mode provides official DEB installation files for Debian and Ubuntu distributions. Updated bookmark import feature, icons for imported bookmarks are supported by default. Hardware accelerated AV1 video decoding is enabled by default on supported hardware using w
 How to use Mozilla Firefox in Scrapy to solve the problem of scanning QR code to log in?
Jun 22, 2023 pm 09:50 PM
How to use Mozilla Firefox in Scrapy to solve the problem of scanning QR code to log in?
Jun 22, 2023 pm 09:50 PM
For crawlers to crawl websites that require login, verification code or scan code login is a very troublesome problem. Scrapy is a very easy-to-use crawler framework in Python, but when processing verification codes or scanning QR codes to log in, some special measures need to be taken. As a common browser, Mozilla Firefox provides a solution that can help us solve this problem. The core module of Scrapy is twisted, which only supports asynchronous requests, but some websites require the use of cookies and
 Apple releases update to fix WebKit vulnerability and excessive power consumption in MacBook
Apr 15, 2023 am 10:49 AM
Apple releases update to fix WebKit vulnerability and excessive power consumption in MacBook
Apr 15, 2023 am 10:49 AM
Apple has released updates for iPhone, iPad, Mac and Apple Watch. Although the updates for each device are small, they address WebKit vulnerabilities. The company also assured that it has fixed a bug that caused MacBook laptops to unexpectedly drain their batteries. Apple iOS and iPadOS 15.3.1 are minor updates. It doesn't actually contain any major features. However, it is useful for people using braille displays. Additionally, the update resolves an arbitrary code execution vulnerability. The update notes for iOS 15.3.1 mention: iOS 15.3.1 provides important security updates for your iPhone and fixes
 Ubuntu 23.10 will run Firefox in native Wayland mode by default
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10 will run Firefox in native Wayland mode by default
Feb 29, 2024 am 10:10 AM
Canonical recently announced that in the upcoming Ubuntu 23.10, Firefox Snap has been configured to run in Wayland mode by default. Note: Ubuntu currently has the Wayland session by default, and Firefox can also work normally. However, currently FirefoxSnap actually runs in XWayland compatibility mode, rather than the strict native Wayland mode. Canonical announced that it will run the Firefox browser in Wayland mode by default, so that problems such as interface blur and scaling distortion will not occur on HiDPI displays, and it will support touch gestures such as dragging and pinching. As mentioned above, Ubunt
 Firefox browser Firefox 115 released, supports the last version of Win7/Win8.1
Mar 04, 2024 pm 04:46 PM
Firefox browser Firefox 115 released, supports the last version of Win7/Win8.1
Mar 04, 2024 pm 04:46 PM
Today’s latest news, Mozilla officially released the Firefox 115 stable version update today. The most noteworthy thing about this update is that this is the last version that supports Win7/Win8, macOS10.12, 10.13 and 10.14. Download address: https://ftp.mozilla.org/pub/firefox/releases/115.0/Mozilla stated in the official update log: Microsoft will end support for Win7 and Win8 systems in January 2023, and Firefox 115 released today The version is the last version update received by users of said system. Win7 and Win8 users
 Learn how to use the Gulp framework with Laravel Elixir
Jan 22, 2024 am 11:27 AM
Learn how to use the Gulp framework with Laravel Elixir
Jan 22, 2024 am 11:27 AM
Laravel Elixir is a popular front-end automation tool set based on Gulp, which simplifies many tasks that previously required manual work. But Laravel Elixir's elegant API design does not mean that developers do not need to understand the use of Gulp at all. On the contrary, understanding the use of Gulp can better understand the working principle of Laravel Elixir and improve development efficiency. This article will introduce how to use Gulp in Laravel Elixir framework




