DOM (document object model): Document object model,
provides methods to obtain elements in the page:
document.getElementById();
##context.getElementsByTagName(TAGNAME) //Get all tags of descendants and grandchildren in the specified container Everything named TAGNAME is obtained
context.getElementsByClassName(CLASSNAME) //Incompatible under ie6-8
document.getElementsByName( ) //Only works on form elements in IE browser
document.body
document.documentElement
context.querySelector/context.querySelectorAll //Incompatible under ie6-8, the node set obtained through this does not have DOM mapping
Attributes describing the relationship between nodes and nodes(In standard browsers, spaces and newlines will be treated as text nodes)
childNodes Get all child nodes
children - > The results obtained under ie6-8 are inconsistent with those obtained by standard browsers
parentNode
##previousSibling/previousElementSibling
nextSibling/nextElementSibling
lastChild/lastElementChild
firstChild /firstElementChild
Addition, deletion and modification of DOM
##createElement
document.createDocumentFragment()
##appendChild
insertBefore
cloneNode(true/false)
replaceChild
removeChild
##get/set/removeAttribute
DOM box model
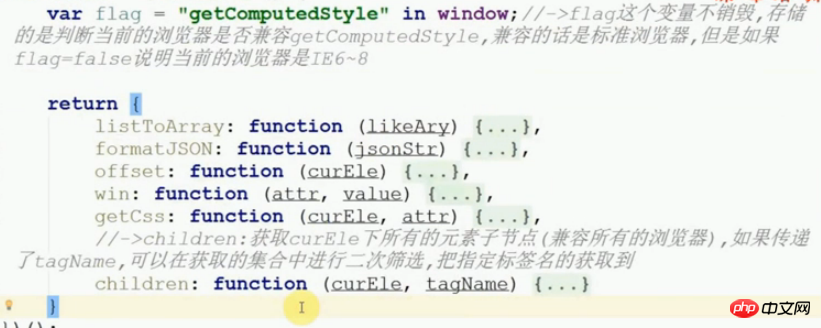
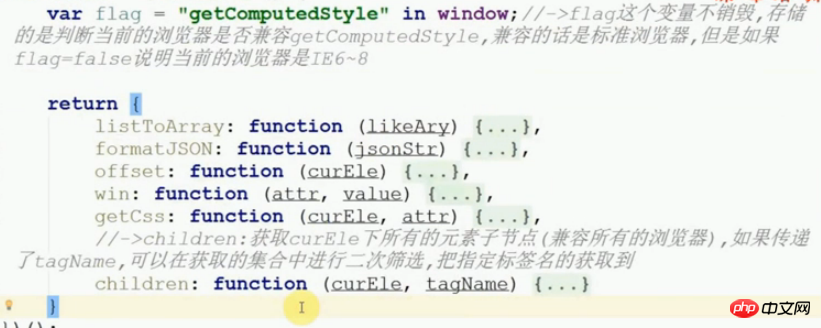
## The following is an encapsulated method similar to that in jquery:
1. children Get all the element child nodes in a container ( You can also filter out the ones with specified tag names)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='div1'>
<div></div>
<div></div>
<div>
<p></p>
<p></p>
</div>
<p></p>
<p></p>
<p></p>
</div>
<script>var oDiv = document.getElementById('div1')//首先获取所有的子节点(childNodes),在所有的子节点中把元素子节点过滤出来(nodeType===1)//如果多传递了一个标签名的话,我们还要在获取的子元素集合中把对应的标签名进行二次筛选function children(curEle,tagName){var ary = [];//ie6-8下不能使用内置的children属性。if(/MSIE (6|7|8)/i.test(navigator.userAgent)){var nodeList = curEle.childNodes;for(var i = 0,len=nodeList.length;i<len;i++){var curNode = nodeList[i]if(curNode.nodeType===1){
ary[ary.length] = curNode
}
}
}else{//标准浏览器直接使用children即可,但是这样获取的是元素集合,为了和ie6-8下保持一致,借用数组原型上的slice实现把类数组转化为数组ary = Array.prototype.slice.call(curEle.children);
}//二次筛选 if(typeof tagName ==="string"){for(var k = 0;k<ary.length;k++){var curEleNode = ary[k];if(curEleNode.nodeName.toLowerCase()!==tagName.toLowerCase()){//不是想要的 删除掉ary.splice(k,1);
k--;
}
}
} return ary;
}</script>
</body>
</html>Copy after login
For example, the following code:
2. Get sibling element nodes Series methods
1), prev: Get the previous brother element node
First get the previous brother node of the current element and determine whether it is Element node, if not, continue to find the above brother node based on the current one... until the brother element node is found, if not return null
function prev(curEle){if(flag){return curEle.previousElementSibling;
}var pre = curEle.previousSibling;while(pre && pre.nodeType!==1){
pre = pre.previousSibling;
}return pre;
}Copy after login
function next(curEle){if(flag){return curEle.nextElementSibling;
}var next = curEle.nextSibling;while(next && next.nodeType!==1){
next = next.nextSibling
}return next
}Copy after login
ary = pre = =
Copy after login
ary = nex = =
Copy after login
function sibling(curEle){var pre = this.prev(curEle);var nex = this.next(curEle);var ary = [];
pre?ary.push(pre):null;
nex?ary.push(nex):null;return ary;
}Copy after login
function siblings(curEle){return this.prevAll(curEle).concat(this.nextAll(curEle))
}Copy after login
function index(curEle){return this.prevAll(curEle).length
}Copy after login
8), firstChild: Get the first element child node
function firstChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[0]:null}Copy after login
function lastChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[chs.length-1]:null}Copy after login
1), append: append elements to the end of the specified container
function append(newEle,container){
container.appendChild(newEle);
}Copy after login
2)、prepend:向指定容器的开头追加元素,把新的元素添加到容器中第一个子元素节点的前面,如果一个节点都没有就放在末尾
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){
container.insertBefore(newEle,fir)return;
}
container.appendChild(newEle)
}Copy after login
3)、insertBefore:把新元素追加到指定元素的前面
function insertBefore(newEle,oldEle){
oldEle.parentNode.insertBefore(newEle,oldEle);
}Copy after login
4)、insertAfter:把新元素追加到指定元素的后面,相当于追加到oldEle弟弟元素的前面,如果弟弟不存在,也就是当前元素已经是最后一个了,我们把新的元素放在最末尾即可
function insertAfter(newEle,oldEle){var nex = this.next(oldEle);if(nex){
oldEle.parentNode.insertBefore(newEle,nex);
}
oldEle.parentNode.appendChild(newEle);
}Copy after login
The above is the detailed content of js built-in dom operation attributes and methods. For more information, please follow other related articles on the PHP Chinese website!































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



