
When I used ajaxfileupload.js to upload files today, I encountered a very depressing thing. No matter whether the file was uploaded successfully or not, the error callback function was always called, and the success function was never paid attention to.
The code is as follows:
//上传文件
$("#CompChange").click(function() {
var params = $("#CompchangeTable").serialize();
var json0={'video.slogan':$('#Cbasic_score').val(),'video.videoKind':$("#Cextra_score").val(),
'video.videoName':$("#name").val()};
$.ajaxFileUpload({
type: "POST",
url: "adminAction-upFile.action",
data:json0,//要传到后台的参数,没有可以不写
secureuri : false,//是否启用安全提交,默认为false
fileElementId:['file1','file2'],//文件选择框的id属性
dataType: 'json',//服务器返回的格式
async : false,
success: function(data){
alert("成功");
},
error: function (data, status, e){
alert("失败");
}
});
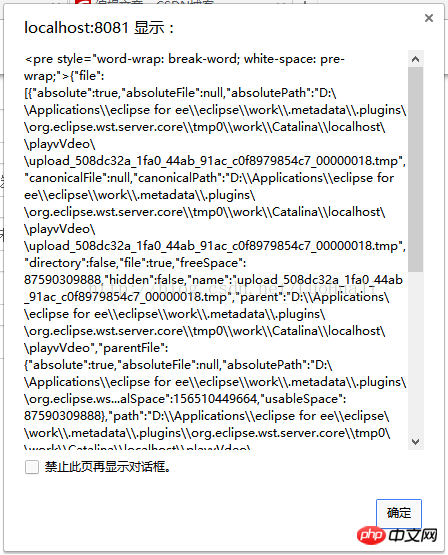
});An error will be reported after uploading:


tag in the returned data. The problem is finally found. It turns out to be in JSON format. , but the format returned is obviously not JSon format. After checking on the Internet, I found out that sometimes the background must do something else, so I had to find other methods. Finally, I found this in the ajaxfileupload.js file: <p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
////////////以下为新增代码///////////////
data = r.responseText;
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf("<", start + 1);
if(end != -1) {
data = data.substring(start + 1, end);
}
}
///////////以上为新增代码///////////////
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}The above is the detailed content of How to handle the error function after ajaxfileupload.js uploads the file. For more information, please follow other related articles on the PHP Chinese website!




