JS implements static page search and highlighting
This article mainly introduces JS to implement static page search and highlighting functions, involving javascript event response, character traversal replacement and dynamic transformation of page element attributes and other related operating techniques. Friends in need can refer to the following
The example in this article describes the JS implementation of static page search and highlighting functions. Share it with everyone for your reference, the details are as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS搜索</title>
</head>
<body>
<input id="key-word" class="key-word" value="请输入搜索内容" />
<button id="search-button">搜索</button>
<p id="content" >
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊< d d>啊啊</p>
</p>
<script>
function $(id){
return document.getElementById(id)
}
var putWordsObj = $('key-word');
putWordsObj.onfocus = function(){
if(this.value == '请输入搜索内容')this.value='';
}
putWordsObj.onblur = function(){
if(!this.value)this.value='请输入搜索内容';
}
//search
$('search-button').onclick = function(){
var content = $('content').innerHTML;
var keyWord = $('key-word').value;
content = search_do(content, keyWord);
$('content').innerHTML = content;
//alert(content)
}
function search_do(content,keyWord){
var keyWordArr = keyWord.replace(/[\s]+/g,' ').split(' ');
var re;
for(var n = 0; n < keyWordArr.length; n ++) {
//re = new RegExp(">[\s\S]*?"+keyWordArr[n]+"[\s\S]*?<\S","gmi");
re = new RegExp(""+keyWordArr[n]+"","gmi");
content = content.replace(re,'<span style="color:#0f0;background-color:#ff0">'+keyWordArr[n]+'</span>');
}
return content;
}
</script>
</body>
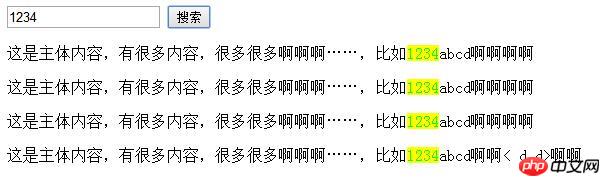
</html>The operation effect is as follows:

The above is the detailed content of JS implements static page search and highlighting. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 How to use Baidu advanced search
Feb 22, 2024 am 11:09 AM
How to use Baidu advanced search
Feb 22, 2024 am 11:09 AM
How to use Baidu Advanced Search Baidu search engine is currently one of the most commonly used search engines in China. It provides a wealth of search functions, one of which is advanced search. Advanced search can help users search for the information they need more accurately and improve search efficiency. So, how to use Baidu advanced search? The first step is to open the Baidu search engine homepage. First, we need to open Baidu’s official website, which is www.baidu.com. This is the entrance to Baidu search. In the second step, click the Advanced Search button. On the right side of the Baidu search box, there is
 How to search for users in Xianyu
Feb 24, 2024 am 11:25 AM
How to search for users in Xianyu
Feb 24, 2024 am 11:25 AM
How does Xianyu search for users? In the software Xianyu, we can directly find the users we want to communicate with in the software. But I don’t know how to search for users. Just view it among the users after searching. Next is the introduction that the editor brings to users about how to search for users. If you are interested, come and take a look! How to search for users in Xianyu? Answer: View details among the searched users. Introduction: 1. Enter the software and click on the search box. 2. Enter the user name and click Search. 3. Select [User] under the search box to find the corresponding user.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 WPS table cannot find the data you are searching for, please check the search option location
Mar 19, 2024 pm 10:13 PM
WPS table cannot find the data you are searching for, please check the search option location
Mar 19, 2024 pm 10:13 PM
In the era dominated by intelligence, office software has also become popular, and Wps forms are adopted by the majority of office workers due to their flexibility. At work, we are required not only to learn simple form making and text entry, but also to master more operational skills in order to complete the tasks in actual work. Reports with data and using forms are more convenient, clear and accurate. The lesson we bring to you today is: The WPS table cannot find the data you are searching for. Why please check the search option location? 1. First select the Excel table and double-click to open it. Then in this interface, select all cells. 2. Then in this interface, click the "Edit" option in "File" in the top toolbar. 3. Secondly, in this interface, click "
 How to search for stores on mobile Taobao How to search for store names
Mar 13, 2024 am 11:00 AM
How to search for stores on mobile Taobao How to search for store names
Mar 13, 2024 am 11:00 AM
The mobile Taobao app software provides a lot of good products. You can buy them anytime and anywhere, and everything is genuine. The price tag of each product is clear. There are no complicated operations at all, making you enjoy more convenient shopping. . You can search and purchase freely as you like. The product sections of different categories are all open. Add your personal delivery address and contact number to facilitate the courier company to contact you, and check the latest logistics trends in real time. Then some new users are using it for the first time. If you don’t know how to search for products, of course you only need to enter keywords in the search bar to find all the product results. You can’t stop shopping freely. Now the editor will provide detailed online methods for mobile Taobao users to search for store names. 1. First open the Taobao app on your mobile phone,
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to search other people's resources on Alibaba Cloud Disk
Mar 30, 2024 am 10:31 AM
How to search other people's resources on Alibaba Cloud Disk
Mar 30, 2024 am 10:31 AM
Alibaba Cloud Disk, this popular storage tool, not only helps us manage personal resources efficiently, but also provides many convenient functions. So many users may not be able to find cloud disk resources when searching, so they want to search all resources in the entire disk. So below, the editor of this site will answer this question in detail and share the specific search method. Users who want to know, please come and follow this article to learn more! How to search other people's resources in Alibaba Cloud Disk 1. First, search the specific path of the resource file in the folder directory of Alibaba Cloud Disk to find the corresponding folder. 2. Then use the file search function and enter the keywords you want to find to find the relevant file content. 3. Then we share the link with others to directly locate and download




