
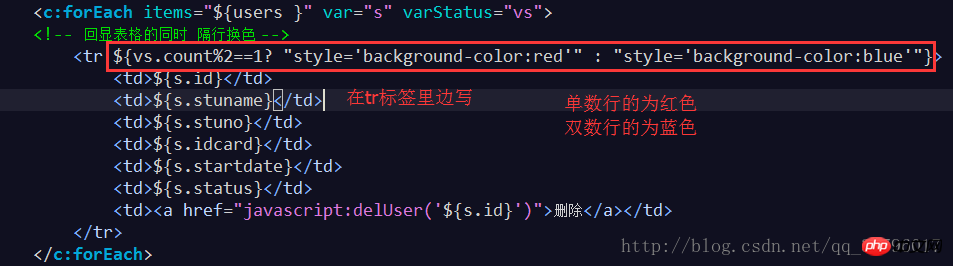
Add the code inside the tr tag:
<tr ${vs.count%2==1? "style='background-color:red'" : "style='background-color:blue'"}>
The above is the detailed content of How to use jstl to change the color of alternate rows in a table. For more information, please follow other related articles on the PHP Chinese website!




