
Use $http shortcut method to interact with the server
In AngularJS, the interaction between the page and the server mainly involves calling modules.
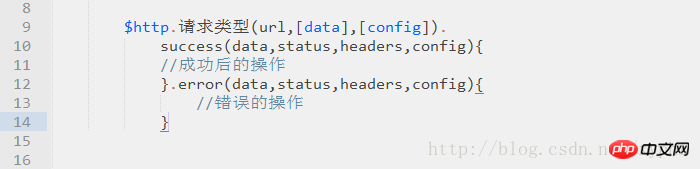
Depending on the request type, the $http module provides different calling methods. Its general format is as follows. 
Parameter explanation:
url: Indicates a relative or absolute server request path;
Request type: includes There are six common request methods: POST, GET, JSONP, DELETE, PUT, and HEAD. Among them, POST and PUT type requests can send data through the optional parameter data, and can also set the data passed during the request through the optional parameter config.
When the $http request is successful, you can obtain the data and related information returned by the server in the success method of the callback.
data: Indicates the parameter return body, usually the result set returned by the request.
status: Indicates the status value returned after the request.
headers: Indicates the header file returned after the request, used to display the header information of the returned request.
config: is an object through which the complete configuration information when sending an HTTP request can be obtained.
Use $http configuration object to interact with the server
Above we introduced the process of using the /$http shortcut to interact with the server. Although this method is simple, it lacks flexibility in configuration and requires a lot of code. In response to this situation, we can use the \$http service template as a function, treat all configuration items that construct the XHR object as an object, and define the object as the formal parameter of the function. When calling, only need to modify the object Each attribute value is sufficient. The specific calling format is as follows.
1 2 3 4 5 6 7 8 9 |
|
For example:
Requirement description:
Add a text box button to the page. , when the user enters a number in the text box and clicks the button, the $http function is called to send an HTTP request to the server, verify the parity of the number, and display the verification result in the page element.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
Analysis:
In the js code of this example, when the user clicks the button, the onclick method bound to the button is triggered. In this method, the $http service is called , and pass parameters to the function in the form of configuration objects, such as method, url and other attribute values.
Because the GET request is used, the value in the text box is passed to the server in the form of key/value through the params attribute. .
In this example, the final content of the requested URL is
htpp://localhost/Ch7/data/chk.php?n=87, where n is the key name and 87 is the key value, which is the text box The number entered in .
When the /$http function sends an HTTP request, you can use the successes method to obtain the data content and other header information returned by the server. For example, data is the returned data, which is the number entered by the user in the text box.
In Angular, after executing the /$http function, its return content is actually a promise object. Therefore, you can directly call the then method through chain writing to obtain success and exception data.
The following two pieces of code have the same function.
1 2 3 |
|
is equivalent to
1 2 3 |
|
fn1 and fn2 respectively represent the return functions of request success and error.
Although the functions of both are the same. However, using the then method can receive the complete response object from the server, while the success and error methods only receive the parsed and processed response object, which means that the return object obtained by the then method is more original and complete.
The above is the detailed content of $http service content in AngularJS. For more information, please follow other related articles on the PHP Chinese website!




