
ESLint is a code detection tool used to identify ECMAScript and give reports according to rules. Use it to avoid low-level errors and unify the code style.
But sometimes ESLint errors prevent the program from running. At this time, we want to close this ESLint.
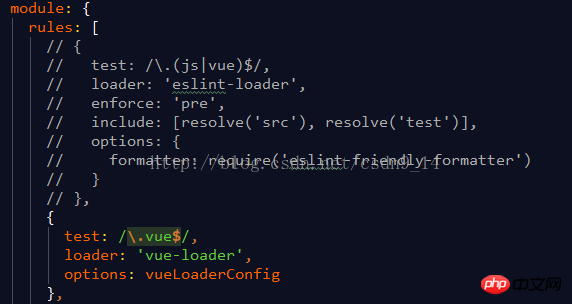
Turn off the ESLint method in the vue project: Find the ##build folder --->webpack.base.conf. js---->module
Comment out these codes, as shown in the picture:

Then restart the service,
npm run dev
That’s it.
The above is the detailed content of How to turn off ESLint in vue project. For more information, please follow other related articles on the PHP Chinese website!
 How to use the groupby function
How to use the groupby function
 What are the types of traffic?
What are the types of traffic?
 The difference between tcp and udp
The difference between tcp and udp
 How to use the month function
How to use the month function
 How to use append in python
How to use append in python
 The main function of the arithmetic unit in a microcomputer is to perform
The main function of the arithmetic unit in a microcomputer is to perform
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 Can program files be deleted?
Can program files be deleted?
 python number to string
python number to string




