
Method: F12 key or right-click in a blank space of the browser and click the "Inspect" option, or Ctrl+Shift+i key

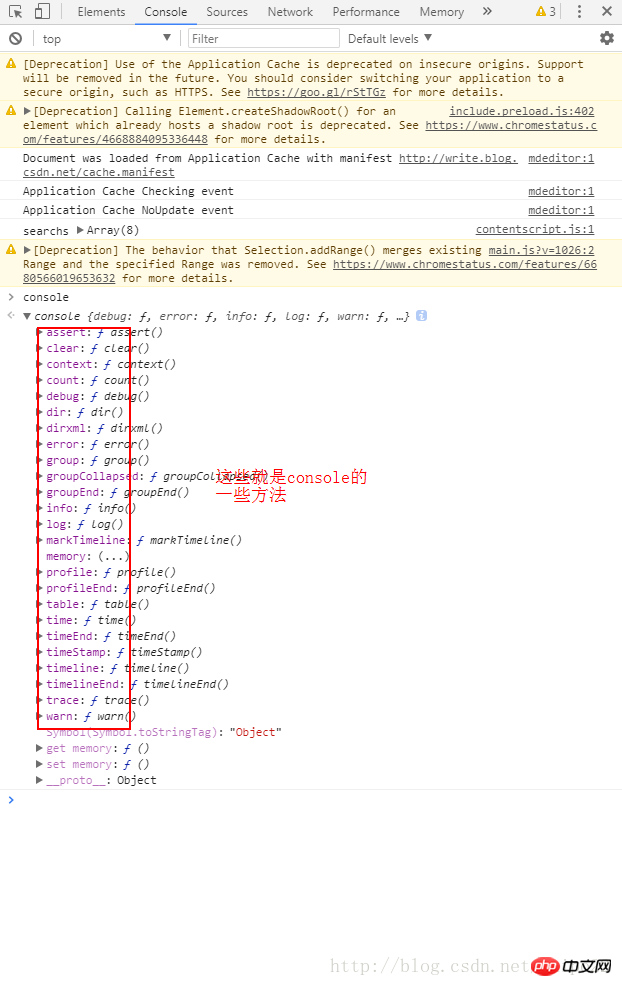
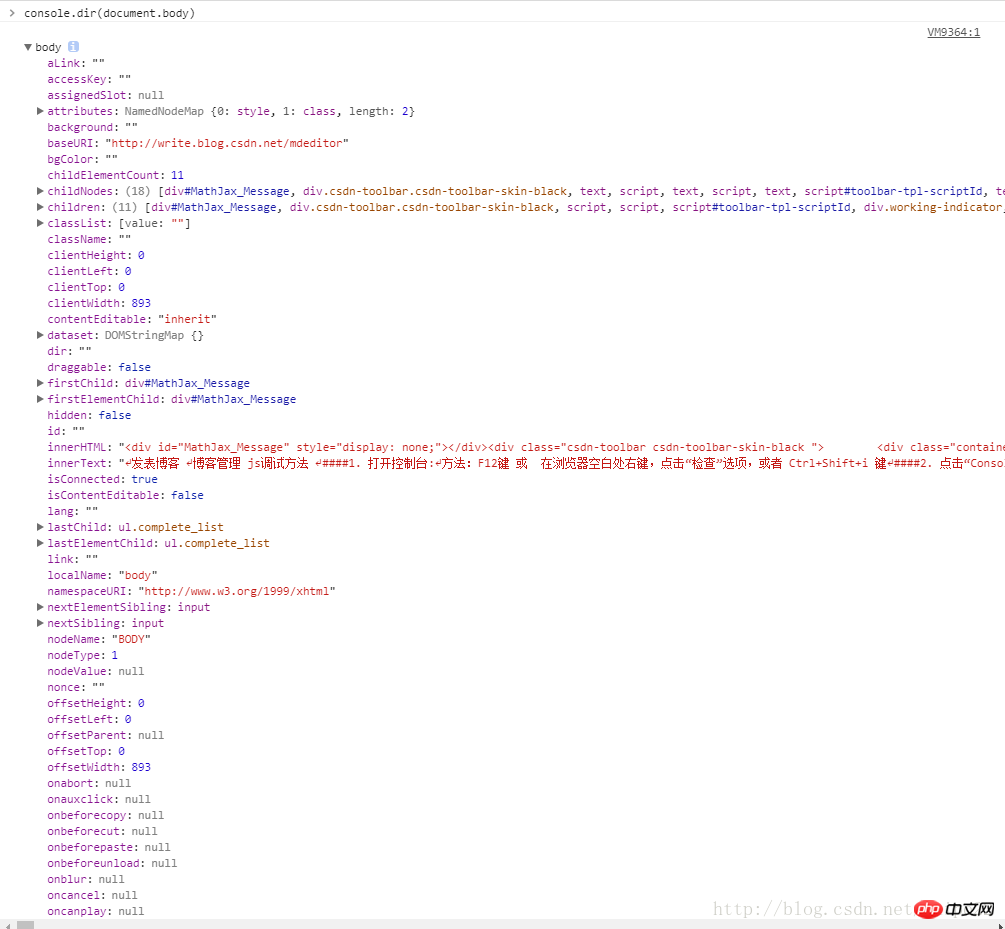
console.log(“打印信息”); console.error(“打印信息”); console.dir()可以显示一个对象所有的属性和方法。

The above is the detailed content of What are the js debugging methods?. For more information, please follow other related articles on the PHP Chinese website!




