 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Object-oriented implementation of a simple version of Super Mario mini-game
Object-oriented implementation of a simple version of Super Mario mini-game
Object-oriented implementation of a simple version of Super Mario mini-game
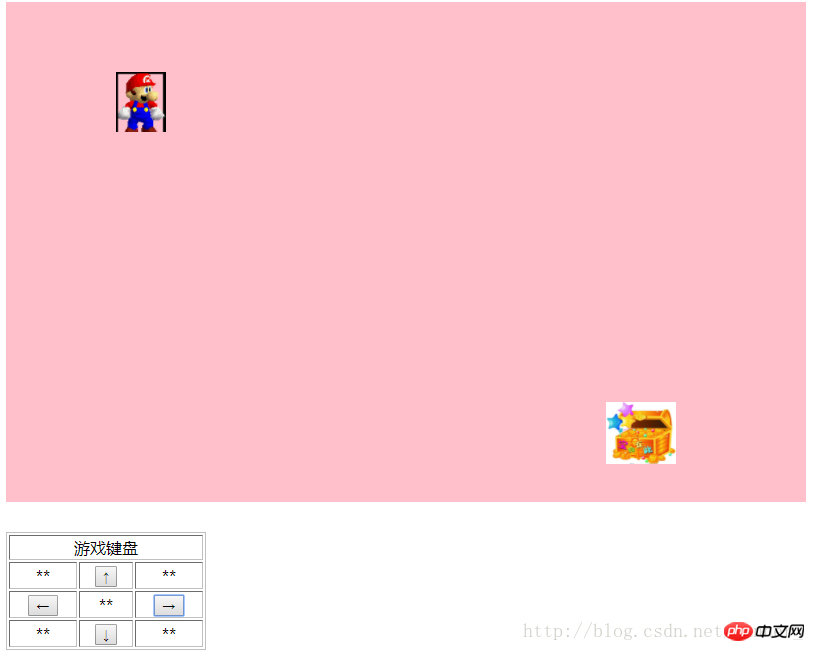
Using object-oriented thinking to design a simplified version of Super Mario game characters (schematic diagram) 
Analysis of the game:
(1) See how to control mario’s position through buttons
(2) Design related objects (mario, obstacles, etc.)
Small game functions:
(1) Control mario’s movement through the keyboard;
(2) There will be a prompt message when mario hits the boundary ;
(3) Mario will prompt a message when he finds the treasure;
Emphasize the key points and provide the source code:
html code:
<!DOCTYPE html>
<html>
<head>
<link href="mario.css" type="text/css" rel="stylesheet"/>
<script language="javascript" type="text/javascript">
function Mario(){
this.x=0;
this.y=0;
//移动 0->上 1->左 2->右 3->下
this.move=function(direct){
switch(direct){
case 0: //这里为了改变img的left和top,我们需要得到img元素(对象)
var mymario=document.getElementById('mymario');
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
newtop=top-10;
if(newtop==-10){
window.alert("已到达上边界");
} else{
mymario.style.top=(newtop)+"px";
} if(newtop==460&&left==610){
window.alert("mario找到宝箱啦")
} break;
case 1:
var mymario=document.getElementById('mymario');
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
newleft=left-10;
if(newleft==-10){
window.alert("已到达左边界")
} else{
mymario.style.left=(left-10)+"px";
} if(top==400&&newleft==660){
window.alert("mario找到宝箱啦")
} break;
case 2:
var mymario=document.getElementById('mymario');
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
newleft=left+10;
if(newleft==760){
window.alert("已到达右边界")
} else{
mymario.style.left=(left+10)+"px";
} if(top==400&&newleft==570){
window.alert("mario找到宝箱啦")
} break;
case 3:
var mymario=document.getElementById('mymario'); var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
newtop=top+10;
if(newtop==450){
window.alert("已到达下边界");
} else{
mymario.style.top=(top+10)+"px";
} if(newtop==360&&left==610){
window.alert("mario找到宝箱啦")
} break;
}
}
} //创建Mario对象
var mario=new Mario();//全局函数
也可以去掉这个全局函数直接在onclick调用对象方法mario.move();
function marioMove(direct){
switch(direct){
case 0:
mario.move(direct);
break;
case 1:
mario.move(direct);
break;
case 2:
mario.move(direct);
break;
case 3:
mario.move(direct);
break;
}
}
</script>
<title></title>
</head>
<body>
<div class="gamediv">
<img src="/static/imghw/default1.png" data-src="mario1.gif" class="lazy" id="mymario" style="width:50px;
left:30px;
top:30px;
position:absolute;
" />
<img src="/static/imghw/default1.png" data-src="box.png" class="lazy" style="width:70px;
left:600px;
top:400px;
position:absolute;
" />
</div>
<table border="1px" class="controlcenter">
<tr><td colspan="3">游戏键盘</td></tr>
<tr><td>**</td><td><input type="button" value="↑" onclick="marioMove(0)"/></td><td>**</td></tr>
<tr><td><input type="button" value="←" onclick="marioMove(1)"/></td><td>**</td><td><input type="button" value="→" onclick="marioMove(2)"/></td></tr>
<tr><td>**</td><td><input type="button" value="↓" onclick="marioMove(3)"/></td><td>**</td></tr>
</table>
</body>
</html>.gamep {
width:800px;
height:500px;
background-color:pink;
position:absolute;
margin-left:0px;
}
/*表格样式*/
.controlcenter {
width:200px;
height:100px;
border:1px solid silver;
text-align:center;
margin-top:530px;
position:absolute;
}The above is the detailed content of Object-oriented implementation of a simple version of Super Mario mini-game. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The easiest way to query the hard drive serial number
Feb 26, 2024 pm 02:24 PM
The easiest way to query the hard drive serial number
Feb 26, 2024 pm 02:24 PM
The hard disk serial number is an important identifier of the hard disk and is usually used to uniquely identify the hard disk and identify the hardware. In some cases, we may need to query the hard drive serial number, such as when installing an operating system, finding the correct device driver, or performing hard drive repairs. This article will introduce some simple methods to help you check the hard drive serial number. Method 1: Use Windows Command Prompt to open the command prompt. In Windows system, press Win+R keys, enter "cmd" and press Enter key to open the command
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 Use Java to write code to implement love animation
Dec 23, 2023 pm 12:09 PM
Use Java to write code to implement love animation
Dec 23, 2023 pm 12:09 PM
Realizing love animation effects through Java code In the field of programming, animation effects are very common and popular. Various animation effects can be achieved through Java code, one of which is the heart animation effect. This article will introduce how to use Java code to achieve this effect and give specific code examples. The key to realizing the heart animation effect is to draw the heart-shaped pattern and achieve the animation effect by changing the position and color of the heart shape. Here is the code for a simple example: importjavax.swing.
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
Implementing exact division operations in Golang is a common need, especially in scenarios involving financial calculations or other scenarios that require high-precision calculations. Golang's built-in division operator "/" is calculated for floating point numbers, and sometimes there is a problem of precision loss. In order to solve this problem, we can use third-party libraries or custom functions to implement exact division operations. A common approach is to use the Rat type from the math/big package, which provides a representation of fractions and can be used to implement exact division operations.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these





