
We talked about scope in the previous section: it refers to the range that a variable can access. It stipulates How to find variables and determine the access rights of the currently executing code to the variables; also speaking of static scope is the lexical scope, which determines the reference of the variable during the compilation phase (defined by the program The position is determined, regardless of the order of code execution, and is parsed in a nested manner).
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();As shown in the above code, when executing the run function, there is a name variable in the run scope, but there is no variable x, so why is no error reported? , how is the variable x accessed? Some people may understand that it is to look for variables in the parent function scope . In fact, there is ambiguity in understanding the scope this way (if you understand that you are calling the parent function of the function, then it is definitely wrong. The following code), In the previous section, we said that the scope of javascript is a static scope, that is, should care about the location of the code definition rather than the location of the call (lexical scope) ;
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20Understand the scope chain by analyzing the variable resolution of the scope
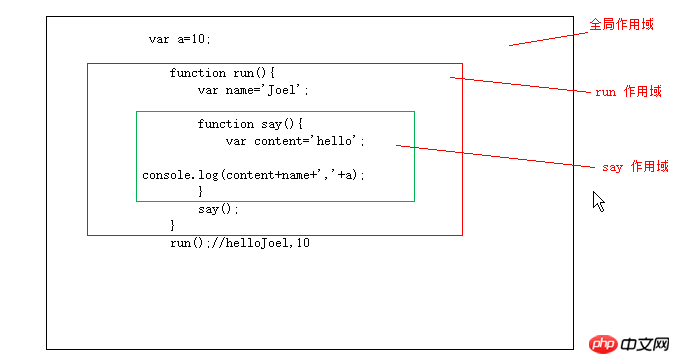
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
From the previous article, we know that js scope has global scope and function scope, so the scope of the above code is as follows:
Global scope: There are variable a, run function references, and of course other functions. , Attributes (the built-in ones will not be discussed);
run function scope: variable name exists, say function reference;
say function scope: variable content exists ;
When the code is executed to console.log(content+name+','+a); First, look for the variables content, name, and a in the say function scope. If found, stop. If not found, go to the top. Search in a scope, and so on until the window global scope. If the variable a is not found in the current say scope, search in the run scope. If it is not found, search in the global scope. If it still cannot be found, It will report an error "is not defined" because the global scope is the outermost scope;
Continue to look at the following code. After we define the variable name in the say function, the name value is no longer the value in the run scope. , because the variable name is found in the say scope, it will not continue to search.
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>Such a step-by-step process of finding variables is called identifier parsing or you can understand it as variable parsing, then provide This line or the mechanism for finding variables in this way is called a scope chain;
Let’s summarize this process:
The first step is to find the variable in the current scope, if there is one, then Get and stop. If not, continue to search for the previous scope;
The second step, if the current scope is the global scope, it means the variable is undefined, end; otherwise, continue;
The third step, (Not the global scope, that is the function scope) Continue with the first step;
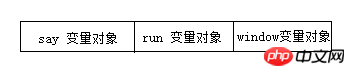
So what exactly is the scope chain?
In fact, the scope chain is essentially a linked list of pointers pointing to variable objects. It only references but does not actually contain the value of the variable object;
The scope chain structure of the above code is similar to this:

This article only introduces the scope chain. The next article officially starts to talk about the execution environment, which will involve variable objects, active objects, scope chains, etc., so as to go into the creation of the scope chain. process.
The reason why we need to write the execution environment first is because the complete scope chain is built in the execution environment.
The above is the detailed content of Detailed example of scope chain in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




