
JavaScript introductory tutorial content is all about the basic knowledge of JavaScript, allowing you to quickly understand JavaScript and become familiar with basic syntax. The content is relatively comprehensive. It is suitable for friends who have just learned JavaScript. I hope it will be helpful to you in learning JavaScript!
1. Quick Start
In the program, if you want to write js code, there are two ways:
1) In the html file, in a pair of script tags, write directly
1 2 3 |
|
2) In js, write directly, in html, use a pair of script tags to directly reference
1 |
|
The above two cannot be reused in a pair of script tags, and the file content cannot be written when quoted.
2. Basic syntax
##1. Basic format
1 2 3 |
|
At the end of the statement You can add a semicolon
JavaScript script program can be saved independently as an external file
2. About the script tag
Language: Referenced language javascript, php, c#, VBSCRIPT Src: Referenced an external js file
3. About variables
#Variables are containers used to temporarily store values. The values stored in variables can be changed.Variables must be declared before they can be used. Use var to declare variables
Use var declaration: local variable
Not use var declaration: global variable
Naming rules for variables: the first character must be an English letter, or an underscore (_); the following characters can be English letters , numbers, underscores; variable names cannot be JavaScript reserved words
Scope of variables: global variables, local variables
4, data type (if Type language, definition does not require specifying data type)
String: String '' "" Number: Number 10, 10.01, 100
Boolean: Boolean true, false
Undefined: Undefined
Null: Empty
Object: Object type
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
5, operator
1) Arithmetic operators +, -, *, /, %, ++, –
i++
++i
1 2 3 4 5 6 7 |
|
== and == =What's the difference?
==: Determine whether the values are equal
===: Determine whether the values are equal and the types are the same
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Logical operators &&, ||, !
4) Assignment operators
=, +=, -=, *=, /=, %=
Calculate the left side of the operator and the right side, and then assign the value to the left side
String operators +, += (dot is used in PHP)
3. Process structure
Sequential structureBranch structure
Loop structure
1. Sequential structureThe code is executed line by line
2. Branch structure
1 |
|
3. Loop structure
1 |
|
Small game:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
4. Function
1. Function of function
Code reuseModular programming
2. Syntax:
Before using a function, you must first define it before you can call itThe function definition has three parts: function name, parameter list, and function body
The format of defining the function
1 2 3 4 |
|
3. Code example
Example 1: About the definition and calling of functions1 2 3 4 5 6 7 8 9 |
|
functionQuestions

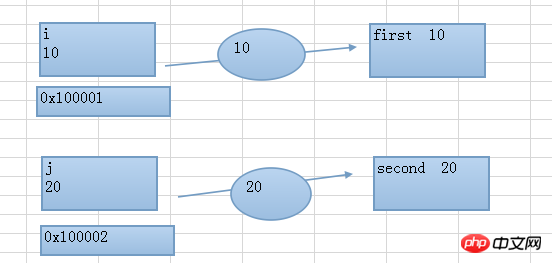
在上题中,first,second是形参,i,j是实参
在函数执行过程,形参值的改变不会影响实参
按值传递
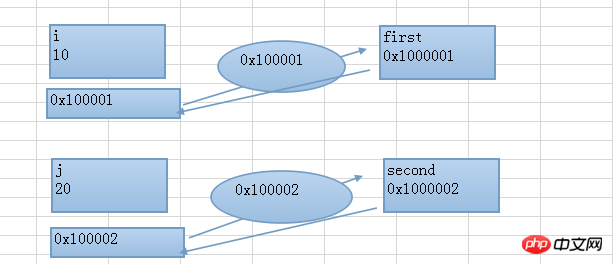
按地址传递原理图:

在js中,对象类型默认就是按地址传递
1 2 3 4 5 6 7 8 9 10 |
|
JS的基本类型,是按值传递的。
1 2 3 4 5 6 |
|
再来看对象:
1 2 3 4 5 6 |
|
说明o和obj是同一个对象,o不是obj的副本。所以不是按值传递。 但这样是否说明JS的对象是按引用传递的呢?我们再看下面的例子:
1 2 3 4 5 6 |
|
如果是按引用传递,修改形参o的值,应该影响到实参才对。但这里修改o的值并未影响obj。 因此JS中的对象并不是按引用传递。那么究竟对象的值在JS中如何传递的呢?
对于对象类型,由于对象是可变(mutable)的,修改对象本身会影响到共享这个对象的引用和引用副本。而对于基本类型,由于它们都是不可变的(immutable),按共享传递与按值传递(call by value)没有任何区别,所以说JS基本类型既符合按值传递,也符合按共享传递。
var a = 1; // 1是number类型,不可变 var b = a; b = 6;
据按共享传递的求值策略,a和b是两个不同的引用(b是a的引用副本),但引用相同的值。由于这里的基本类型数字1不可变,所以这里说按值传递、按共享传递没有任何区别。
基本类型的不可变(immutable)性质
基本类型是不可变的(immutable),只有对象是可变的(mutable). 例如数字值100, 布尔值true, false,修改这些值(例如把1变成3, 把true变成100)并没有什么意义。比较容易误解的,是JS中的string。有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。
1 2 3 4 |
|
而对象就不一样了,对象是可变的。
1 2 3 4 5 6 7 |
|
这里定义变量obj,值是object,然后设置obj.x属性的值为100。而后定义另一个变量o,值仍然是这个object对象,此时obj和o两个变量的值指向同一个对象(共享同一个对象的引用)。所以修改对象的内容,对obj和o都有影响。但对象并非按引用传递,通过o = true修改了o的值,不会影响obj。
例3:关于函数的返回值问题
1 2 3 4 5 6 7 8 9 |
|
例4:关于匿名函数
1 2 3 4 5 6 7 8 9 10 |
|
例5:自调用匿名函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
以上这种写法:可以避免代码库中的函数有重命问题,并且以上代码只会在运行时执行一次,一般用做初始化工作。
例6:全局变量与局部变量
1 2 3 4 5 6 7 8 9 |
|
在函数内部定义的就是局部的,否则就是全局的
如果函数内的变量没有var声明会直接影响全局的
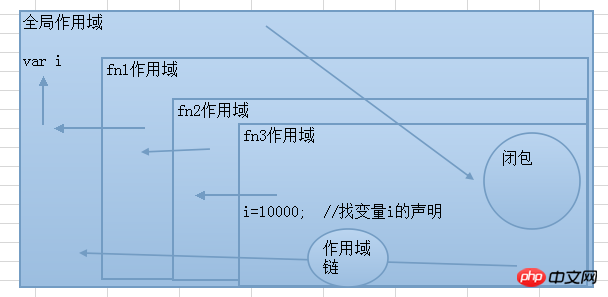
为什么没有var是全局的?
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链
代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|

局部访问全局使用作用域链
全局访问局部可以使用(函数)闭包进行模拟.
五、arugments的使用
在一个函数内部,可以使用arguments属性,它表示函数的的形参列表,它是以数组形式体现的
例1:在定义display函数时,它的实参个数必须要与形参个数保持一致,有时,我们定义函数时,形参数目不能固定,如何解决?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
如果定义时,参数个数不确定,可以通过arguments来保存所有实参
例2:使用js函数来计算每个公司的员工工资总额
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
相关文章推荐:
1.JavaScript入门教程:2017年最好的7个JS入门教程推荐
The above is the detailed content of Basic tutorial for getting started with JavaScript. For more information, please follow other related articles on the PHP Chinese website!




