JS implements display and hiding of drop-down menu
In the previous article, we introduced to you the code for JS to implement the drop-down menu, so the drop-down menu has display and hiding. Today we will introduce to you the JS implementation of the display and hiding of the drop-down menu!
In this article, we will use JavaScript script to display and hide the drop-down menu. The knowledge we need to use JavaScript methods to implement are:
1) JS events: onmouseover mouse passing event and onmouseout mouse leaving event.
2) JS basic syntax: Use the function keyword to define functions.
3)DOM programming: getElementsByTagName() method.
Then the next step is our production process:
1) Hide the secondary menu: Set the CSS style to hide the secondary menu.
2) Write the showsub() function to display the submenu: use getElementsByTagName to obtain the secondary menu items; set the secondary menu display through style.display.
3) Write the hidesub() function: use getElementsByTagName to obtain the secondary menu items; set the secondary menu to be hidden through style.display.
4) Add mouse events: Add mouse events to the first-level menu with a second-level menu, and call the showsub()/hidesub() function to realize the display and hiding of the second-level menu when the mouse passes through the first-level menu.
5) Do browser compatibility testing, at least five browsers. IE7,8,9, Firefox, Google, 2345 browser, etc.
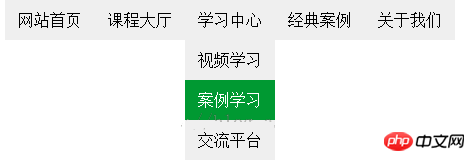
Rendering:

HTML code:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>下拉菜单</title> <!--引入的外部CSS样式文件--> <link rel="stylesheet" type="text/css" href="style.css" /> <!--引入的外部JS脚本文件--> <script type="text/javascript" src="script.js"></script> </head> <body> <p id="nav" class="nav"> <ul> <li><a href="#">网站首页</a></li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">课程大厅</a> <ul> <li><a href="#">JavaScript</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">学习中心</a> <ul> <li><a href="#">视频学习</a></li> <li><a href="#">案例学习</a></li> <li><a href="#">交流平台</a></li> </ul> </li> <li><a href="#">经典案例</a></li> <li><a href="#">关于我们</a></li> </ul> </p> </body> </html> </span>
External CSS style sheet style.css file code:
<span style="font-size:18px;">/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
}
a{
text-decoration:none;
color:#000000;
display:block;
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
display:none;
}
/*为了兼容IE7设置的CSS样式,但是又必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
</span>External JS script script.js file code:
<span style="font-size:18px;">function showsub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="block";
}
function hidesub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="none";
}</span>Summary:
Related recommendations:
##Use Css+jQuery to create a drop-down menuThe above is the detailed content of JS implements display and hiding of drop-down menu. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Win11 input method floating window hidden settings
Dec 30, 2023 pm 11:24 PM
Win11 input method floating window hidden settings
Dec 30, 2023 pm 11:24 PM
Some friends are not used to the floating window function of win11 input method, and it always feels strange to use, so they want to turn off this floating window function. Now I will introduce to you the correct operation method of closing the floating window in win11 system. Follow along. Win11 hides the input method floating window 1. Open the settings key of the computer, and then select "Time and Language". After entering, click "Enter" 2. Find "Switch Input Method" in "Advanced Keyboard Settings", and then change "Desktop Language" Click the check mark in front of "Bar", and then enter "Language Bar Options" 3. After opening, we click "Hide" here to close the language floating window.
 How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make the WPS table drop-down menu: After selecting the cell where you want to set the drop-down menu, click "Data", "Validity" in sequence, and then make the corresponding settings in the pop-up dialog box to pull down our menu. As a powerful office software, WPS has the ability to edit documents, statistical data tables, etc., which provides a lot of convenience for many people who need to deal with text, data, etc. In order to skillfully use WPS software to provide us with a lot of convenience, we need to be able to master various very basic operations of WPS software. In this article, the editor will share with you how to use WPS software. Perform drop-down menu operations in the WPS table that appears. After opening the WPS form, first select the
 How to hide Windows 11 taskbar icons?
Jan 06, 2024 am 08:38 AM
How to hide Windows 11 taskbar icons?
Jan 06, 2024 am 08:38 AM
In the win11 system, if we find the icons in the taskbar troublesome, we can choose to hide them in the taskbar corner overflow interface. However, the icons in the taskbar of the application opened below cannot be hidden. Let’s follow the editor below. Let’s look at the specific situation. How to hide the win11 taskbar icon: 1. Center the icon 1. First, if we want to hide the icon in the taskbar below, we can right-click to select it and click "Unpin from taskbar" 2. But if we open this application and are in the process Use it and that's impossible to hide. 2. Icon in the lower right corner 1. If you want to hide the application icon in the lower right corner, first open the system settings. 2. Then click "Personalization" on the left sidebar, as shown in the picture. 3. Then click to enter the taskbar on the right
 How to hide WeChat friends without blocking or deleting them? How to hide WeChat friends without blocking or deleting them
Mar 13, 2024 pm 07:19 PM
How to hide WeChat friends without blocking or deleting them? How to hide WeChat friends without blocking or deleting them
Mar 13, 2024 pm 07:19 PM
How to hide WeChat friends without blocking or deleting them? Many users want to hide some friends but don’t know how to do it. Let this site carefully introduce to users how to hide WeChat friends without blocking or deleting them. Methods to hide WeChat friends without blocking or deleting Method 1: 1. First open the WeChat software, find the address book on the WeChat page, and click "My". 2. Then we enter the settings page. 3. Find the “Privacy” option and click on it. 4. Then click "Don't let him see". 5. Go to the Do Not Let Her View page and click "+" to check the friends you want to hide.
 How to hide works in Douyin short videos How to hide personal video works
Mar 12, 2024 pm 12:49 PM
How to hide works in Douyin short videos How to hide personal video works
Mar 12, 2024 pm 12:49 PM
There are many short video works provided in the Douyin short video app software. You can watch them as you like, and they are all permanently provided free of charge. Different types of live video channels are open, and all video content is original, with Give everyone the most satisfying way to watch. Enter your account to log in online, and a variety of exciting short videos will be pushed, which are accurately recommended based on what everyone watches every day. You can also enter the live broadcast room to interact and chat with the anchor, making you feel more happy. Works uploaded by individuals can also be hidden. It is very simple to set up with one click. You can see wherever you swipe. Swipe up and down to see the real-time comments of countless netizens. You can also share daily life dynamics. Now the editor has detailed online Douyin short videos. Users push for ways to hide personal video works. First open Douyin short video
 How to hide Smart Island on Xiaomi Mi 14?
Mar 18, 2024 pm 03:40 PM
How to hide Smart Island on Xiaomi Mi 14?
Mar 18, 2024 pm 03:40 PM
In addition to the amazing hardware configuration and excellent functions, Xiaomi Mi 14 also hides a fascinating place - Smart Island. Here, users can enjoy personalized customization and unlimited creative mobile phone experience. But not everyone likes this feature, so how does Xiaomi Mi 14 hide Smart Island? Let’s find out together. How to hide Smart Island on Xiaomi Mi 14? 1. Open the settings application of Xiaomi 14 mobile phone. 2. Scroll to find the "Features" option and click to enter. 3. Find the "Hide Smart Island" option on the features page and turn it on. 4. After confirming that hiding the Smart Island is turned on, return to the desktop and you will see that the Smart Island has been hidden.
 Detailed tutorial on hiding works on Douyin
Mar 25, 2024 pm 03:11 PM
Detailed tutorial on hiding works on Douyin
Mar 25, 2024 pm 03:11 PM
1. First click [+] to shoot. 2. Then click the check mark in the lower right corner to confirm the completion of shooting. Click] Next[, 3. Click [Who can see]. Just select [Private]. Scenario 2: The work has been taken. 1. Click [Me] and select [Work]. 2. Click the [three dots] logo on the right. 3. Swipe left to find [Permission Settings], 4. Click [Set as Private].
 Where are the hidden games on steam?
Feb 24, 2024 am 11:37 AM
Where are the hidden games on steam?
Feb 24, 2024 am 11:37 AM
You can hide some games you don’t want to see in steam, so where are the hidden games? Players can click on the hidden game in the view to find their hidden game content. This introduction to the location of hidden games on Steam will tell you the specific method. The following is a detailed introduction, come and take a look! "Steam Usage Tutorial" Where are the hidden games in Steam? Answer: Click on the hidden game in the view. Specific methods: 1. First, click on the view in the software and click on the hidden game. 2. After clicking, you can see the hidden games in the menu on the left. How to hide games: 1. First click on your game library. 2. Select a game, right-click and select Manage. 3. Choose to hide this game.






