 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the values of radio buttons, check buttons and drop-down lists in Vue.js form tags
Detailed explanation of the values of radio buttons, check buttons and drop-down lists in Vue.js form tags
Detailed explanation of the values of radio buttons, check buttons and drop-down lists in Vue.js form tags
Vue.js can easily implement two-way data binding, so it has great advantages in processing forms and human-computer interaction. Let me introduce to you the value issues of radio buttons, check buttons and drop-down lists in Vue.js form tags.
Abstract: In the form label value problem, radio buttons, check buttons and drop-down lists are all special. Here is a summary of the special issues regarding the value of radio buttons, check buttons and drop-down lists in different situations in vue.js.
1. Radio button
Radio button: The radio button uses v-model to bind the value attribute to indicate checked. Used to determine whether it is selected.
When the radio button does not write a value, assign the value to null in vue.js.
In ordinary tags, when no name is written, HTML will group the radio buttons without name into a group by default;
In vue, even if no name is written, as long as the single button The button v-model is bound to the same variable (such as gender), and these buttons will also be grouped into a group. But as a habit, we still write name.
The value of the variable gender defined in data will affect the default option of the radio button, such as: In this example, gender: "female", female is selected by default.
js part code:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}html part code:
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
But as a rule, we still write name
The value of the variable gender defined in data will affect the default value of the radio button Options, such as: In this example, gender: "female", female is selected by default.
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
2. Check button
Check button: The radio button uses v-model to bind the value attribute to indicate checked, and is used to determine whether it is selected.
When the multi-select button does not write a value, assign the value to null in vue.js.
How vue.js takes the value of the check button depends on the type of the variable bound to v-model.
1. Basic types
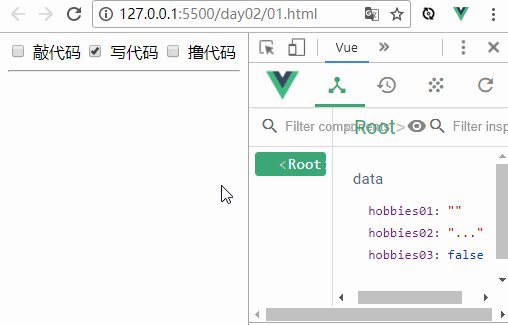
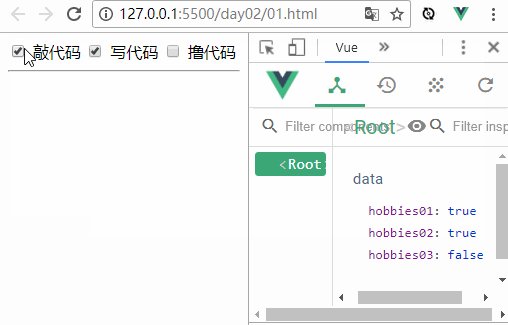
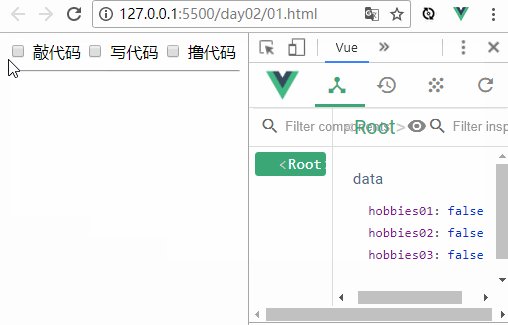
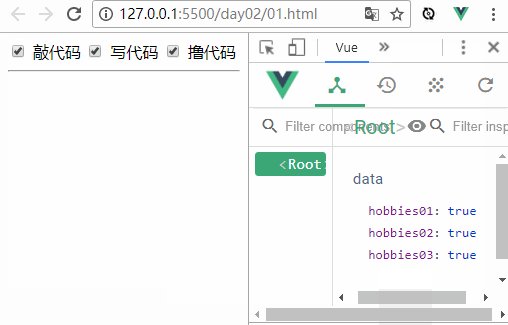
During initialization, v-model is bound to any basic type (Number, String, Boolean, Null, Undefined), and the value It will be converted to Boolean type by default, true means selected, false means unselected.
js code segment:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>

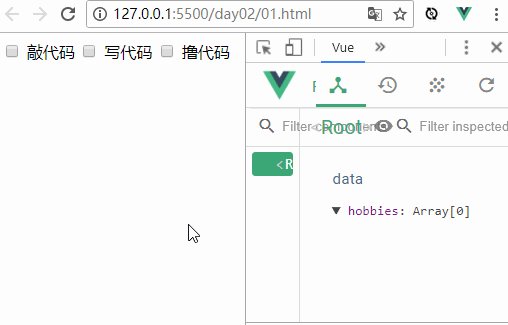
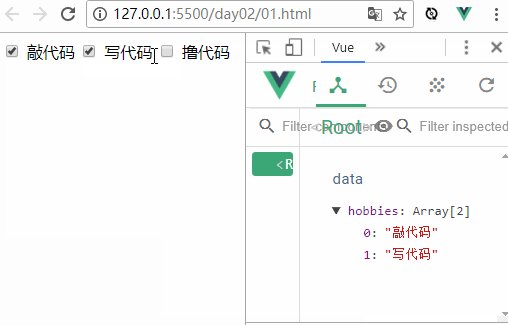
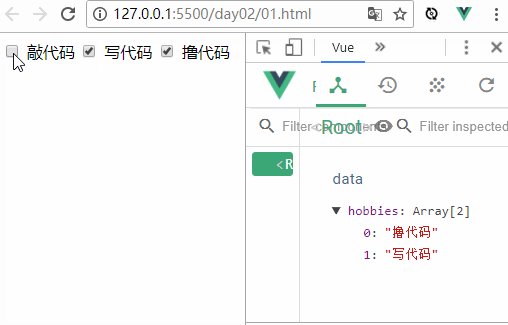
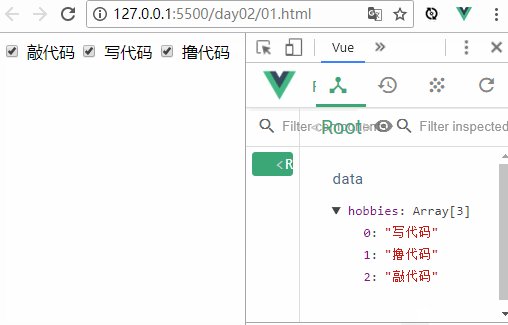
2. Array
During initialization, when the variable bound to v-model is of array type. Vue thinks that this check button is used to obtain the value, and will write the corresponding value into the array in the order of selection (mouse click). js code snippet:window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>

##3. Drop-down list Drop-down list: v-model in the drop-down list is written in the label of the drop-down list Select the corresponding Option has no value attribute, and the value in the positive and negative tags of option is used as value. js code snippet:window.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}
html code snippet:
<body> <p id="app"> <select v-model="s"> <option value="s1">小学</option> <option value="s2">中学</option> <option value="s3">大学</option> <option itany="itany" value="">请选择</option> </select> </p> </body>
Result analysis:
Because the initial value of variable s is an empty string, so "Please select an option" is selected by default (the default option can be changed according to the initial value of s). When other options are selected, the value of s will change accordingly (string: "s1"/"s2"/"s3").
3.2 Unwritten valueWhen value is not written, the value of s will become "primary school"/"middle school"/"university".
3.3 Multi-select drop-down list
Multiple keywords, hold down the ctrl key for multiple selections. Note that the variable bound to the model should be an array at this time.
Related recommendations:
Discussion on components and templates in Vue.js
Detailed explanation of learning common instructions of Vue.js
The above is the detailed content of Detailed explanation of the values of radio buttons, check buttons and drop-down lists in Vue.js form tags. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



