
This article will explain to you the simple method and step process of publishing vue components to npm. Friends who need it can learn and refer to it together. I hope it can help everyone.
1.0 Create a new project
1.1 Initialize the project
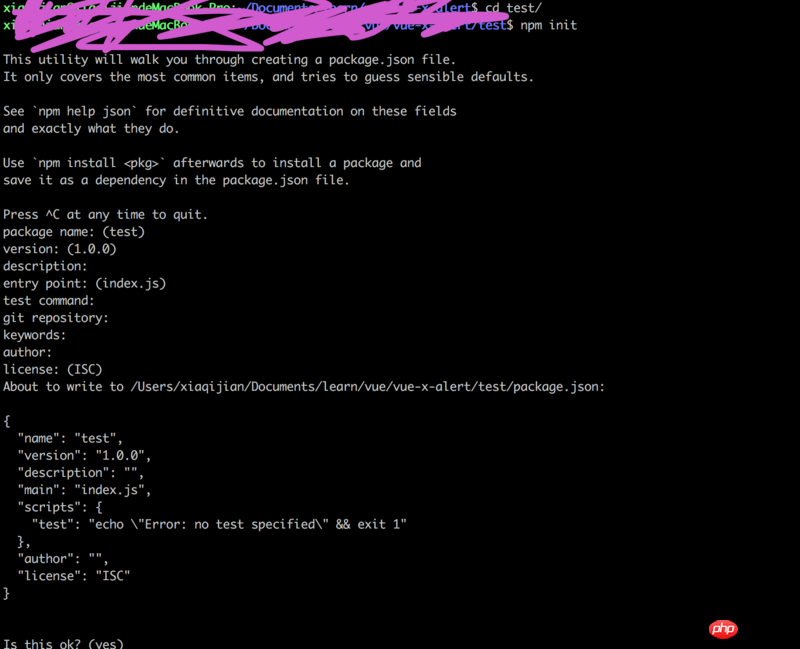
Enter npm init, and then fill in whatever you need
Create a new src directory and put it in the src directory Create a new alert.vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

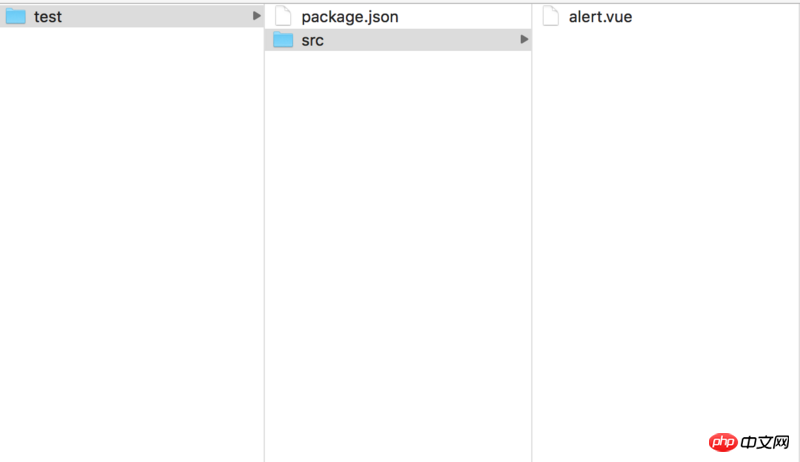
Final directory structure

1.2 Modify the entry file
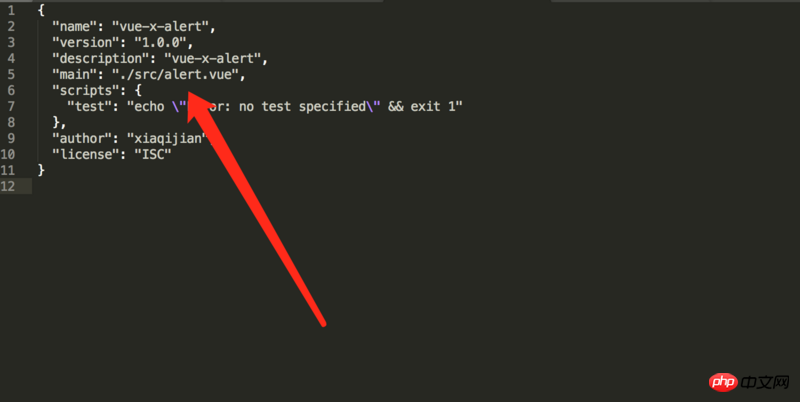
Open package.json and modify

1.3 Write the component content
this The component content can be written casually, let’s test it first, I wrote it like this
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 Register npm
Open npm Official website, register, and remember the registered account and password, npm-url
2.1 Log in to npm and publish
$ npm login // 登录 $ npm publish

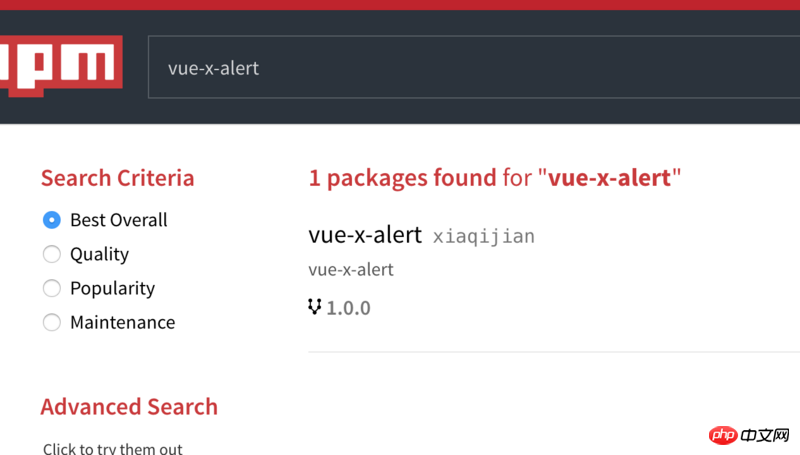
2.3 Open npm and look at the component we just released

# Then we need to use this component in the project, install it with npm, and import it to use it
Update package
Modify package.json
"version": "1.1.0",
Then re-publish Just click and it’s done
Related recommendations:
How to write ejection balls in the vue component
Components change life_Uncover the mystery of Vue components_html/css_WEB-ITnose
The above is the detailed content of How to publish vue components to npm. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 Introduction to laravel components
Introduction to laravel components
 How to solve the problem that Ethernet cannot connect to the internet
How to solve the problem that Ethernet cannot connect to the internet
 What currency is USDT?
What currency is USDT?
 webservice call
webservice call
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 Mobile phone root
Mobile phone root
 How to set html scroll bar style
How to set html scroll bar style




