
In this article, the editor will share with you a detailed explanation of the application based on the template engine Jade. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Useful symbols:
| The characters after the vertical bar will be output as is. The dot indicates that all characters at the next level will be output as they are and will no longer be recognized. . (It is an upgraded version of |, enabling batch implementation) include means referencing external files
The dash indicates that the character following is just a piece of code (the difference from | is that the content after | will be displayed, and the character after the dash The content is not displayed directly! )
Example:
js:
##
const jade = require('jade');
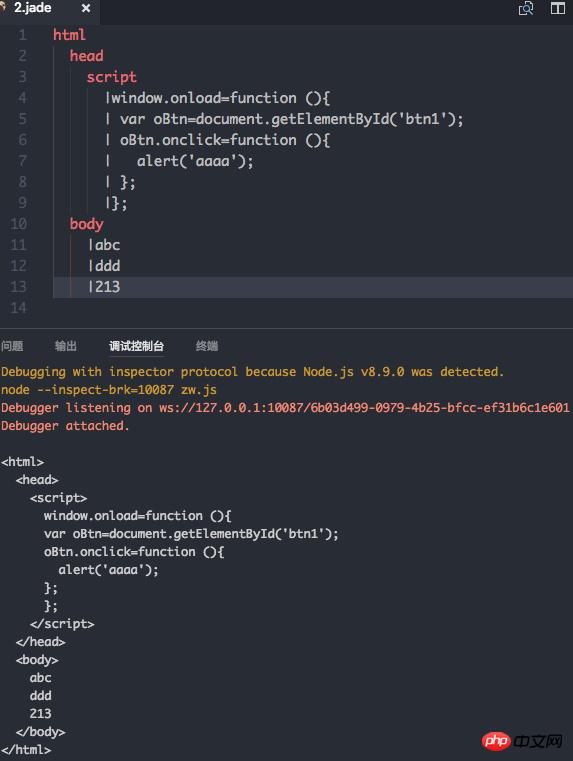
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))'|'Application

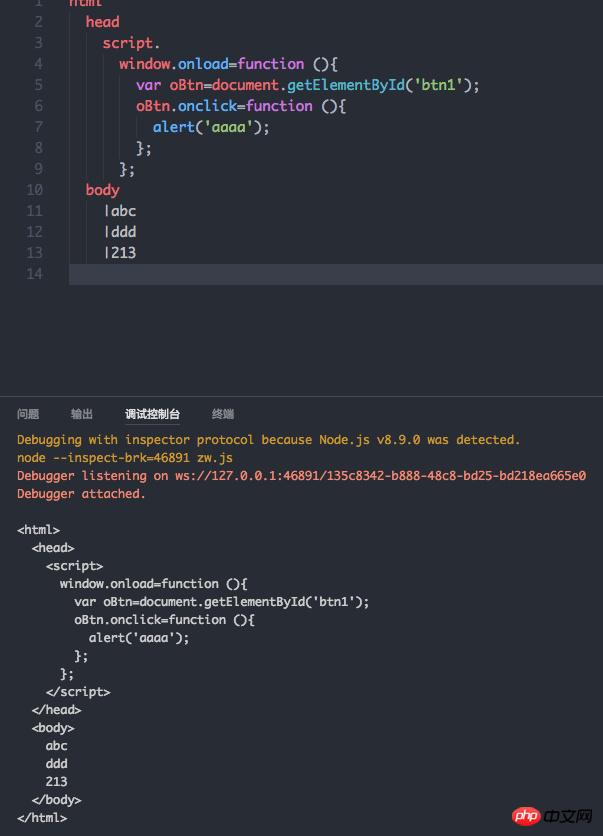
'.'Application


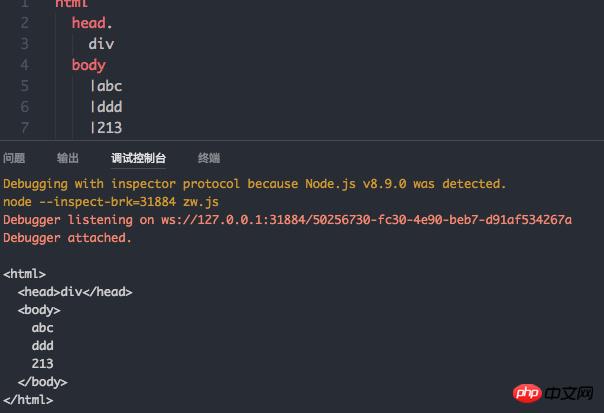
Application of include

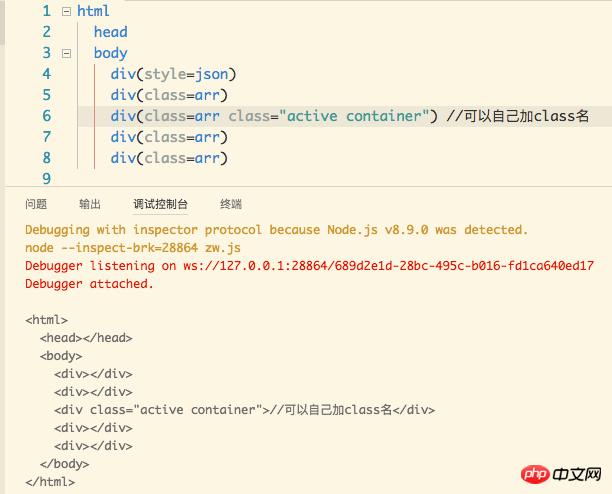
# Application of class
 ##p
##p
 '-'
'-'
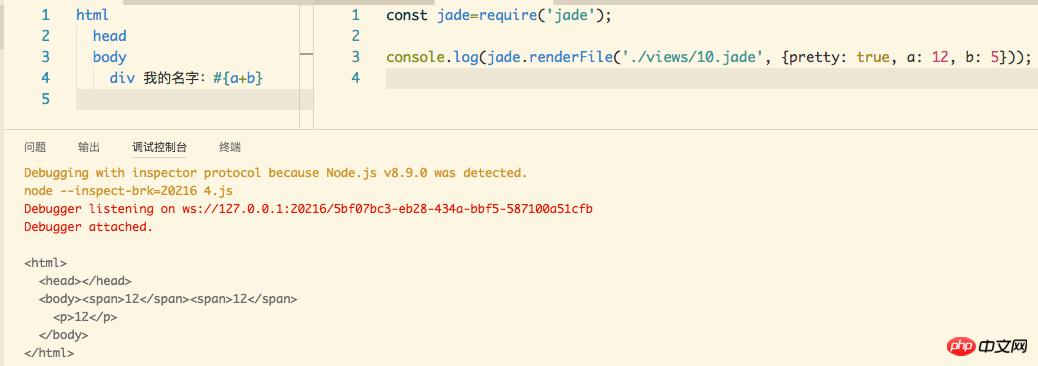
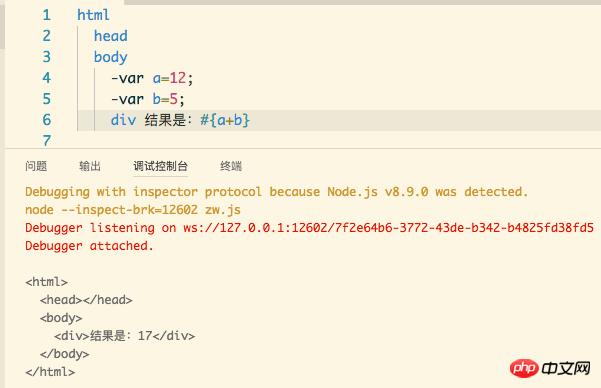
 Direct reference to variables
Direct reference to variables
span#{a} has the same effect as span=a.
for loop in jade
jade:
-for(var i=0;i<arr.length;i++) p=arr[i]
js file:
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));Running result:
 '!' Application
'!' Application
html head body p(class='1')!=content p(class='2')
Running results:
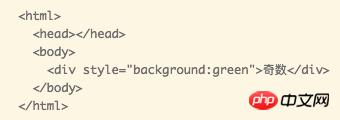
 jade’s if...else...
jade’s if...else...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数 case statement
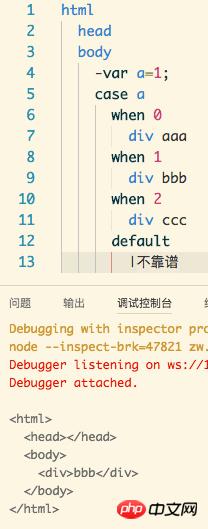
case statement
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱
 Here is a comprehensive tip:
Here is a comprehensive tip:
We did not write DOCTYPE in the previous jade file, so add # to it here.
##The execution result is: if the file is read and written successfully, 'success' will be output, if an error occurs, 'error' will be returned. Related recommendations:
Learn Jade_html/css_WEB-ITnose
Nodejs express framework uses both ejs template and jade template in one project_node.js
The above is the detailed content of Detailed explanation of applications based on template engine Jade. For more information, please follow other related articles on the PHP Chinese website!
 What are mysql engines?
What are mysql engines?
 mysql engine introduction
mysql engine introduction
 Introduction to monitoring equipment of weather stations
Introduction to monitoring equipment of weather stations
 Printer installation failed
Printer installation failed
 How to solve invalid syntax in Python
How to solve invalid syntax in Python
 Why does wifi have an exclamation mark?
Why does wifi have an exclamation mark?
 Is Huawei's Hongmeng OS Android?
Is Huawei's Hongmeng OS Android?
 How to get Bitcoin
How to get Bitcoin
 The difference between c language and python
The difference between c language and python




