
In this article, we mainly share with you the simple implementation method of page reverse transfer value in vue. We all know that vue is a single-page application, lightweight, and will not download data repeatedly. When it jumps from one page to another, the Vue instance and related data of the original page have been destroyed. To achieve reverse transfer of values, you need to find the operating object and some of its attributes. I hope this can help everyone.
【Requirements】
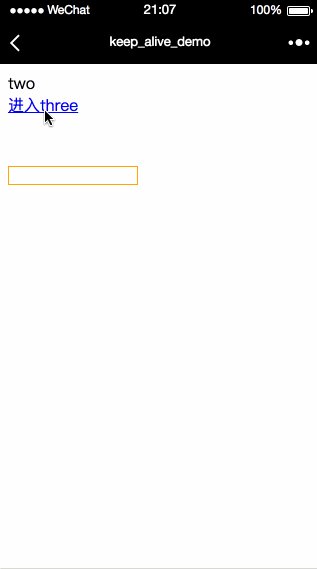
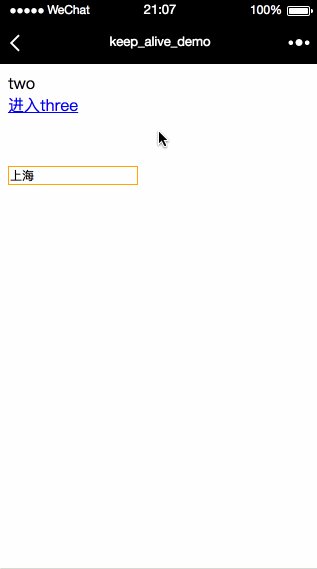
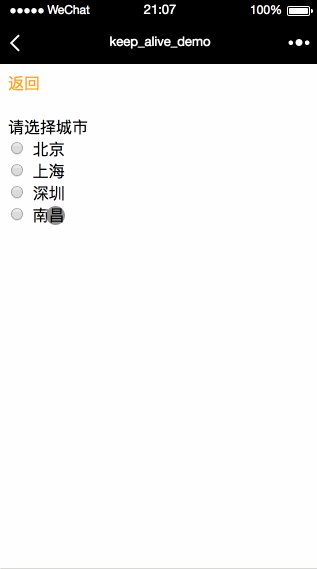
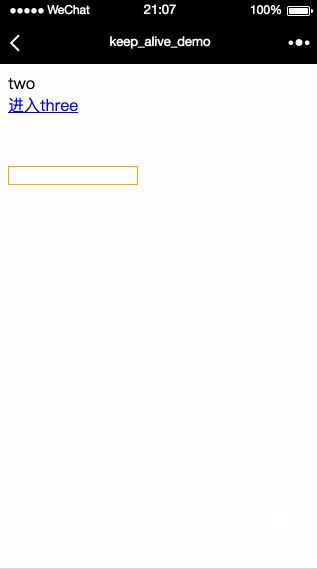
The requirements to be realized are very simple. The page goes from A -> B. The user triggers an operation on B and brings some data back to the A page. I have been looking for it on the Internet for a long time. I've only seen people asking, but I can't find a good answer. The renderings to be achieved are as follows:

[Lenovo]
In ios development, the page jumps from A -> B -> C to After page C, the data and status of pages A and B are always stored in the memory. By traversing the array through the navigation stack, you can get the previous pages for modification and assignment, etc. In addition, there are operations such as proxy and block value transfer.
Vue is a single-page application, lightweight, and does not download data repeatedly. When it jumps from one page to another, the Vue instance and related data of the original page have been destroyed. To realize the reverse value transfer, you need to find the operating object and some of its attributes.
[Try]
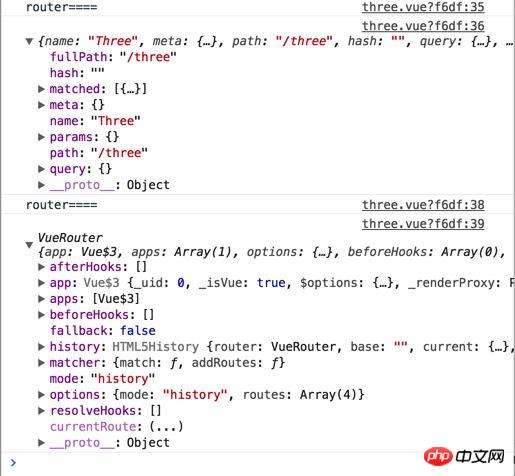
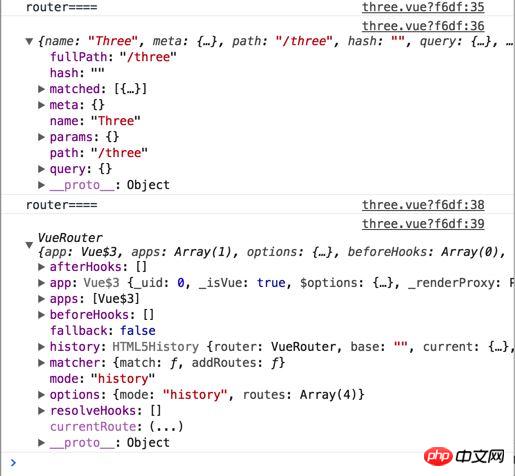
Print routing related information on the three page, as follows:

Originally I wanted to check whether it is in its object There are operable objects, but I found that they are not easy to operate or even too troublesome, unlike in ios. Then try to actively add the data you want to store to the prototype or __proto__ of some of the objects. The actual result is that either an error fails, or the data is lost when the route is switched.
In the past two days, I looked at the official website guidance of Vue again and found that in addition to the corresponding timing methods for global routing, there are also several corresponding hook functions for component routing.
Implement beforeRouteLeave in the third page, print the corresponding parameters and find that you can indeed get the front and rear routes. As follows:

[Related code]
/The input in the three pages is bound to the variable selVal, and then in the routing method of this page, determine if To return to the second page, assign the parameters to be passed to the corresponding query or params. The value in params will be lost if the user refreshes the current page. The query is spliced after the url, and the value will not be lost when the page is refreshed. . As follows:
beforeRouteLeave(to, from, next) {
if (to.name == 'Two') {
to.query.temp = this.selVal;
}
next();
}Obtain the corresponding value in the mounted method of the /two page
mounted() {
if (this.$route.query.temp) {
this.temp = this.$route.query.temp;
}
}That’s it. I really want to say something, why didn’t I find it before? I still wanted to implement this before Using keepalive or using vuex, etc., that would be a lot of trouble.
ps: This simple reverse transfer value is implemented in this way, but if the user performs a lot of temporary operations on the /two page before entering the /three page, it still needs to be maintained when returning to the /three page. These large-scale operations are more difficult. This will be posted in the next blog issue.
Related recommendations:
Detailed explanation of vue array update method
Example of method of using iframe element in vue component
Detailed explanation of the three writing forms of vue components
The above is the detailed content of Share the simple implementation method of page reverse transmission value in Vue. For more information, please follow other related articles on the PHP Chinese website!
 What caching mechanisms does php have?
What caching mechanisms does php have?
 How to export pictures to pdf
How to export pictures to pdf
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 How to call external js in html
How to call external js in html
 What coin is NFT?
What coin is NFT?
 What are Python identifiers?
What are Python identifiers?
 How to export Apipost offline
How to export Apipost offline




