
This article mainly introduces some implicit conversions and summaries in JavaScript. It is very good and has reference value. Friends who need it can refer to it. I hope it can help everyone.
The comparison and conversion rules between different data types in js are as follows:
1. Comparison of objects and Boolean values
Objects and Boolean values When comparing, the object is first converted to a string and then converted to a number. The Boolean value is directly converted to a number
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false
2. Comparison of objects and strings
When objects and strings are compared, the object is converted to a string, and then the two are compared.
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. Comparison of objects and numbers
When comparing objects and numbers, the object is first converted to a string and then converted as a number, and then compare it with the number.
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. Comparison of strings and numbers
When comparing strings and numbers, the string is converted into a number. Then compare.
'1' == 1 // true
5. Comparison of strings and Boolean values
When strings and Boolean values are compared, both are converted to Compare the values again.
'1' == true; // true
6. Comparison of Boolean values and numbers
When Boolean values and numbers are compared, the Boolean is converted to a number, and both Compare.
true == 1 // true
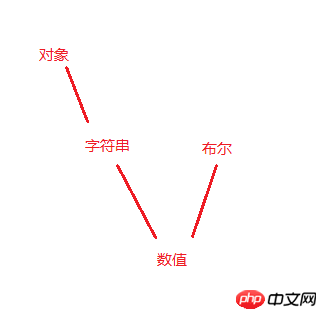
Many children who are new to js are confused when they see so many conversion rules. In fact, the rules are very simple. You can write down this picture

As shown in the figure, when comparing any two types, if they are not the same type, the corresponding type conversion will be performed as shown in the figure. For example, if object and Boolean are compared, object = > string => numeric boolean => numeric value.
In addition, let's take a look at some things that require "special care".
Let’s look at an interesting question
##
[] == false; ![] == false;
If there is an extra ! in front of the second one, it is directly converted to a Boolean value and then inverted. When converted to a Boolean value, the empty string ('' ), NaN, 0, null, and undefined all return true, so! []This [] => true is inverted to false, so [] == false is true.
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回false Number(null) //0
(!(~+[] )+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]* ~+[]]] = sb , can you believe it, it shocked the baby at that time.
7. JS data types : Number, Boolean, String, Undefined, Null, Symbol (newly defined in es6) and Object (Note: Array is a special Object)
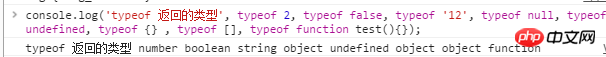
Typeof returns 7 types: number boolean string object undefined object function
8. Let’s take a look at common implicit conversions:
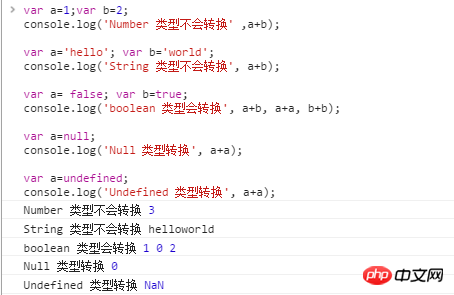
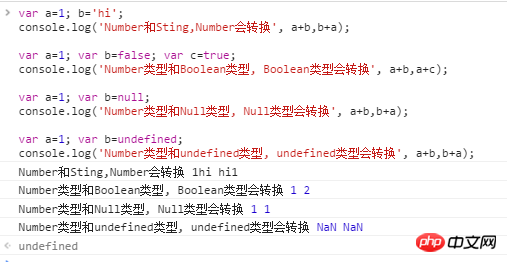
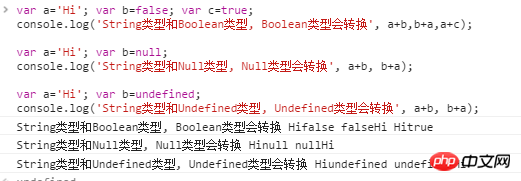
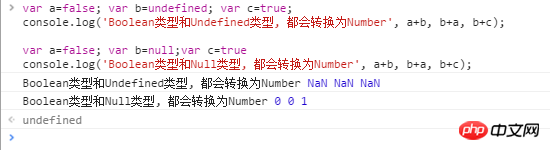
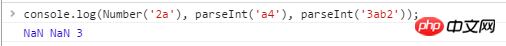
Basic types: Operators (+,-,*,/,%) convert types during operation +" operator: 
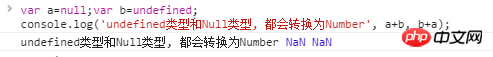
 #, Note: undefined is converted to Number as 'NaN', and the addition of any Number and NaN is NaN.
#, Note: undefined is converted to Number as 'NaN', and the addition of any Number and NaN is NaN. 
 Tip: (1) NaN is not equal to any value, including itself, so to determine whether a value is NaN, use "!==".
Tip: (1) NaN is not equal to any value, including itself, so to determine whether a value is NaN, use "!==". 
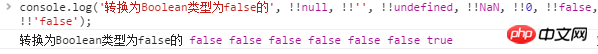
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
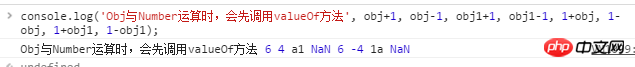
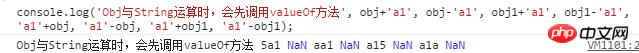
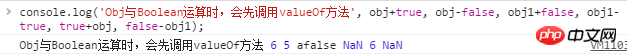
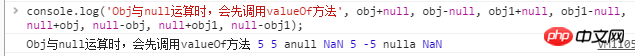
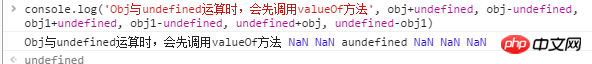
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};




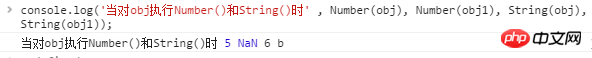
当对 obj,obj1 用Number()和String()换转时


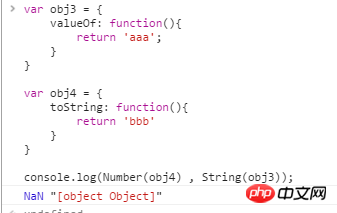
总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
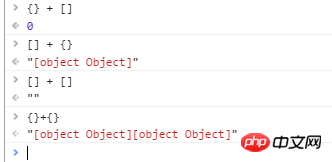
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结:
1. 类型错误有可能会被类型转换所隐藏。
2. “+”既可以表示字符串连接,又可以表示算术加,这取决于它的操作数,如果有一个为字符串的,那么,就是字符串连接了。
3. 对象通过valueOf方法,把自己转换成数字,通过toString方法,把自己转换成字符串。
4.具有valueOf方法的对象,应该定义一个相应的toString方法,用来返回相等的数字的字符串形式。
5.检测一些未定义的变量时,应该使用typeOf或者与undefined作比较,而不应该直接用真值运算。
相关推荐:
基于javascript 显式转换与隐式转换(详解)_javascript技巧
The above is the detailed content of Some examples of implicit conversion and summary in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




