
This article mainly introduces in detail the code to simply implement the Ajax non-refresh paging effect. It has certain reference and value for learning ajax. Friends who are interested in ajax can refer to it
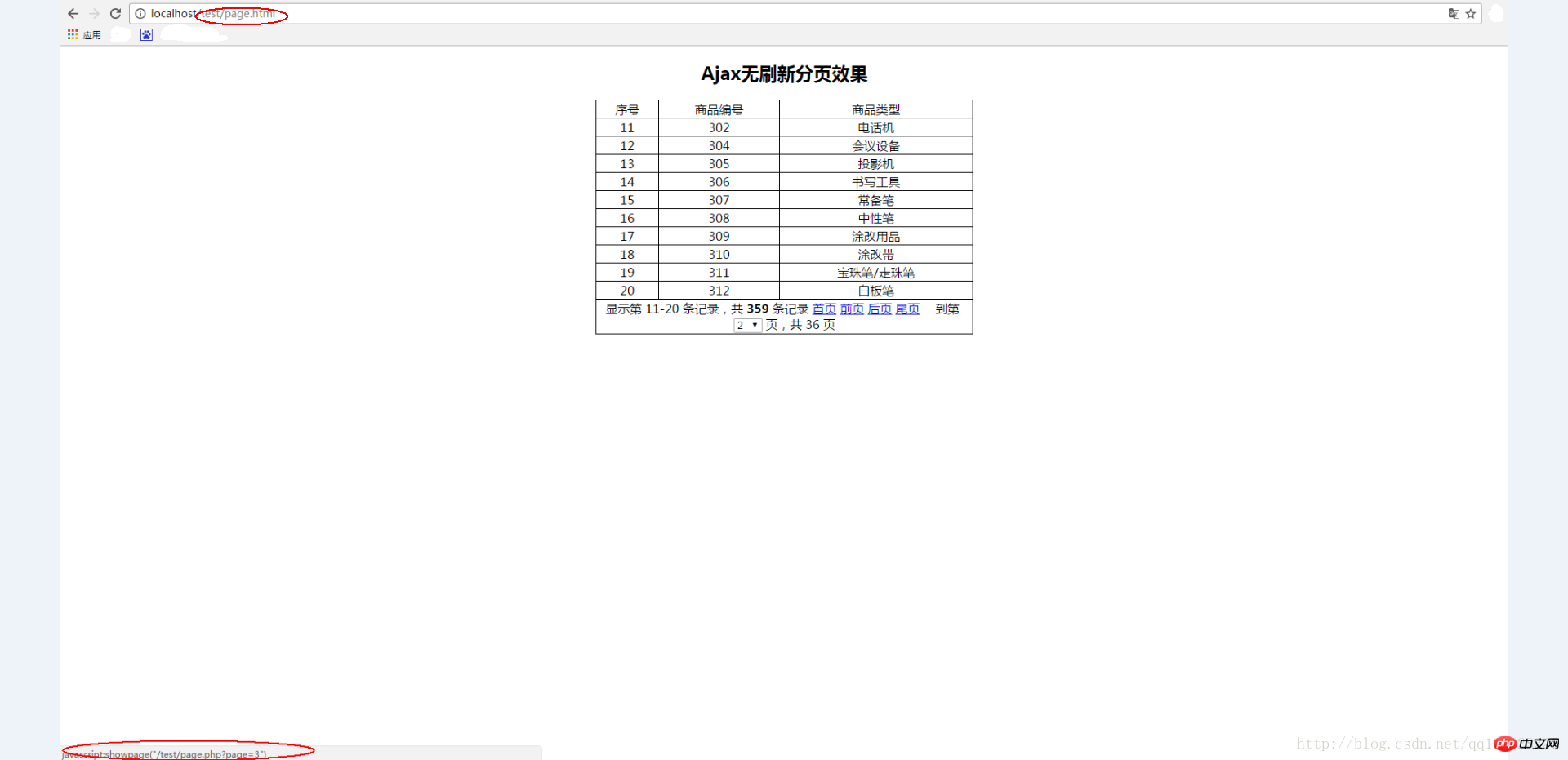
Ajax No refresh paging effect, the following code implements
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax无刷新分页效果</title>
<script type="text/javascript">
function showpage(url) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
document.getElementById("result").innerHTML = xhr.responseText;
}
}
xhr.open('get',url);
xhr.send(null);
}
window.onload = function () {
showpage('page.php');
}
</script>
</head>
<body>
<h2 style="text-align: center">Ajax无刷新分页效果</h2>
<p id="result"></p>
</body>
</html>The paging code found online, can be used for personal testing~
/*
* Created on 2011-07-28
* Author : LKK , http://lianq.net
* 使用方法:
require_once('mypage.php');
$result=mysql_query("select * from mytable", $myconn);
$total=mysql_num_rows($result); //取得信息总数
pagepide($total,10); //调用分页函数
//数据库操作
$result=mysql_query("select * from mytable limit $sqlfirst,$shownu", $myconn);
while($row=mysql_fetch_array($result)){
...您的操作
}
echo $pagecon; //输出分页导航内容
*/
//if(!function_exists("pagepide")){
#$total 信息总数
#$shownu 显示数量,默认20
#$url 本页链接
function pagepide($total,$shownu=20,$url=''){
#$page 当前页码
#$sqlfirst mysql数据库起始项
#$pagecon 分页导航内容
global $page,$sqlfirst,$pagecon,$_SERVER;
$GLOBALS["shownu"]=$shownu;
if(isset($_GET['page'])){
$page=$_GET['page'];
}else $page=1;
#如果$url使用默认,即空值,则赋值为本页URL
if(!$url){ $url=$_SERVER["REQUEST_URI"];}
#URL分析
$parse_url=parse_url($url);
@$url_query=$parse_url["query"]; //取出在问号?之后内容
if($url_query){
$url_query=preg_replace("/(&?)(page=$page)/","",$url_query);
$url = str_replace($parse_url["query"],$url_query,$url);
if($url_query){
$url .= "&page";
}else $url .= "page";
}else $url .= "?page";
#页码计算
$lastpg=ceil($total/$shownu); //最后页,总页数
$page=min($lastpg,$page);
$prepg=$page-1; //上一页
$nextpg=($page==$lastpg ? 0 : $page+1); //下一页
$sqlfirst=($page-1)*$shownu;
#开始分页导航内容
$pagecon = "显示第 ".($total?($sqlfirst+1):0)."-".min($sqlfirst+$shownu,$total)." 条记录,共 <B>$total</B> 条记录";
if($lastpg<=1) return false; //如果只有一页则跳出
// if($page!=1) $pagecon .=" <a href='$url=1'>首页</a> "; else $pagecon .=" 首页 ";
// if($prepg) $pagecon .=" <a href='$url=$prepg'>前页</a> "; else $pagecon .=" 前页 ";
// if($nextpg) $pagecon .=" <a href='$url=$nextpg'>后页</a> "; else $pagecon .=" 后页 ";
// if($page!=$lastpg) $pagecon.=" <a href='$url=$lastpg'>尾页</a> "; else $pagecon .=" 尾页 ";
if($page!=1) $pagecon .=" <a href='javascript:showpage(\"$url=1\")'>首页</a> "; else $pagecon .=" 首页 ";
if($prepg) $pagecon .=" <a href= 'javascript:showpage(\"$url=$prepg\")'>前页</a> "; else $pagecon .=" 前页 ";
if($nextpg) $pagecon .=" <a href= 'javascript:showpage(\"$url=$nextpg\")'>后页</a> "; else $pagecon .=" 后页 ";
if($page!=$lastpg) $pagecon.=" <a href= 'javascript:showpage(\"$url=$lastpg\")'>尾页</a> "; else $pagecon .=" 尾页 ";
#下拉跳转列表,循环列出所有页码
// $pagecon .=" 到第 <select name='topage' size='1' onchange='window.location=\"$url=\"+this.value'>\n";
$pagecon .=" 到第 <select name='topage' size='1' onchange='showpage(\"$url=\"+this.value)'>\n";
for($i=1;$i<=$lastpg;$i++){
if($i==$page) $pagecon .="<option value='$i' selected>$i</option>\n";
else $pagecon .="<option value='$i'>$i</option>\n";
}
$pagecon .="</select> 页,共 $lastpg 页";
return $page;
}
//}else die('pagepide()同名函数已经存在!');The following is a simple paging display I made
<?php
header("Content-type:text/html; charset=utf-8");
$link = mysqli_connect('localhost','root','123','good');
if (!$link)
{
die("连接错误: " . mysqli_connect_error());
}
$sql = "SELECT * FROM ecs_category";
$qry = mysqli_query($link,$sql);
$total = mysqli_num_rows($qry);
$per = 10;
$page = pagepide($total,$per);
$sql = "SELECT cat_id,cat_name FROM category limit $sqlfirst,$shownu";
$result = mysqli_query($link,$sql);
//$goods = mysqli_fetch_all($result,MYSQLI_ASSOC);
//mysqli_free_result($result);
echo <<<eof
<style type="text/css">
table{width:500px;margin:auto;border: 1px solid black; border-collapse:collapse;text-align:center;}
td{border: 1px solid black;}
</style>
<table>
<tr><td>序号</td><td>商品编号</td><td>商品类型</td></tr>
eof;
$num = ($page - 1) * $per;
// foreach ($goods as $k => $v) {
while($goods = mysqli_fetch_assoc($result)){
echo "<tr>";
echo "<td>".++$num."</td>";
echo "<td>$goods[cat_id]</td>";
echo "<td>$goods[cat_name]</td>";
echo "</tr>";
}
echo "<tr><td colspan='3'>$pagecon</td></tr>";
echo "</table>";
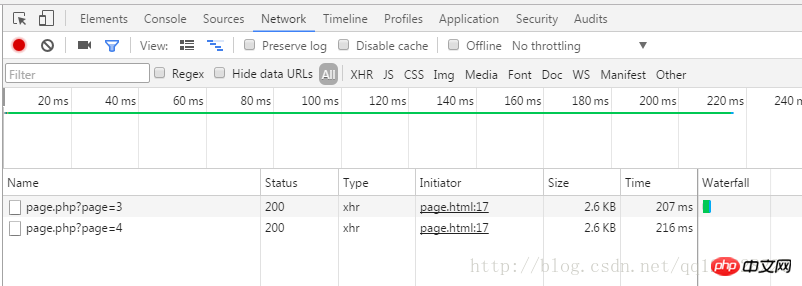
The page will not refresh and jump, the URL will not change, you can see the data interaction of the website

The above is this article All the contents, I hope it will be helpful to everyone's learning, and I also hope that everyone will support the PHP Chinese website.
Related recommendations:
How to implement the Ajax upload image and preview function
A simple method for Ajax asynchronous downloading of files
AJAX checks whether the username is unique
The above is the detailed content of Simple implementation of Ajax non-refresh paging effect. For more information, please follow other related articles on the PHP Chinese website!




