 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of jQuery's simple implementation of array deduplication and sorting operations
Detailed explanation of jQuery's simple implementation of array deduplication and sorting operations
Detailed explanation of jQuery's simple implementation of array deduplication and sorting operations
This article mainly introduces jQuery's simple implementation of array deduplication and sorting operations. It analyzes the related operation skills of jQuery's unique method to deduplicate arrays and the sort method in combination with examples. Friends who need it can refer to it. I hope it can help. to everyone.
The example in this article describes the simple implementation of jQuery deduplication and sorting operations on arrays. Share it with everyone for your reference, the details are as follows:
1. Remove duplicates:
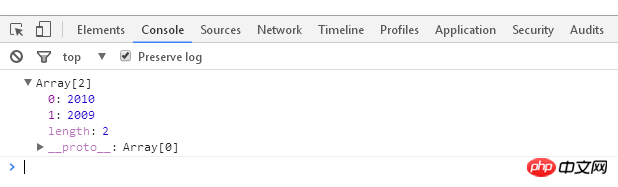
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2010, 2010, 2009, 2010); $.unique(yearArray); console.log(yearArray);//2009,2010 </script> </body> </html>
Running results:

2. Sort first Deduplication again:
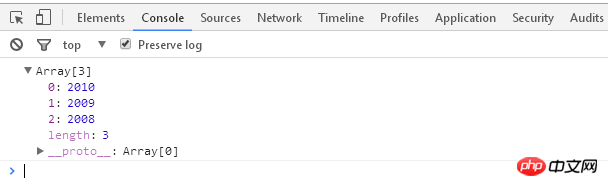
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重+排序</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2008, 2010, 2009, 2010); $.unique(yearArray.sort()); console.log(yearArray);//2010,2009,2008 </script> </body> </html>
Running results:

Related recommendations:
PHP efficient array deduplication
javascript array deduplication/search/insertion/deletion methods
js array deduplication method summary
The above is the detailed content of Detailed explanation of jQuery's simple implementation of array deduplication and sorting operations. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
The method of using a foreach loop to remove duplicate elements from a PHP array is as follows: traverse the array, and if the element already exists and the current position is not the first occurrence, delete it. For example, if there are duplicate records in the database query results, you can use this method to remove them and obtain results without duplicate records.
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
Methods for deep copying arrays in PHP include: JSON encoding and decoding using json_decode and json_encode. Use array_map and clone to make deep copies of keys and values. Use serialize and unserialize for serialization and deserialization.
 PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
Multidimensional array sorting can be divided into single column sorting and nested sorting. Single column sorting can use the array_multisort() function to sort by columns; nested sorting requires a recursive function to traverse the array and sort it. Practical cases include sorting by product name and compound sorting by sales volume and price.
 Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
PHP's array_group_by function can group elements in an array based on keys or closure functions, returning an associative array where the key is the group name and the value is an array of elements belonging to the group.
 Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
The best practice for performing an array deep copy in PHP is to use json_decode(json_encode($arr)) to convert the array to a JSON string and then convert it back to an array. Use unserialize(serialize($arr)) to serialize the array to a string and then deserialize it to a new array. Use the RecursiveIteratorIterator to recursively traverse multidimensional arrays.
 Exploring the complexity of PHP array deduplication algorithms
Apr 28, 2024 pm 05:54 PM
Exploring the complexity of PHP array deduplication algorithms
Apr 28, 2024 pm 05:54 PM
Complexity of PHP array deduplication algorithm: array_unique(): O(n) array_flip()+array_keys(): O(n) foreach loop: O(n^2)
 The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
PHP's array_group() function can be used to group an array by a specified key to find duplicate elements. This function works through the following steps: Use key_callback to specify the grouping key. Optionally use value_callback to determine grouping values. Count grouped elements and identify duplicates. Therefore, the array_group() function is very useful for finding and processing duplicate elements.



