Detailed explanation of webpack configuration and backend rendering
Jan 02, 2018 am 10:38 AMThis article mainly introduces the detailed explanation of back-end rendering after webpack configuration. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Webpack configuration back-end rendering In 2017, vue, react, and angular have occupied the mainstream of the front-end, and I have to admit that this is also the future development direction of the front-end. However, the development method of back-end rendering is still very common, whether it is an individual The project is still a commercial project, and back-end rendering is really rough and fast. But with the development of front-end, back-end rendering also has a lot of room for improvement. Here I will introduce my own practical experience: When the front-end and back-end are not separated Realize hot loading and front-end-led development to a certain extent. Here we take koa as an example, but there is also a django version in the warehouse. In theory, it can be implemented in all languages. If you are interested, you can take a look. The warehouse address is at the end of the article.
Rendering

Principle
The principle is very simple:
1. Independently start the static resource server to package and generate Resource list (manifest)
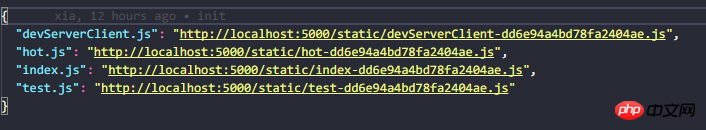
Generate manifest.json file through webpack-manifest-plugin plugin
1 2 3 4 |
|
The file result is as shown in the figure:

The server reads the resource list and loads it into the template file
1 2 3 4 5 6 7 |
|
This middleware mounts the resource list into ctx.state (template variable) by reading manifest.json, and then you can Directly refer to the static resource variables in the template
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
It should be noted that because the back-end rendering is generally multi-entry, you only need to introduce the required entry files into the corresponding template.
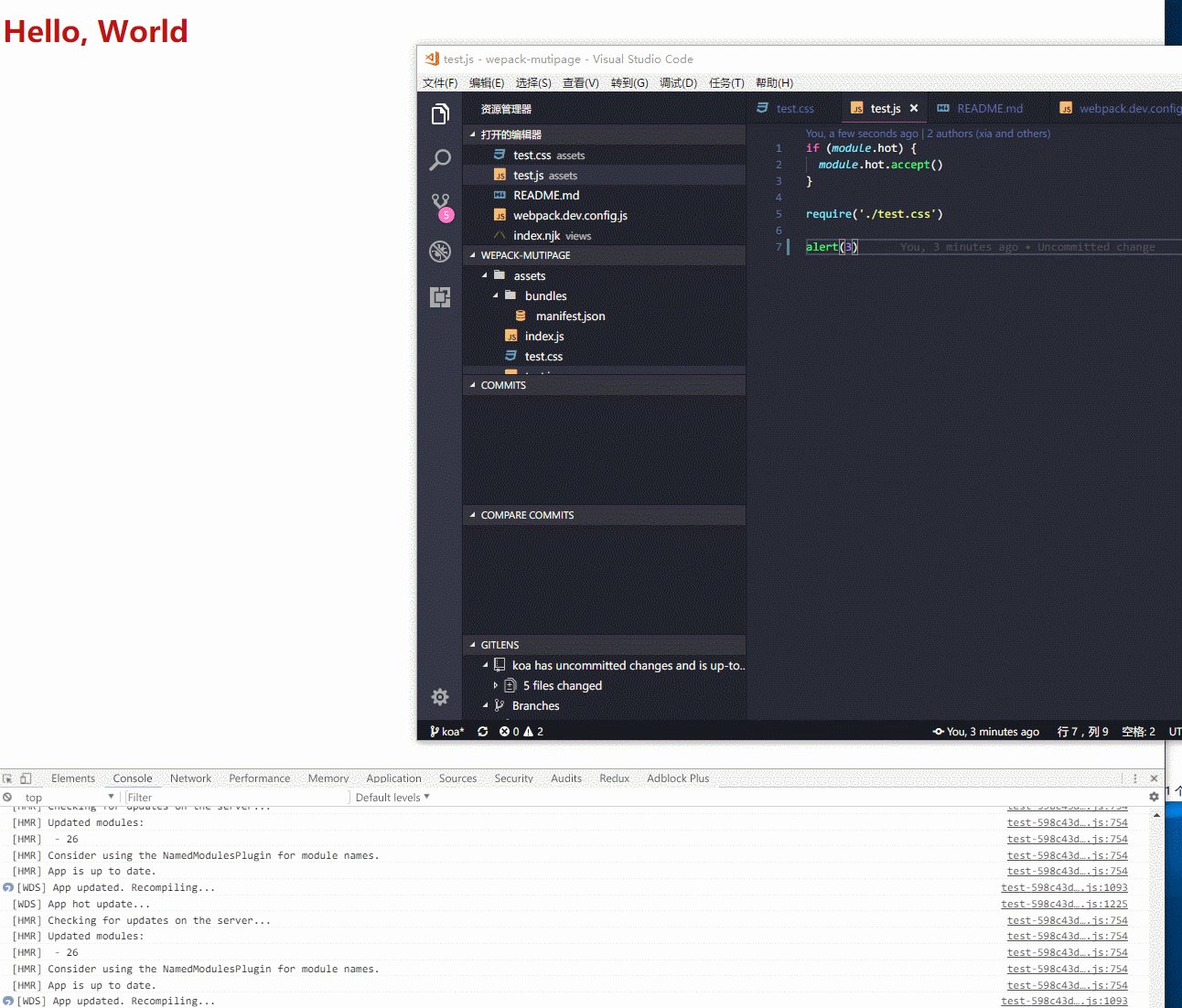
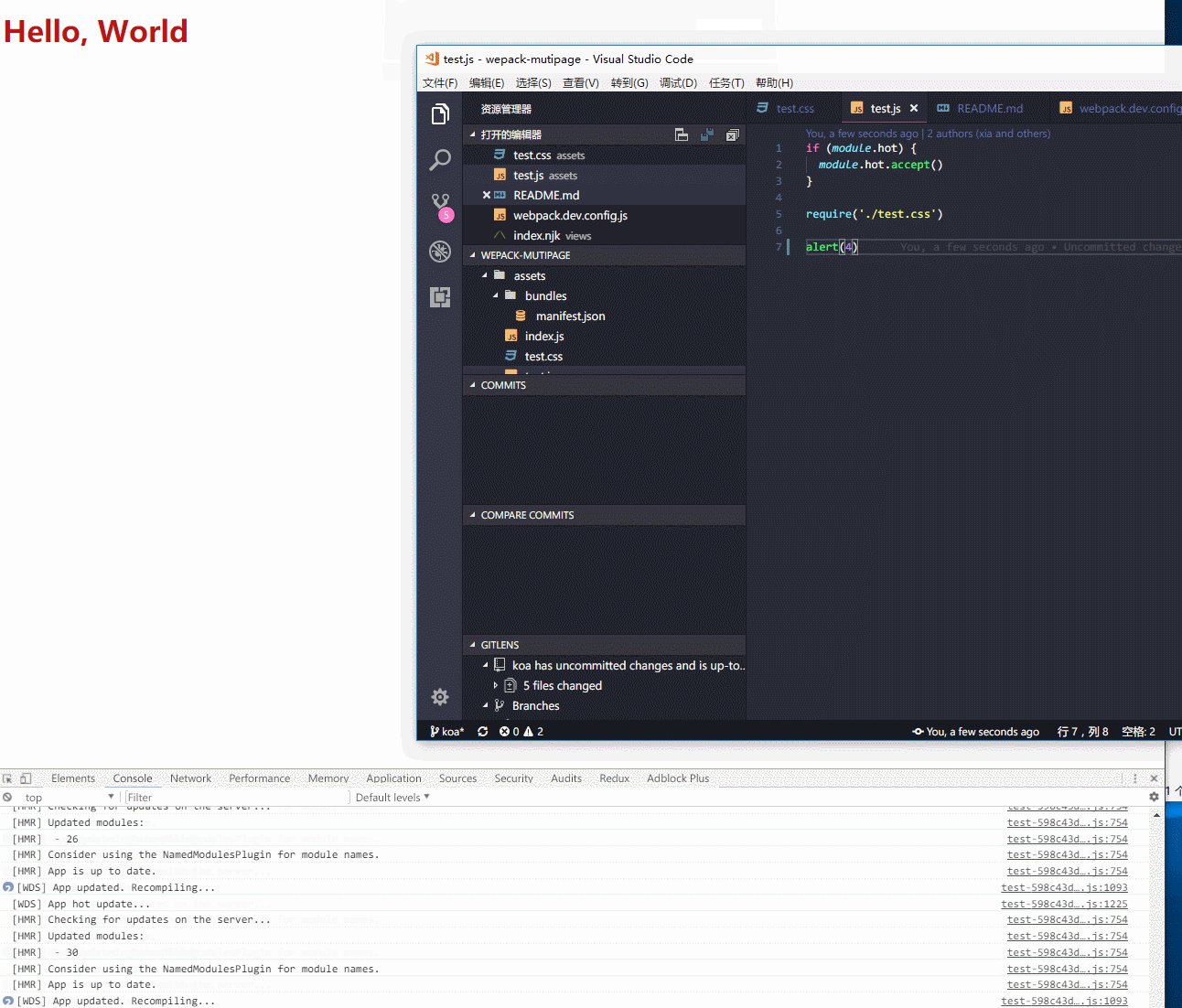
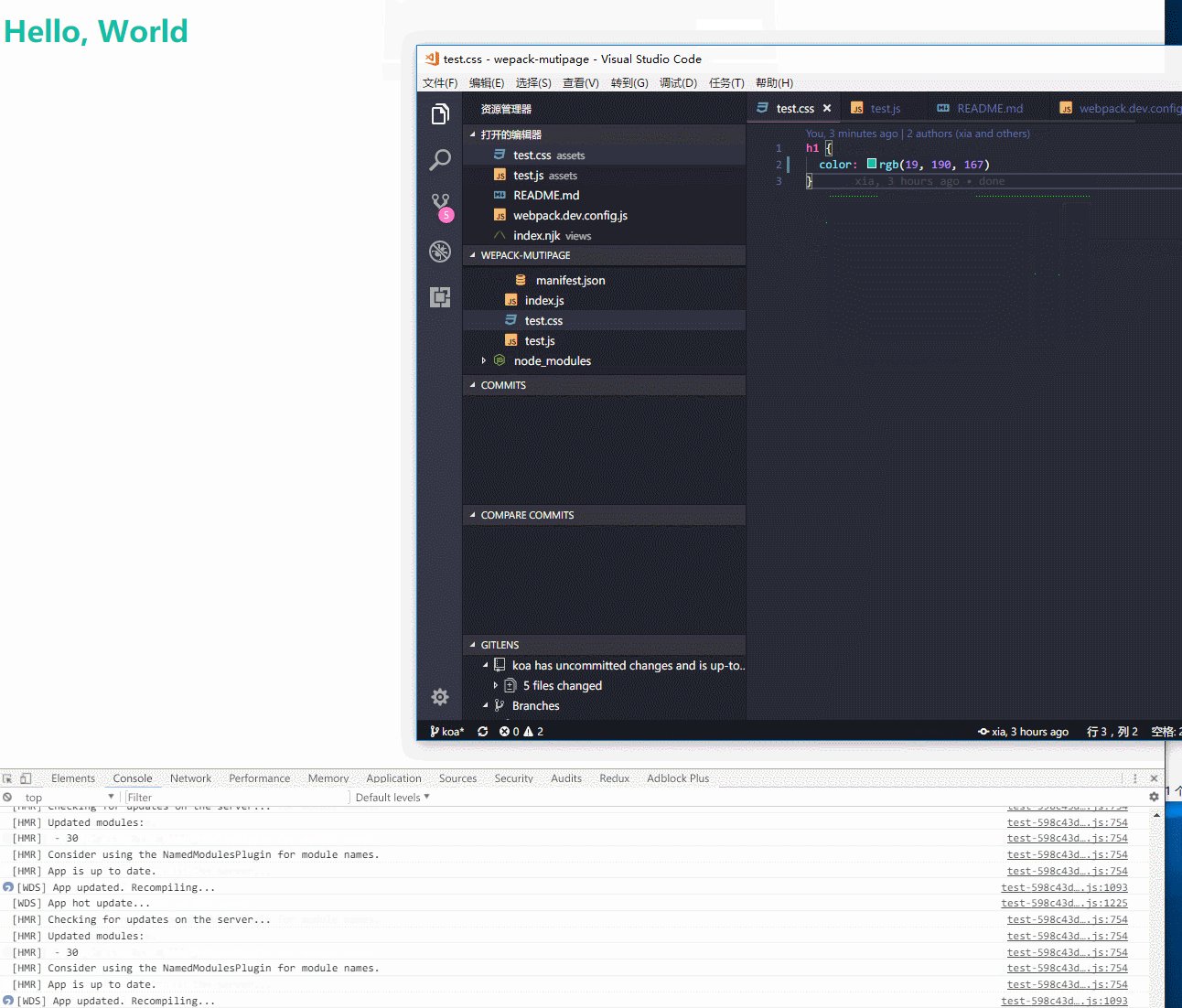
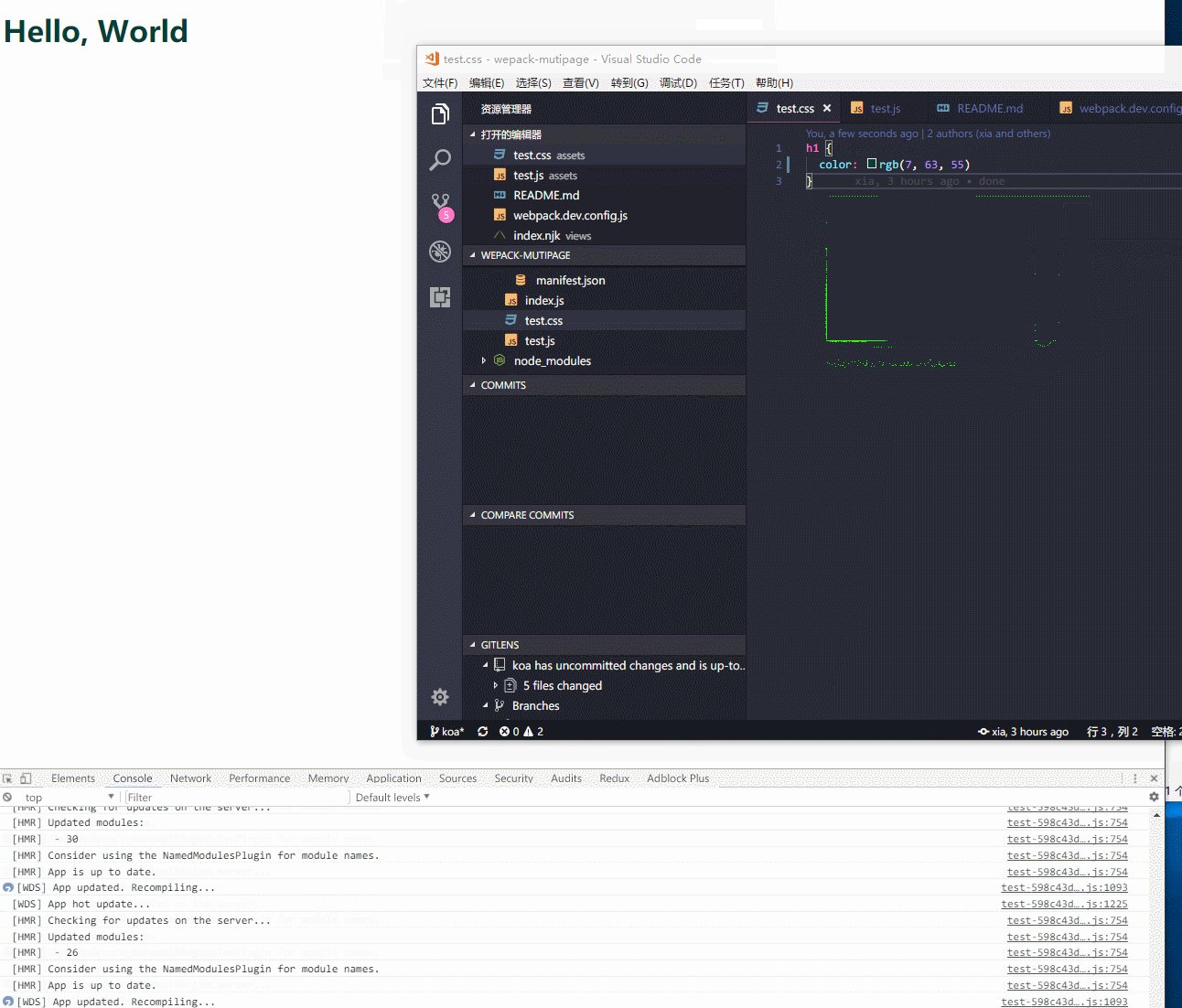
Hot loading
In fact, there are many solutions for hot loading: browsersync, live reload, etc., but these are full reloads and only reduce the frequency of f5. Webpack's hot loading is much more convenient through websocket( I don’t know the details), and it is very simple to configure.
Add
1 2 3 4 5 6 7 8 9 10 11 12 |
|
to the entry file and add to the plug-in: new webpack.HotModuleReplacementPlugin()
Required There are two points to note:
extract-text-webpack-plugin cannot be hot reloaded after adding it. Do not add this plug-in during development configuration
According to the webpack documentation, each entry file needs to add the following code to achieve hot reload of js
##
1 2 3 |
|
About the implementation of the star rating system of Angularjs rendering using directive
Vuejs uses vue-markdown to render the comment method
React will component Detailed explanation of the method of rendering to the specified DOM node
The above is the detailed content of Detailed explanation of webpack configuration and backend rendering. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
 Detailed analysis of C language learning route
Feb 18, 2024 am 10:38 AM
Detailed analysis of C language learning route
Feb 18, 2024 am 10:38 AM
Detailed analysis of C language learning route
 Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux curl command
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI







