
We all know the double-click function. This article will introduce you to jquery double-click editing form through example code. Friends who need it can refer to it. I hope it can help everyone.
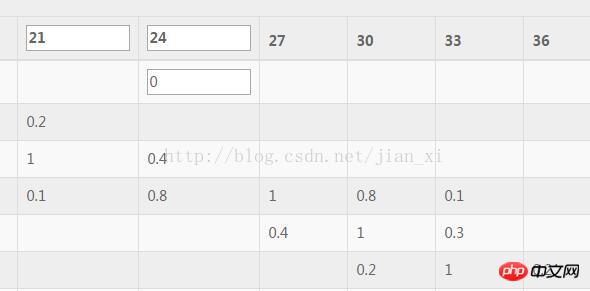
Let me show you the renderings first:

The following is a simple form editing function implemented in a simple way:
Simple HTML code Skip it, the following is the js implementation process
JavaScript:
##
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>The above is the detailed content of How to implement the jQuery double-click editing table function. For more information, please follow other related articles on the PHP Chinese website!




