Vue router imitates Tmall bottom navigation bar example sharing
This article mainly introduces the function of vue router imitating the bottom navigation bar of Tmall. Friends who need it can refer to it. I hope it can help everyone.
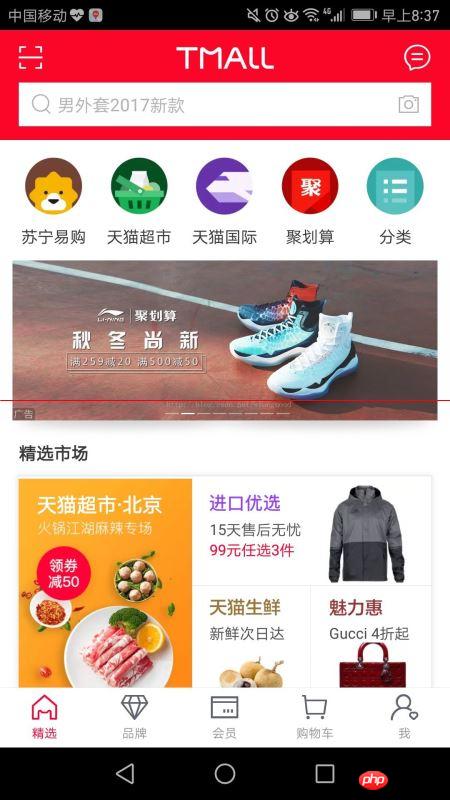
First, post the Tmall navigation, which includes five navigations, including selection, brand, membership, shopping cart, and me, and their corresponding icons.

Analysis:
1. Acquisition of icons
Enter Alibaba vector icon library at http://www.iconfont. cn.
Click on the official icon library, select the Tmall icon library, and add it to the shopping cart.

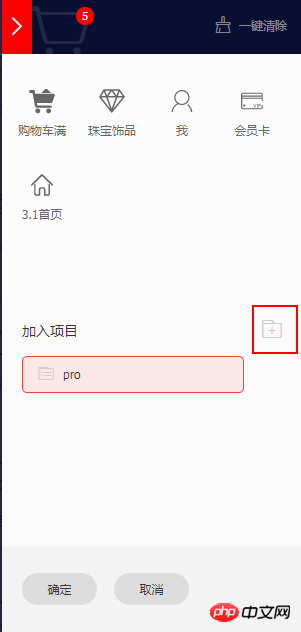
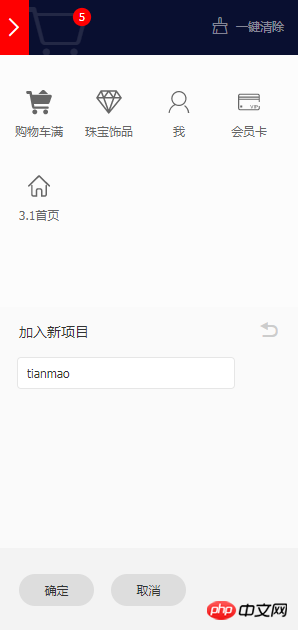
Click Add to Project, click the Create New Project button, create the tianmao project, and click OK.


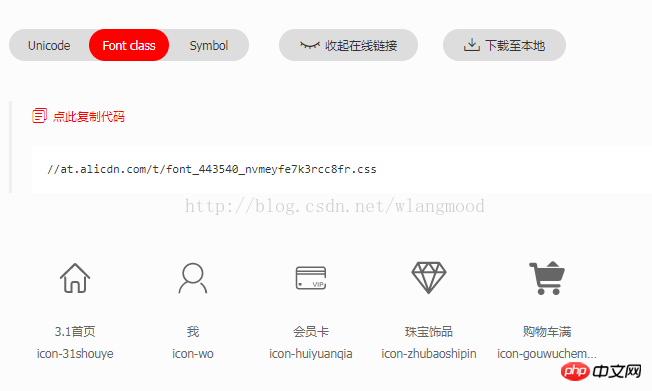
At this time, there are two ways to view online links and download to local. I choose the first one because if I want to add a small icon later, , just need to regenerate the online link, and then update the link


Copy the link to index.html In the link tag, specifically
<link rel="stylesheet" href="http://at.alicdn.com/t/font_443540_nvmeyfe7k3rcc8fr.css" rel="external nofollow" >
is used to introduce the icon, use The difference is in the third class to introduce the corresponding icon
The required icons are processed at this time
2. Create selection, brand, member, shopping cart, me and routing navigation components Home.vue, Brand.vue, Member.vue, Cart.vue, Me .vue, Tabs.vue
The style used is less. If you write the style in the .vue file, the style must be written as


