jQuery plug-in imgAreaSelect example explanation
About ImgAreaSelect, it is a jQuery plug-in that supports users to select part of an image by dragging the mouse, such as image dragging, image editing, etc. This article will introduce you to the basic explanation of the jQuery plug-in imgAreaSelect. Friends who need it can refer to it. I hope it can help you.
About ImgAreaSelect, it is a jQuery plug-in that supports users to select part of an image by dragging the mouse, such as image dragging, image editing, etc.~~ Let’s take a closer look
1. Download the imgAreaSelect plug-in first
Download address:
English: http://odyniec.net/projects/imgareaselect/
Chinese: http://www.css88.com/EasyTools/javascript /jQueryPlugin/imgAreaSelect/index.html
Quote in the head:
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" /> <br><script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
2. There are three style sheets in the downloaded plug-in
imgareaselect-default.css – this is Default style sheet,
imgareaselect-animated.css - This style is basically the same as the default style sheet, except that it can change the selection area border
imgareaselect-deprecated.css - Only Use this stylesheet only if you want to use disapproved options.
You only need to add one of the style sheets to the html head. This css folder also contains 4 gif images, which are used to display borders.
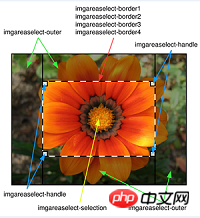
3. The element distribution is as shown in the figure

This plug-in represents the selection area by creating several p elements, including borders, adjustable handles and un Selected area. These elements have been assigned specific class names, so you can obtain and manipulate them through CSS or jQuery selectors.
The prefix "imgareaselect" is the default prefix and can be modified through the "classPrefix" option. This is especially useful when there are many select boxes that need to be manipulated individually (such as changing styles).

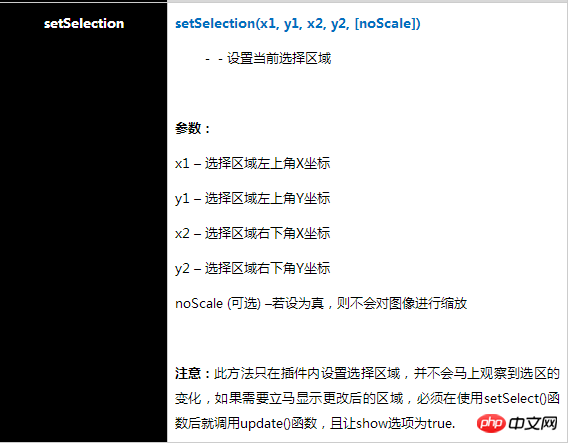
4. Options
Users can customize many aspects of this plug-in. Users can achieve this purpose through plug-in options (these options will be in the plug-in) It takes effect during initialization). The options include:
Option |
Description |
| ##aspectRatio | The aspect ratio will remain unchanged when selecting in the future. e.g. "4:3" |
| autoHide | If set to true, then in The area will disappear after selection.
Default:false |
classPrefix |
Give the prefix of the plug-in element in advance (see below for details: 5. Elements and classes) Default:imgareaselect |
disable |
If set to true, this The plugin will have no effect (but the image will still be visible) |
enable |
If set to true, this plugin It will work again |
| ##fadeSpeed | If it is set to a number greater than zero, it will "fade out" /Fade out" this plug-inDefault:true |
| handles | If set to true , display the change box when changing the size (that is, there are some small "rectangles" at the corners)Default:false |
| hide
|
If set to true, the selection box will be hidden |
| imageHeight | The real height of the image (because it may be scaled by CSS) |
imageWidth |
The real width of the image (because it may be bloomed by CSS) |
instance |
If Set to true, the imgAreaSelect() function will return a reference to the selected area image to enable further use of the API. (See 8. API methods for details) |
keys |
Enable/disable keyboard support (see 7. Keyboard for details Supported) Default:false |
| ##maxHeight | Limit selection box (in pixels ), set the maximum and minimum height and width. |
| maxWidth | |
| ##movable | Set whether to support selection box movementDefault:true |
| parent | Specifies the parent element to which this plugin is attached by default Default:body |
| persistent | If set to true, clicking outside the selection area will start a new option (in other words, whether to allow the user to only move/zoom Select area)Default:false |
| remove | If set to true, the The plugin will be removed completely |
| resizable | Determines whether the selection area can be resizedDefault :true |
| resizeMargin | "Resizable" mode will be enabled when the selection area is wider than how many pixels wide |
| show | If set to true, the selection area will be visible |
|
x1 y1 | The coordinates of the upper left corner of the selection box during initialization |
|
x2 y2 |
The coordinates of the lower right corner of the selection box during initialization |
zIndex |
Set the z- of the element acted upon by this plug-in The value of index. Under normal circumstances, imgAreaSelect can always automatically calculate its value, but in rare cases it is still necessary to set it. |
onInit |
Function called when the plug-in is initialized (see 6. Callback function for details) |
onSelectStart |
Function called when starting selection (see 6. Callback function for details) |
onSelectChange |
Function called when changing the selection area (see 6. Callback function for details) |
onSelectEnd |
Function called when the selection ends (see 6. Callback function for details)
|
5、回调函数
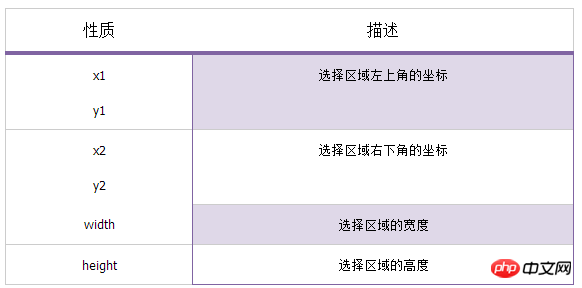
回调函数(当设置onInit, onSelectStart, onSelectChange或 onSelectEnd选项)接收两个参数,第一个选项是这个插件所应用图像的引用,另外一个则是呈现当前选择的对象,这个对象有六个性质。

为了便于理解,下面给出当选择完后执行的回调函数的例子:
$('img#photo').imgAreaSelect({
onSelectEnd: function (img, selection) {
alert('width: ' + selection.width + '; height: ' + selection.height);
}
});6、键盘支持
如果选项"keys"设置为true,那么我们能够通过键盘上的按键进来选择框的移动。下面的键可以使用,默认的功能如下:

每个属性通过设置数值(以像素为单位,数值要不小于1),表明当按下此键时移动/改变大小多少像素,或者指定其值为"string"来指定它是"resize"模式。例如:
$('img#example').imgAreaSelect({
keys: { arrows: 15, ctrl: 5, shift: 'resize' }
});这个例子里设置成"方向键会移动选区15像素,按住Ctrl键会移动5像素,而按住Shift键时则切换到resize模式"。
如果不止一个图像,且自己修改了按键设置,那么只对一个图像会应用这个自定义设置。一般来说,当"激活"(用鼠标点击)某个图像时,这个图像就会使用自定义的按键设置。
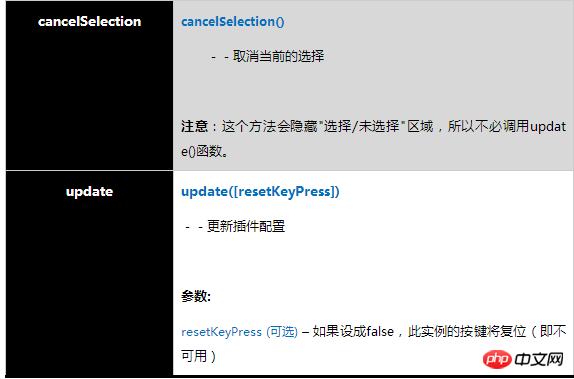
7、API方法
这个插件也提供了几个API方法扩展它的应用,并能够通过这些API方法跟其他web应用联合起来。
为了使用这些方法,首先需要一个插件对象,可以调用imgAreaSelect()函数并让其选项"instance"设置为true来实现:
var ias = $('#photo').imgAreaSelect({ instance: true });现在就可以使用此对象来调用公共的方法了。例如,设置一个默认预定义的范围:
ias.setSelection(50, 50, 150, 200, true);
ias.setOptions({ show: true });
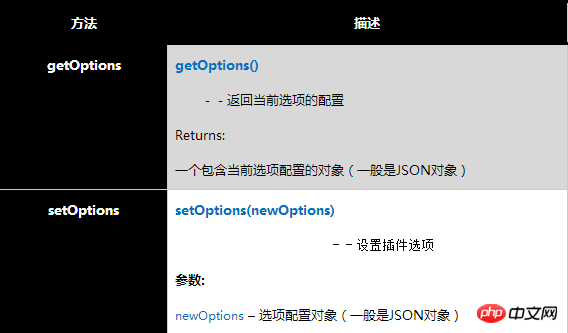
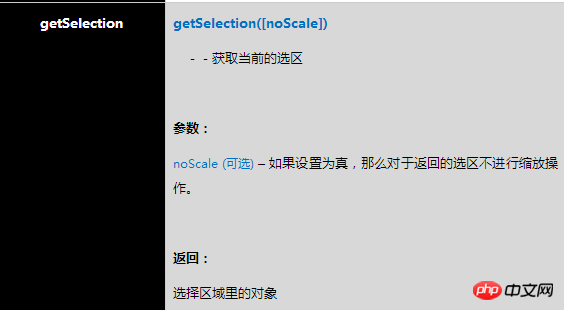
ias.update();只要当初始化完成,就可以使用这些API方法了。下面列出这些API方法:




二、简单实例
1、宽度或者高度限制
minWidth、minHeight、maxWidth以及maxHeight选项允许你设置选区的范围。在这个例子中,图像的最大范围将限制为200x150px。
$(document).ready(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
});2、固定高宽比
配置aspectRatio选项就可以了,这里将其设置成"4:3":
$(document).ready(function () {
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
});3、设置初始选项区域
配置x1, y1, x2与 y2选项就可以了:
$(document).ready(function () {
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});三、回调函数示例
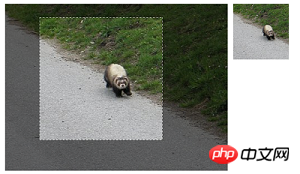
1、选区预览
在下面的代码小片断里,onSelectChange()回调函数实现了选择区域预览的效果。
官方源代码:http://odyniec.net/projects/imgareaselect/examples-callback.html
function preview(img, selection) {
var scaleX = 100 / (selection.width || 1);
var scaleY = 100 / (selection.height || 1);
$('#ferret + p > img').css({
width: Math.round(scaleX * 400) + 'px',
height: Math.round(scaleY * 300) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
}
//这里通过jQuery语法在原来图片后插入同样的图片
$(document).ready(function () {
$('<p><img src="ferret.jpg" style="position: relative;" /><p>')
.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '100px',
height: '100px'
})
.insertAfter($('#ferret'));
$('#ferret').imgAreaSelect({ aspectRatio: '1:1', onSelectChange: preview });
});由于预览窗口是100x100px的,因此当截图窗口小于100px时,预览图会放大;当截图窗口大于100px时,预览图会缩小。这两种效果图如下:

截图 1 当截图窗口大于100px时

截图 2 当截图窗口小于100px时
需要说明的是,这里制作这种效果使用了一种技巧。最关键的一个是等比率缩放.它需要两个图片,第一图是原图,第二个图是选择区域后显示的图,用第一个图上的选择坐标+css控制产生第二个图,实际上两个图是一样的,只不过通过css控制了第二张图的显示区域与缩放比率。证据如下:
【证据一】在$(document).ready()函数中通过insertAfter插入"src"也是"ferret.jpg"的图片。再注意一下,这一段里的"overflow: 'hidden',"这一行代码就是让超过100px高宽的图片额外内容隐藏掉。
【证据二】在preview()函数中,首先就定义了scaleX与scaleY,它们的内容就是100/selection.width(或height) ,也就是当selection.width小于100时,这个因子起放大作用,反之起缩小作用。
值得注意的是:
回调函数中实际图的宽高(这里的300,400是实际图的高,要根据实际情况调整!),回调函数中新图的宽高这些参数必须设置正确、否则会出现 选择偏差
2、提交选区的坐标
如果需要实现真正截图功能必须使用服务器端支持,例如php asp aspx jsp。也就是意味着,在客户端选择只是第一步,如果需进一步的处理,必须要将这选区的坐标提交给服务器。那么如何实现呢?
创建一个表彰,里面有四个隐藏域:
<form action="crop.php" method="post"> <input type="hidden" name="x1" value="" /> <input type="hidden" name="y1" value="" /> <input type="hidden" name="x2" value="" /> <input type="hidden" name="y2" value="" /> <input type="submit" name="submit" value="Submit" /> </form>
然后在初始化imgAreaSelect时,使用onSelectEnd()回调函数将选择后的数据赋给这些隐藏域,正如下面代码那样:
$(document).ready(function () {
$('#ladybug').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="x2"]').val(selection.x2);
$('input[name="y2"]').val(selection.y2);
}
});
});这样当点击"submit按钮"时,页面将上载到服务器,如果使用PHP的话,使用$_POST['x1']等就得到相应的坐标数据了。
相关推荐:
利用jQuery插件imgAreaSelect实现获得选择域的图像信息
javascript截图 jQuery插件imgAreaSelect使用详解_jquery
The above is the detailed content of jQuery plug-in imgAreaSelect example explanation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:




