This article mainly introduces the steps to build the Webpack+Babel+React development environment in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
1. Get to know Webpack
Before building an application, let’s first understand Webpack. Webpack is a module packaging tool that can package various files (such as ReactJS, Babel , Coffeescript, Less/Sass, etc.) are compiled and packaged as modules.
2. Install Webpack
To start using Webpack for development in the project, we first need to install it in the global environment.
npm install webpack -g
Copy after login
3. Create a project
After installation, create a project named learn-webpack and enter the project file folder, of course you can name the project whatever you want.
mkdir learn-webpack && cd learn-webpack
Copy after login
Find the project folder you just created through the editor

Now let’s create 2 files :
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
Copy after login
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Learn-webpack</title>
</head>
<body>
<p id="app"></p>
<script src="dist/bundle.js"></script>
</body>
</html>
Copy after login
Then execute in the terminal
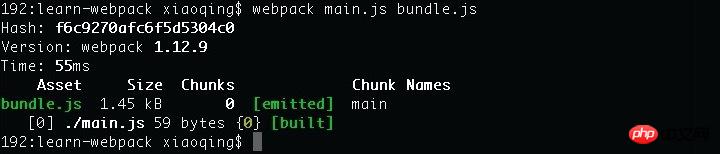
webpack ./app.js ./dist/bundle.js

Finally execute to start the local http service
python -m SimpleHTTPServer
At this time you can enter in the browser: http://localhost:8000

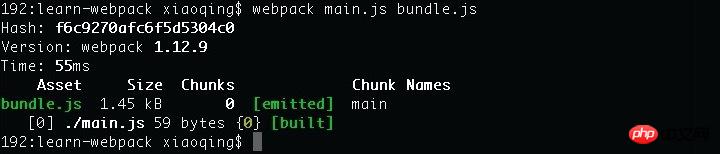
If you can see it in the browser Hello world! That means you have successfully used Webpack to package and compile main.js into bundle.js. Isn’t it very simple?
Define a configuration file
The above is just a brief introduction to the use of Webpack. In fact, every project should contain a webpack.config. js, used to tell Webpack what needs to be done.
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Copy after login
Now run in the terminal: webpack
See if it is the same as before entering webpack ./app.js ./dist/bundle.js The packaging and compilation results are the same.
entry: Specify the packaged entry file
1. Package a single file into a single output file and directly write the name of the file, for example: entry: "main.js "
2. Pack multiple files into a single output file and put the file names into an array, for example: entry:['main.js','xx.js']
3 .Package multiple files into multiple output files, put the file names into a key pair, for example: entry: {a:'main.js',b:'xx.js'}
output: Configure packaging results
path is the defined output folder, filename is the name of the packaging result file, if the designated packaging entry file is the above 1 or 2 situations, filename is directly as you want The output file name. If it is the third case, filename needs to be written as [name].filename.js, and [name] in filename is the key in entry.
Monitoring changes and automatic packaging
When we are constantly changing the code, in order not to modify it once, we package it manually again. You can use webpack's watch function.
webpack --watch or webpack -w
Or you can set watch to true directly in the configuration code
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}Copy after login
4. Using Babel
What is Babel? Babel is a JavaScript compiler. Use it to convert ES6 syntax to ES5 syntax so that it can be executed in current environments.
Execute in the terminal: npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
After the installation is completed, you need to modify the previous webpack.config.js to :
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}Copy after login
Now you can write code in the file using ES6 syntax. Let’s test it and add:
## to app.js
#
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');Copy after login
ES6 supports the use of arrows to define functions. If you can see the printed text "I am now using Babel!" on the console, it means that our Babel module is successfully installed and you can start using ES6. The code is written.
The loaders item indicates the loader used to load this type of resource.
test is a regular expression indicating the resource type to be matched.
exclude specifies files that should be ignored. We specify /node_modules/ here.
There are two ways to write query. One is to directly follow the loader name in string form:
##
loader: 'babel-loader?presets[]=es2015
Copy after login
The other is as shown in this article:
query: {
presets: ['es2015']
}Copy after login
resolve.extensions is used to indicate which suffixes the program automatically completes and recognizes.
Note that the first extensions is an empty string ! Corresponds to the situation where the suffix is not required.
5. Combined with React
We have already configured Webpack and Babel and made some introductions. The basic environment has been It's set up, now we start using React.
Enter the following code in the terminal to install react and react-dom
npm install react react-dom --save
Copy after login
Babel针对React的所有的预设插件
npm install babel-preset-react --save-dev
Copy after login
由于我们增加了react的预设插件,所以需要对webpack.config.js进行修改。
将module -> loaders下面的query修改如下:
query: {
presets: ['es2015','react']
}Copy after login
现在创建一个名为hello.js的文件
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;Copy after login
然后将app.js里面的文件修改如下:
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
,
document.querySelector('#app')
);Copy after login
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
相关推荐:
React Native 搭建开发环境详解
如何使用Docker部署PHP开发环境
详解php多人开发环境原理
The above is the detailed content of Tutorial on setting up Webpack, Babel, and React development environments. For more information, please follow other related articles on the PHP Chinese website!

































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



