 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 NodeJs installation less and compile less file into css file method example
NodeJs installation less and compile less file into css file method example
NodeJs installation less and compile less file into css file method example
This article mainly introduces the method of using nodeJs to install less and compile less files into css files. At the end of the article, I will give you a supplementary introduction to the method of converting less files into css files through nodejs. Please learn the specific content through this article. , hope it can help everyone.
NodeJs
Use nodejs to install less and compile less files into css files
First download the nodeJs installation package, follow Steps, install nodejs.
Link: http://pan.baidu.com/s/1dEsqYB3 Password: bkkh This link contains the nodejs installation package. You can download it directly and install it.

Then cmd opens the console and checks whether node is installed successfully. Enter node -v. If the output is the version number of the installation package, the installation is successful.

Next you can install less, enter the node.js installation directory, and install less globally through the command npm install less –g.
Use lessc The command compiles the *.less file
Format: lessc [target less file directory] [generated css file directory]
lessc example/example.less example/example.css
I put the folder directly under the nodejs installation directory. After installation, the compiler will generate an example.css folder by itself

If you want to compile a file under drive d, such as d:/wamp/wamp/www/css3/style.less file, you can directly compile it like this

Then the compilation is successful!
ps: Let me share with you how to convert less files into css files through nodejs
Already installed nodejs
1, install less;
dos interface Enter the node.js installation directory, and install less globally through the command npm install less –g. (The installation process may take a while)
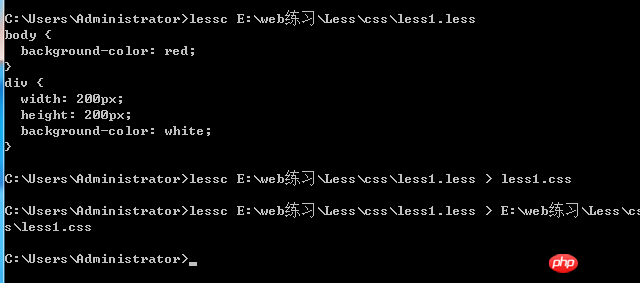
2. Compile it in the console first: lessc file path\file name .less (can be omitted);
3. In the dos interface, enter: file path\file name.less > file path\file name.css;

Related recommendations:
What is Less? Koala configuration and use
The perfect combination of Node.js and LESS
Introduction to the installation of Less configuration environment
The above is the detailed content of NodeJs installation less and compile less file into css file method example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Yes, Node.js can be used for front-end development, and key advantages include high performance, rich ecosystem, and cross-platform compatibility. Considerations to consider are learning curve, tool support, and small community size.
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Node.js and Java each have their pros and cons in web development, and the choice depends on project requirements. Node.js excels in real-time applications, rapid development, and microservices architecture, while Java excels in enterprise-grade support, performance, and security.



