
This article mainly introduces the global styles (less/sass and css) of Vue2.0 in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
It takes several steps to set the global style for Vue (if it is sass, just change less to sass)
The first step: Main in the src directory. js, that is, add the following code to the entry file
##
require('!style-loader!css-loader!less-loader!./common/less/index.less')
require('./common/less/index.less')
Step 2: Configure the module in webpack.base.conf.js in the build directory. You only need to add two modules under rules.
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
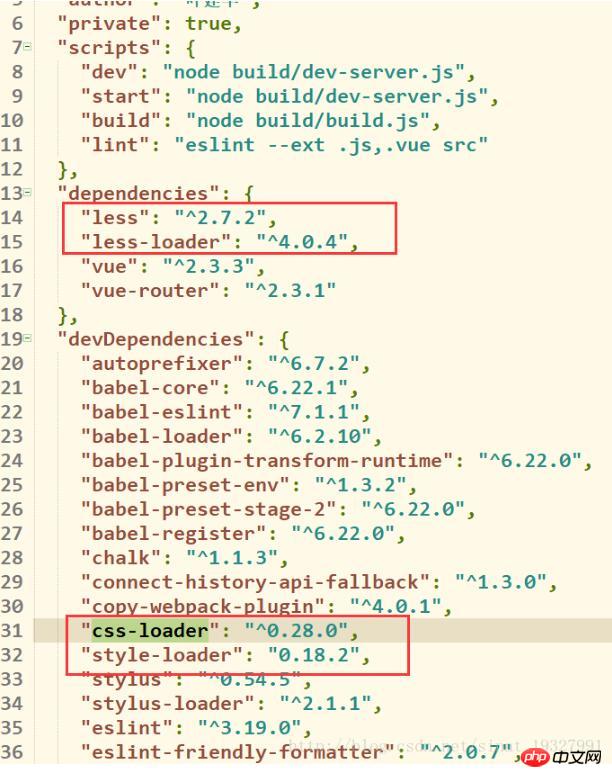
}Step 3: If an error is reported, you may not have installed the above dependencies. You need to add them to the package.json file in the root directory. Dependencies

Step 4:Execute the command in the command window to install the dependencies
npm install
sudu npm install
<style lang="less"></style>

Detailed explanation of JavaScript modification of css local and global style codes
[Bootstrap]Global style (4) _html/css_WEB-ITnose
[Bootstrap]Global style (4) - Midsummer, Light Year
The above is the detailed content of Vue2.0 setting global style instance sharing. For more information, please follow other related articles on the PHP Chinese website!




