Simple method to implement JavaScript HTML clock effect
This article mainly introduces in detail the five-step code to easily implement the JavaScript HTML clock effect. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
After learning HTML, CSS and JS for a period of time, I will make a beautiful HTML clock that does not look like a powerful one. Take a look at the picture first:

Next, we use 5 steps to make it
step1, Prepare HTML
First, we need to prepare the HTML structure, background, dial, hands (hour hand, minute hand, second hand), and numbers.<p id="clock"> <p class="bg"> <p class="point"> <p id="hour"></p> <p id="minute"></p> <p id="second"></p> <p class="circle"></p> </p> </p> < /p>
step2, Prepare CSS
Define the color and size of the pointer. What needs to be explained is transform: rotate(-90deg ); is used to rotate the pointer, transform-origin:0 6px; is used to set the rotation center point.<style>
*{
margin: 0;
padding: 0;
}
#clock{
margin: 5% auto;
width: 400px;
height: 400px;
border-radius: 10px;
background: #aaa;
position: relative;
transform: rotate(-90deg);
}
#clock .bg{
width: 360px;
height: 360px;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
#clock .point{
position: absolute;
left: 50%;
top: 50%;
margin-left: -14px;
margin-top: -14px;
}
#clock #hour{
width: 80px;
height: 16px;
background: #000;
margin: 6px 0 0 14px;
/*transform: rotate(30deg);*/
transform-origin:0 8px;
/*animation: hour 3s linear 100!* alternate*!;*/
border-radius: 16px;
}
#clock #minute{
width: 120px;
height: 12px;
background: #000;
margin: -14px 0 0 14px;
transform-origin:0 6px;
border-radius: 12px;
}
#clock #second{
width: 160px;
height: 6px;
background: #f00;
margin: -9px 0 0 14px;
transform-origin:0 3px;
border-radius: 6px;
}
#clock .point .circle{
width: 28px;
height: 28px;
border-radius: 50%;
background: #000;
position: absolute;
left: 0;
top: 0;
}
@keyframes hour {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
#clock .number{
position: absolute;
font-size: 34px;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
transform: rotate(90deg);
}
< /style>step3, Calculate the hour hand position
JS obtains the current time through the Date object, getHours obtains the hour, and getMinutes obtains Minutes, getSeconds gets seconds. One rotation of the hour hand is 12 divisions, and the angle of each division is 360°/12. The minutes and seconds are both 60 divisions, and the angle of each division is 360°/60.function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}step4, Clock rotation
Set the timer through setInterval and refresh it every second. Note that the initialization needs to be executed once, otherwise the effect will not be visible until 1s later.//初始化执行一次 clock(); setInterval(clock,1000);
step5, Drawing digital time
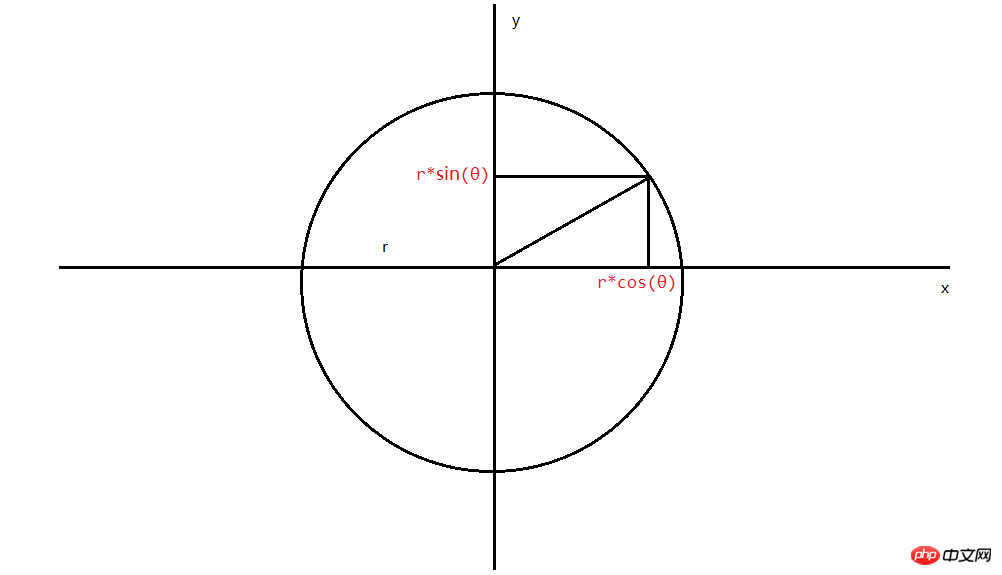
Digital time is also on a circle, we only need to determine the radius , and then get the coordinates on the radius. Just position each number by the left side. Take a look at the calculation rules of the circular coordinate system:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
But note that the coordinates we calculate are the coordinates of the point on the arc. When positioning each number, it is positioned based on the upper left corner point of the element, so that our numbers There will be an offset. That is to say, the center point of the number is not on the arc. The solution is to translate the coordinate point (x, y) by half of itself (x-w/2, y-h/2)
, so that the center point of the number is on the arc. .
var pointX = 200;
var pointY = 200;
var r = 150;
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建p,写入数字
var number = document.createElement('p');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让p的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}<script>
/***
* 时钟:
* 1> 旋转: rotate(90deg)
* 2> 旋转中心点: transform-origin
* */
//TODO step1: 获取时钟的指针
var hour = document.getElementById('hour');//时针
var minute = document.getElementById('minute');//分针
var second = document.getElementById('second');//秒针
var myClock = document.getElementById('clock');//时钟
//TODO step2: 获取当前时间,把指针放在正确的位置
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
//初始化执行一次
clock();
//TODO step3: 设置定时器
setInterval(clock,1000);
/***
* 圆半径坐标计算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
* */
var pointX = 200;
var pointY = 200;
var r = 150;
//TODO step4: 画时钟数字
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建p,写入数字
var number = document.createElement('p');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让p的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}
drawNumber();
< /script>Detailed explanation of the creative clock project in JavaScript
Steps to implement the clock using canvas
JavaScript implements the "Creative Clock" project
The above is the detailed content of Simple method to implement JavaScript HTML clock effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




