
In projects, it is often necessary to use vue to package it into html for browsing without placing it on the server. According to the html packaged from the official website, it displays blank when opened directly. Many friends have encountered such a problem. When vue is packaged, it displays a blank problem. How to deal with such a problem? Below, the editor of Script House will share with you the correct way to deal with the blank display after Vue is packaged. Friends who are interested should take a look at it. I hope it can help everyone.
The correct way to handle the blank display after vue is packaged is
1. Find the configuration file

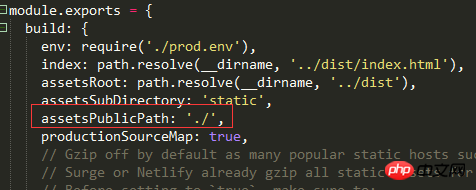
Modify

This way the packaging process can be opened but the page style will not be found
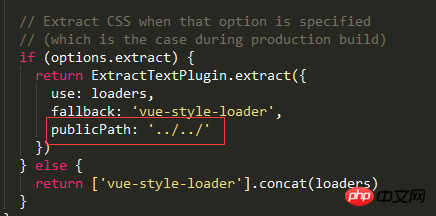
2. Modify


Find the corresponding location and add publicPath: '../../' and then it works!
Many friends have also encountered this problem. After vue is packaged, the index file is blank. What's going on?
After you package the vue project with npm run build, click on the index file to open a blank page,
and report an error. Solution: path problem,
Related recommendations:
Vue.js project packaging and online graphic explanation
Detailed explanation of batch downloading and packaging of files in Vue
Detailed explanation of webpack multi-entry file page packaging
The above is the detailed content of How to deal with the blank display after vue is packaged. For more information, please follow other related articles on the PHP Chinese website!
 Usage of UpdatePanel
Usage of UpdatePanel
 How do I set up WeChat to require my consent when people add me to a group?
How do I set up WeChat to require my consent when people add me to a group?
 How to use spyder
How to use spyder
 What is the difference between css framework and component library
What is the difference between css framework and component library
 Configure HOSTS file
Configure HOSTS file
 What are the methods of remote computer maintenance?
What are the methods of remote computer maintenance?
 What are the common testing techniques?
What are the common testing techniques?
 Usage of drawstring
Usage of drawstring
 How is the performance of thinkphp?
How is the performance of thinkphp?




