
This article mainly introduces the example of Vue's city selection level 3 linkage based on mint-ui. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The project is a mobile project based on vue2
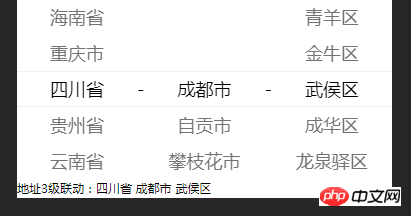
1. Actual effect

Address three-level linkage mint-ui picker.png
2. First, you need to download a data containing Chinese provinces, cities, districts and counties
As follows:
https://github.com/artiely/Administrative-pisions-of-China (it contains second-level linkage data, third-level linkage data, fourth-level linkage data, etc., find what you need )
3. The specific code
mainly uses the picker component of mint-ui. For the use of mint-ui, please refer to the official website
Ⅰ, html component
<p>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</p>Ⅱ, component method
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>Related recommendations:
Easyui realizes the user selection function of level 3 linkage
Angular4 self-made a city and county level two linkage component detailed explanation
vue mint-ui imitates Taobao Jingdong Receiving address four-level linkage
The above is the detailed content of Vue's city selection 3-level linkage implementation method based on mint-ui. For more information, please follow other related articles on the PHP Chinese website!




