
This article mainly introduces the foldable navigation button implemented by jquery mobile in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The example in this article shares with you the specific code for implementing the foldable navigation button in jquery for your reference. The specific content is as follows
Function:
When there are many functions, create collapsible group navigation buttons. Simply specify data-role=" collapsible " to create a collapsible panel
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
Code analysis:
Create a collapsible p through data-role=" collapsible ", and then create a list box through data-role=" listview "
Data-theme: Specify a predefined style (you can also use the style builder to create a custom Style)
data-collapsed="false": Indicates that the default is not to collapse
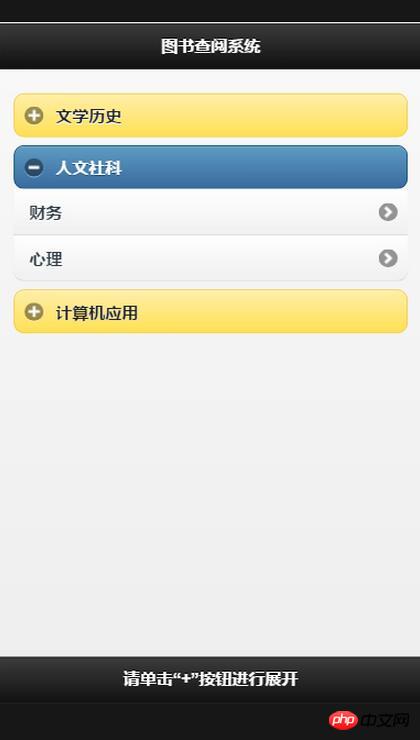
Rendering:

Related recommendations:
JS implementation of folding navigation example_javascript skills
Implementing accordion-based expansion and collapse of navigation menu based on jQuery_jquery
JQuery implementation of positioning and navigation position detailed explanation
The above is the detailed content of jquery mobile folding navigation button implementation tutorial. For more information, please follow other related articles on the PHP Chinese website!




