
This article mainly introduces the jQuery plug-in HighCharts to draw a 2D pie chart with Legend. It analyzes the implementation techniques of jQuery using HighCharts to draw a pie chart with detailed display based on examples. It also comes with the demo source code for readers to download for reference. Friends in need can refer to it, I hope it can help everyone.
The example in this article describes the jQuery plug-in HighCharts to draw a 2D pie chart effect with Legend. Share it with everyone for your reference, the details are as follows:
1. Example code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D带有Legend的饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
// 构建饼图
$('#pieChart').highcharts({
chart: {
plotBackgroundColor: '#384778',
plotBorderWidth: '50px',
plotShadow: true
},
title: {
text: '(jb51.net)2013年4月日收入明细'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: '日收入比率',
data: [
['20130401', 45.0],
['20130402', 26.8],
['20130403', 56.3],
['20130404', 74.1],
['20130405', 45.0],
['20130406', 26.8],
['20130407', 56.4],
['20130408', 84.1],
['20130409', 55.0],
['20130410', 56.8],
['20130411', 64.8],
['20130412', 63.2],
['20130413', 64.8],
['20130414', 63.2],
['20130415', 64.8],
['20130416', 45.2],
['20130417', 68.8],
['20130418', 63.2],
['20130419', 24.8],
['20130420', 53.2],
{
name: '20130421',
y: 27.8,
sliced: true,
selected: true
},
['20130422', 63.2],
['20130423', 64.8],
['20130424', 63.2],
['20130425', 64.8],
['20130426', 45.2],
['20130427', 68.8],
['20130428', 63.2],
['20130429', 24.8],
['20130430', 98.8]
]
}]
});
});
</script>
</head>
<body>
<p id="pieChart" style="width: 1250px; height: 500px; margin: 0 auto"></p>
</body>
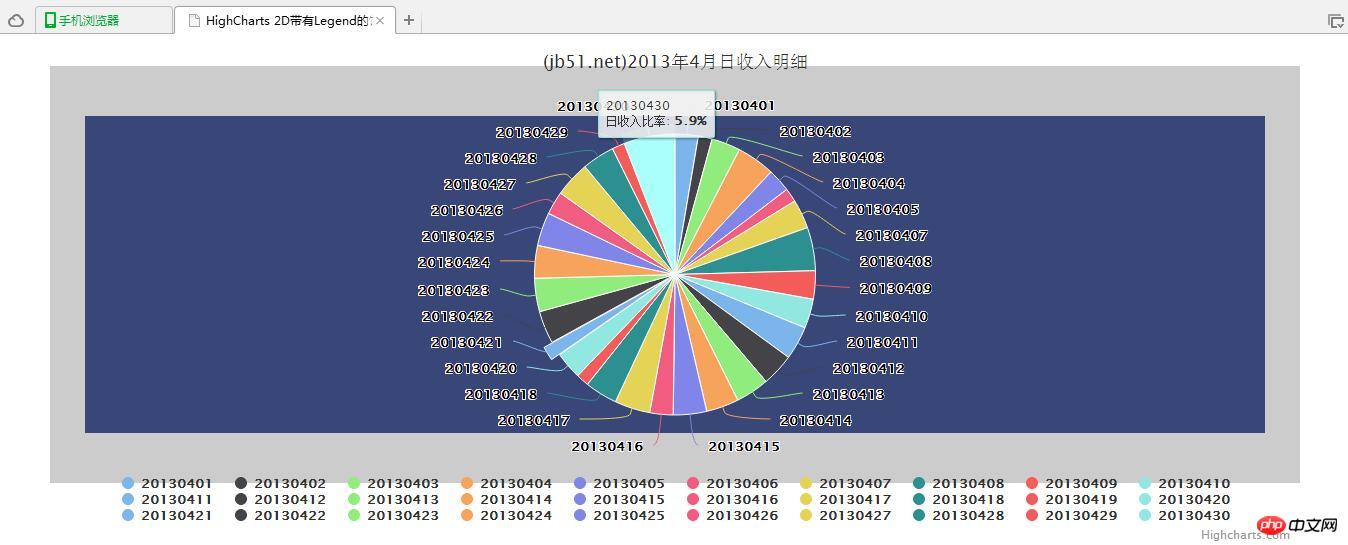
</html>2. Operation rendering:

Related recommendations:
jQuery plug-in HighCharts drawing 2D pie chart effect example sharing
Instance code of highcharts usage
PHP+mysql+Highcharts to implement pie chart_PHP tutorial
The above is the detailed content of HighCharts draws 2D pie chart effect example sharing with Legend. For more information, please follow other related articles on the PHP Chinese website!
 What versions of linux system are there?
What versions of linux system are there?
 Usage of #include in C language
Usage of #include in C language
 What does margin mean in css
What does margin mean in css
 How to restore normal printing when the printer is offline
How to restore normal printing when the printer is offline
 What does liquidation mean?
What does liquidation mean?
 Introduction to article tag attributes
Introduction to article tag attributes
 How to start oracle data monitoring
How to start oracle data monitoring
 windows cannot open add printer
windows cannot open add printer
 Virtual mobile phone number to receive verification code
Virtual mobile phone number to receive verification code




