
This article mainly introduces the method of jQuery plug-in zTree to clear all the child nodes of the selected first node. It involves the jQuery tree plug-in zTree's related operation skills for node traversal and removal. Friends who need it can refer to it. I hope it can help. to everyone.
The example in this article describes the method of jQuery plug-in zTree to clear all child nodes of the selected first node. Share it with everyone for your reference, the details are as follows:
1. Implementation code:
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 清空选中的第一个节点的子节点
*/
function removeChildNodesTree()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取全部节点数据
var nodes = treeObj.getNodes();
for (var i=0, l=nodes.length; i < l; i++)
{
//清空选中的第一个节点的子节点
treeObj.removeChildNodes(nodes[i]);
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="removeChildNodesTree()" value="清空选中的第一个节点的子节点"/>
</p>
</p>
</body>
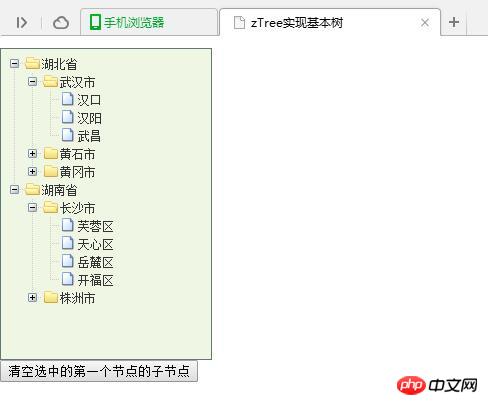
</html>2. Implementation renderings:
(1) Initialization

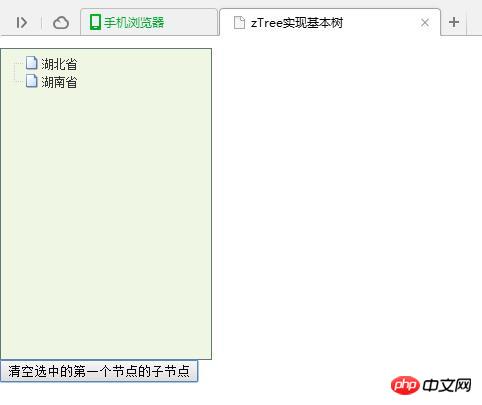
(2) Click the button

3. Source code description:
//清空选中的第一个节点的子节点 treeObj.removeChildNodes(nodes[i]);
Related recommendations:
About the jQuery plug-in zTree implements the method of deleting tree nodes in detail
Explanation of the multi-selection tree effect implemented by jQuery plug-in zTree
The above is the detailed content of Detailed explanation of the method of clearing the selected first node and all child nodes in zTree. For more information, please follow other related articles on the PHP Chinese website!
 What are the web servers?
What are the web servers?
 How to register for corporate Alipay
How to register for corporate Alipay
 js string to array
js string to array
 How to turn off windows security center
How to turn off windows security center
 langbar.chm
langbar.chm
 How to delete my WeChat address
How to delete my WeChat address
 Introduction to Kirchhoff's theorem
Introduction to Kirchhoff's theorem
 The difference between flutter and uniapp
The difference between flutter and uniapp
 How to solve the problem when the computer CPU temperature is too high
How to solve the problem when the computer CPU temperature is too high




