
This article mainly introduces the detailed explanation of using routing to delay loading Angular modules. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Angular is very modular, and a very useful feature of modularity is that modules serve as lazy loading points. Lazy loading means that resources such as a module and all the components it contains can be loaded in the background. This way Angular doesn't need to download all the files from the server on the first screen, and won't download the corresponding module until you request it. This is a huge help in improving performance and reducing the initial download file size above the fold. And it can be set up easily.
A simple example will be used here to demonstrate how this feature works. Split the application into multiple different modules and lazily load them when needed.
Lazy loading routes need to be defined outside the root module, so you need to include the functions that need to be lazy loaded in the function module.
We use Angular CLI to create a demo project: Demo.
1 |
|
Then, enter the demo folder. Install necessary packages.
1 |
|
After installation, we create a new module shop. In angular CLI, ng is the command prompt instruction, and g stands for generate, which is used to create new items of a certain type.
To create a new module named shop is:
1 |
|
This will cause a new folder to be created under the src/app file of the Angular project , and add a module definition file named shop.module.ts.
Then, we create components in the default app module and the newly created shop module.
1 2 3 4 |
|
CLI will allocate home to the app module, and allocate cart, checkout, and confirm to the shop module. For example,
The shop at this time The content of .module.ts is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Modify the root component
The app.component.ts component generated by Angular CLI by default is The main page of the application contains some introductory information about Angular. We modify it to what we need. Modify the default generated app.component.html content to the following content.
1 2 3 4 5 |
|
A placeholder router-outlet is provided here, and each component will be displayed in it.
At the same time, a navigation link is provided that can navigate directly to the /shop/cart component.
Create route
Root route
First create the root route.
We add a routing configuration file named main.routing.ts in the app folder. The content is as follows:
1 2 3 4 5 6 7 8 9 |
|
Among them, the home component is loaded in advance normally.
The following points need to be noted:
1. We use loadChildren to delay loading a module. Instead of using components used by early loading.
2. We use a string instead of a symbol to avoid early loading.
3. We not only define the path of the module, but also provide the class name of the module.
Enable root routing in app.module.ts. Mainly you need to use forRoot to enable the root route.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Module routing
Define module routing
For the shop module, there is nothing to define routing In particular, we can define a route definition file named shop.route.ts here. The content is as follows:
1 2 3 4 5 6 7 8 9 |
|
You also need to modify the module definition file shop. module.ts file to use this route definition. Note that we need to use forChild to enable child routes.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Everything is ready.
Test lazy loading
Now launch the app.
1 |
|
The application will be started on port 4200 by default. Please open the browser and visit: http://localhost:4200/
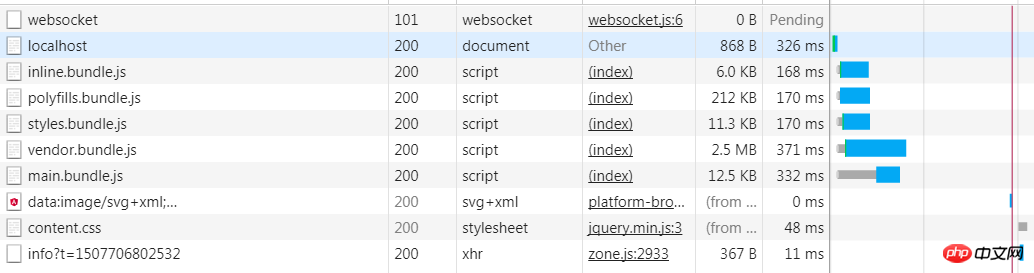
Network access to visit the homepage As shown below, it does not include the content of functional modules.

We first clear the history of network requests.
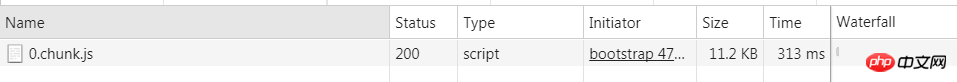
Then click the link and when accessing /shop/cart, the network request is as follows. You can see that a new script file is loaded, which contains the delayed loading function module.

Only the function module is loaded.
Related recommendations:
Angular implementation of preloading delay module example sharing
Detailed example of how Angular2 integrates other plug-ins
Advanced Angular Component Pattern Example
The above is the detailed content of Detailed explanation of lazy loading of Angular module instances using routing. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the problem that css cannot be loaded
How to solve the problem that css cannot be loaded
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What to do if loading dll fails
What to do if loading dll fails
 What are the types of traffic?
What are the types of traffic?
 How to clear stringbuilder
How to clear stringbuilder
 What does electronic components mean?
What does electronic components mean?
 The difference between article tag and section tag
The difference between article tag and section tag
 What are the Go language programming software?
What are the Go language programming software?




