Describe js inheritance in detail
In order to solve the problem that prototype properties containing reference type values will be shared by all instances, the masters invented the method of calling the supertype constructor inside the subtype constructor and then through apply() and call( ) method implements inheritance by executing the constructor on the (future) newly created object, as follows
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
//调用SuperType 并且通过call()方法修正this指向
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"red,blue,green"
var instance2 = new SubType();
alert(instance2.colors);In the above example, the SuperType() constructor is called in SubType(). By using the call() method (or the apply() method as well), we are actually calling the SuperType constructor in the context of (and will be) a newly created SubType instance. As a result, all object initialization code defined in the SuperType() function will be executed on the new SubType object. As a result, each instance of SubType will have its own copy of the colors property (independent of each other).
The benefits of using inheritance in this way:
You can pass parameters in the subtype constructor to the supertype constructor. As follows
function SuperType(name) {
this.name = name;
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
//"Nicholas";
alert(instance.name);
//29
alert(instance.age);SuperType only accepts one parameter name, which will be directly assigned to an attribute. When the SuperType constructor is called inside the SubType constructor, the name attribute is actually set for the SubType instance. To ensure that the SuperType constructor does not override the properties of the subtype, you can add properties that should be defined in the subtype after calling the supertype constructor.
Disadvantages of using inheritance in this way:
1. Methods are defined in the constructor
2. Methods defined in the prototype of the super type also apply to subtypes The invisible ones are as follows
function SuperType(name) {
this.name = name;
}
SuperType.prototype.a=function(){
alert("aaaa");
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
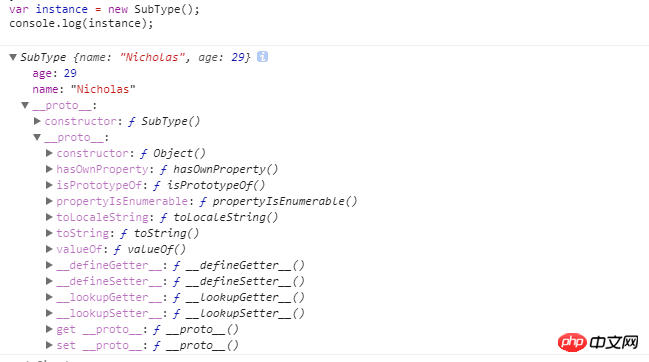
var instance = new SubType();
console.log(instance);
We can see in the console that the a method of the super type cannot be obtained in the subtype prototype
2 Combination inheritance
It is an inheritance model that combines the technology of prototype chain and borrowed constructor to take full advantage of the two. The main idea is to use the prototype chain to realize the inheritance of prototype properties and methods. Inheritance of instance attributes is achieved by borrowing constructors. In this way, function reuse is achieved by defining methods on the prototype, and each instance is guaranteed to have its own attributes. Let's look at an example
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//继承方法 (拼接原型链)
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
alert(this.age);
};
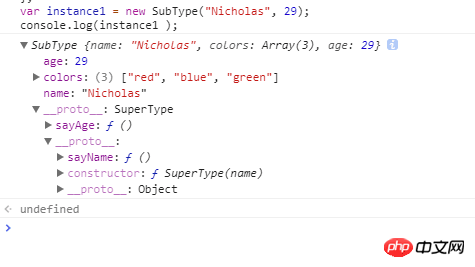
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"Nicholas";
instance1.sayName();
//29
instance1.sayAge();
var instance2 = new SubType("Greg", 27);
//"red,blue,green"
alert(instance2.colors);
//"27";
instance2.sayAge();
//"Greg";
instance2.sayName();
We see the methods on the prototype of the supertype that the instance can now access
The SuperType constructor defines two Attributes: name and colors. The prototype of SuperType defines a method sayName(). The Sub-Type constructor passes in the name parameter when calling the SuperType constructor, and then defines its own attribute age. Then, the instance of SuperType is assigned to the prototype of SubType, and then the method sayAge() is defined on the new prototype. In this way, two different SubType instances can have their own attributes - including the colors attribute - and can use the same method. This method is currently the most common method used to implement inheritance in js
Disadvantages of using this inheritance method
SubType.prototype = new SuperType() will indeed create a new object associated with SubType.prototype. But it uses the "constructor call" of SubType(..). If the function SubType has some side effects (such as writing logs, modifying status, registering with other objects, adding data attributes to this, etc.), it will be affected. "Descendants" of SubType().
Improvement method
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//使用Object.create 生成对象来代替new SuperType()生成的对象
SubType.prototype = Object.create(SuperType.prototype);
SubType.prototype.sayAge = function() {
alert(this.age);
};
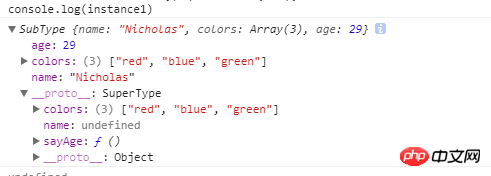
var instance1 = new SubType("Nicholas", 29);
console.log(instance1 );
This can avoid the impact on SubType descendants
Note
// ES6之前需要抛弃默认的SubType.prototype SubType.ptototype = Object.create( SuperType.prototype ); // ES6开始可以直接修改现有的 SubType.prototypeObject.setPrototypeOf( SubType.prototype, SuperType.prototype );
Related recommendations:
js inheritance Base class source code analysis_js object-oriented
JS inheritance--prototype chain inheritance and class inheritance_basic knowledge
##
The above is the detailed content of Describe js inheritance in detail. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 Detailed explanation of C++ function inheritance: How to use 'base class pointer' and 'derived class pointer' in inheritance?
May 01, 2024 pm 10:27 PM
Detailed explanation of C++ function inheritance: How to use 'base class pointer' and 'derived class pointer' in inheritance?
May 01, 2024 pm 10:27 PM
In function inheritance, use "base class pointer" and "derived class pointer" to understand the inheritance mechanism: when the base class pointer points to the derived class object, upward transformation is performed and only the base class members are accessed. When a derived class pointer points to a base class object, a downward cast is performed (unsafe) and must be used with caution.
 Detailed explanation of C++ function inheritance: How to debug errors in inheritance?
May 02, 2024 am 09:54 AM
Detailed explanation of C++ function inheritance: How to debug errors in inheritance?
May 02, 2024 am 09:54 AM
Inheritance error debugging tips: Ensure correct inheritance relationships. Use the debugger to step through the code and examine variable values. Make sure to use the virtual modifier correctly. Examine the inheritance diamond problem caused by hidden inheritance. Check for unimplemented pure virtual functions in abstract classes.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Detailed explanation of C++ function inheritance: How to understand the 'is-a' and 'has-a' relationship in inheritance?
May 02, 2024 am 08:18 AM
Detailed explanation of C++ function inheritance: How to understand the 'is-a' and 'has-a' relationship in inheritance?
May 02, 2024 am 08:18 AM
Detailed explanation of C++ function inheritance: Master the relationship between "is-a" and "has-a" What is function inheritance? Function inheritance is a technique in C++ that associates methods defined in a derived class with methods defined in a base class. It allows derived classes to access and override methods of the base class, thereby extending the functionality of the base class. "is-a" and "has-a" relationships In function inheritance, the "is-a" relationship means that the derived class is a subtype of the base class, that is, the derived class "inherits" the characteristics and behavior of the base class. The "has-a" relationship means that the derived class contains a reference or pointer to the base class object, that is, the derived class "owns" the base class object. SyntaxThe following is the syntax for how to implement function inheritance: classDerivedClass:pu
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How do inheritance and polymorphism affect class coupling in C++?
Jun 05, 2024 pm 02:33 PM
How do inheritance and polymorphism affect class coupling in C++?
Jun 05, 2024 pm 02:33 PM
Inheritance and polymorphism affect the coupling of classes: Inheritance increases coupling because the derived class depends on the base class. Polymorphism reduces coupling because objects can respond to messages in a consistent manner through virtual functions and base class pointers. Best practices include using inheritance sparingly, defining public interfaces, avoiding adding data members to base classes, and decoupling classes through dependency injection. A practical example showing how to use polymorphism and dependency injection to reduce coupling in a bank account application.
 'Introduction to Object-Oriented Programming in PHP: From Concept to Practice'
Feb 25, 2024 pm 09:04 PM
'Introduction to Object-Oriented Programming in PHP: From Concept to Practice'
Feb 25, 2024 pm 09:04 PM
What is object-oriented programming? Object-oriented programming (OOP) is a programming paradigm that abstracts real-world entities into classes and uses objects to represent these entities. Classes define the properties and behavior of objects, and objects instantiate classes. The main advantage of OOP is that it makes code easier to understand, maintain and reuse. Basic Concepts of OOP The main concepts of OOP include classes, objects, properties and methods. A class is the blueprint of an object, which defines its properties and behavior. An object is an instance of a class and has all the properties and behaviors of the class. Properties are characteristics of an object that can store data. Methods are functions of an object that can operate on the object's data. Advantages of OOP The main advantages of OOP include: Reusability: OOP can make the code more
 Java Interfaces and Abstract Classes: The Road to Programming Heaven
Mar 04, 2024 am 09:13 AM
Java Interfaces and Abstract Classes: The Road to Programming Heaven
Mar 04, 2024 am 09:13 AM
Interface: An implementationless contract interface defines a set of method signatures in Java but does not provide any concrete implementation. It acts as a contract that forces classes that implement the interface to implement its specified methods. The methods in the interface are abstract methods and have no method body. Code example: publicinterfaceAnimal{voideat();voidsleep();} Abstract class: Partially implemented blueprint An abstract class is a parent class that provides a partial implementation that can be inherited by its subclasses. Unlike interfaces, abstract classes can contain concrete implementations and abstract methods. Abstract methods are declared with the abstract keyword and must be overridden by subclasses. Code example: publicabstractcla




