
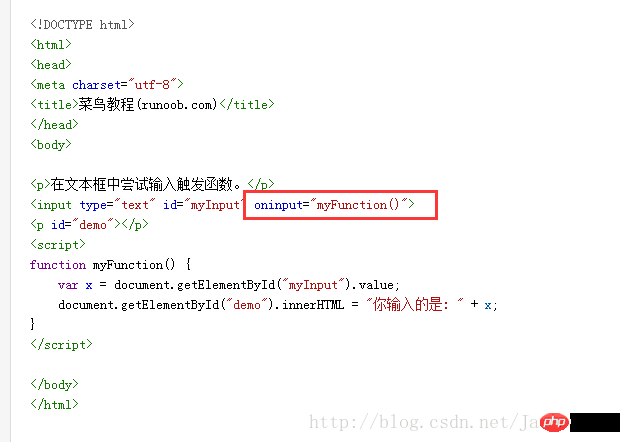
The .vue file is actually a component. I have written an article about it before, at the address: .vue file. Today, this article is about monitoring input value change events in the .vue file. The requirement is that in this page, when the value of input is changed, an event is called. The first thing that comes to mind is oninput. This article mainly shares with you the monitoring input event (oninput) in the .vue file, as a reference for everyone, I hope it can help you.
oninput event is triggered when the user inputs

But writing this in .vue has no effect:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
Writing like this has no effect:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
Finally, writing like this works:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
Related recommendations:
Jquery real-time monitoring input value example
##jsjs monitoring input input box value real-time change example
Solution to the problem that JQuery cannot listen to the keyup event of input under ff_jquery
The above is the detailed content of Detailed explanation of monitoring input input event oninput in .vue file. For more information, please follow other related articles on the PHP Chinese website!




