
In JS, there are two chains, the scope chain and the prototype chain. The scope chain is relatively easy to understand, but the prototype chain is relatively complicated. Today we will talk about this complex prototype chain and prototype in detail. inherit. Let’s get straight to the point!
Scope chain
Scope chain is relatively easy to understand, two points
1. Function limits variable scope, That is to say, in JavaScript, variables defined in a function can be accessed inside the function, but cannot be accessed outside the function
2. Using variables in JavaScript, JavaScript interpreter First searchwhether there is a definition of the variable in the current scope. If so, use this variable; if not, go to the parent domain to find the variable. Due to variable promotion, during actual development , it is recommended to write all the variables at the beginning, that is, define the variables at the beginning of the function.
Then let’s take a look at the prototype chain
Prototype chain
In Javascript, every object o has proto attributes (This attribute is not exposed below IE9), called the prototype. According to the attribute search principle, object o can read the attributes of the prototype through . or [], but when writing, the attributes will not be modified on the prototype. , but add it directly to the object o.
Of course, the prototype is also an object, and the prototype also has the proto attribute, and the descendants are endless~~~
Is it really endless? Of course not!
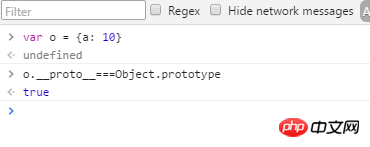
var obj = {a: 'pawn'};The above declares an object obj through object literal value, and has attribute a.

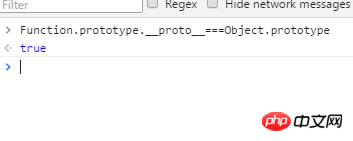
Since o.proto === Object.prototype, then this method can be considered to be equivalent to
var obj = new Object({a: 10});So, o is inherited from Object .prototype, but Object.prototype is also an object, what does it inherit from?

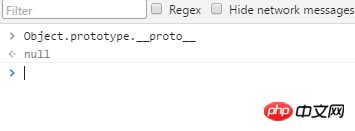
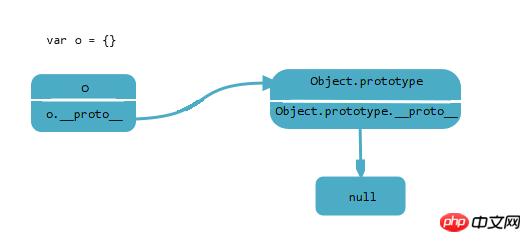
##Okay, it inherits from null, Wan Jian Guizong. Okay, now we have found the first sub-chain of the prototype chain

Let’s look at function
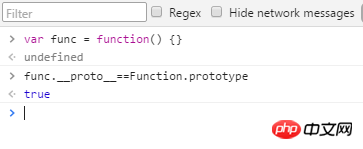
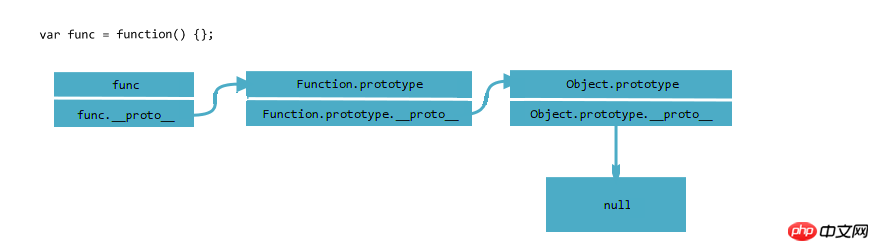
var func = function() {}Declare a function through a literal valueSimilarly
 ## func inherits from Function.prototype, then Function.prototype is also an object, what does it inherit from?
## func inherits from Function.prototype, then Function.prototype is also an object, what does it inherit from?
 As you can see, Function.prototype inherits from Object.prototype, which is also Just return to the previous chain.
As you can see, Function.prototype inherits from Object.prototype, which is also Just return to the previous chain.
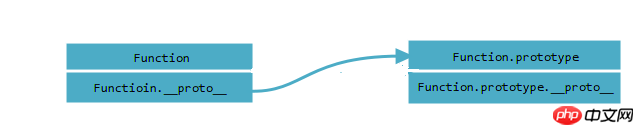
 Okay, now let’s introduce a problem. Function itself is also a function, so where does Function inherit from? Of course it is Function.prototype, so The most incestuous thing in JS has appeared. Function is my own father, that is,
Okay, now let’s introduce a problem. Function itself is also a function, so where does Function inherit from? Of course it is Function.prototype, so The most incestuous thing in JS has appeared. Function is my own father, that is,

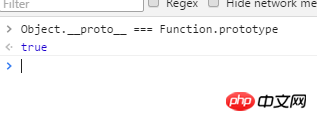
 Then Object is also a function, and Object is of course inherited from Function.prototype
Then Object is also a function, and Object is of course inherited from Function.prototype
 Okay, this is all the prototype chain stuff
Okay, this is all the prototype chain stuff
It seems very messy, I stole a picture from Teacher JK, Explain this issue in detail
现在做一个总结
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
The above is the detailed content of Scope chain, prototype chain and prototypal inheritance in js. For more information, please follow other related articles on the PHP Chinese website!




