Vue.js's vuex (state management)
This time I will bring you the vuex (state management) of Vue.js, using the vuex (state management) of Vue.jsWhat are the precautions?The following is a practical case, let's take a look.
vuex is a state management tool, similar to redux.
Install vuex
npm install vuex --save
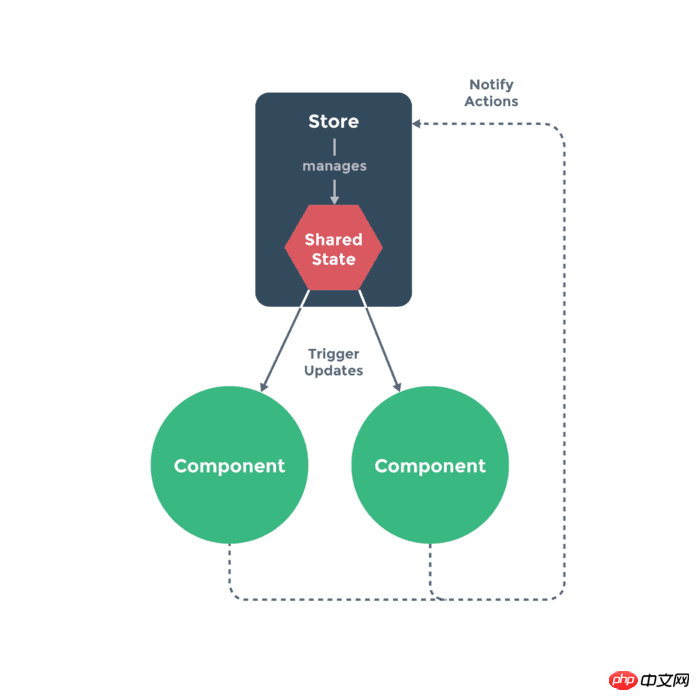
Vuex’s state management storage is the response Formula: When your component uses a certain state of Vuex, once it changes, all associated components will automatically update the corresponding data.

The state of Vuex cannot be modified directly: the only way to modify the state of Vuex is to submit mutations to achieve the modification

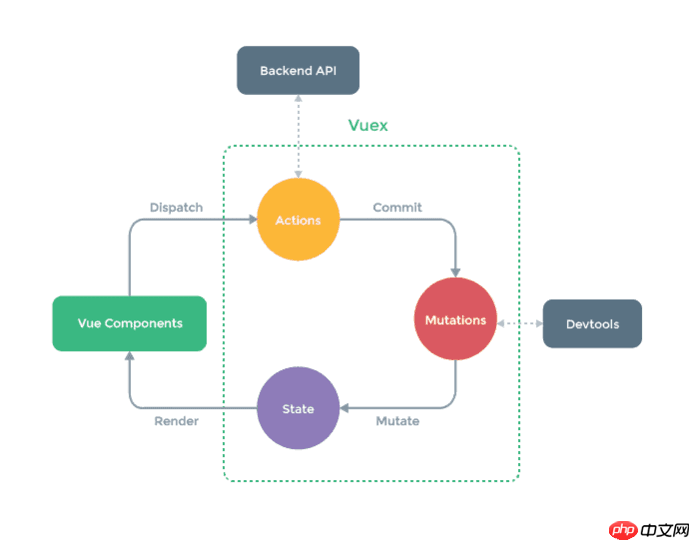
As shown above, Vuex has established a complete ecosystem for Vue Components, including API calls during development. Around this ecosystem, let’s briefly introduce the main functions of each module in the core process:
Vue Components: Vue components. On the HTML page, it is responsible for receiving user operations and other interactive behaviors, and executing the dispatch method to trigger the corresponding action to respond.
dispatch: The operation behavior triggering method is the only method that can execute the action.
actions: Operation behavior processing module. Responsible for handling all interactions received by Vue Components. Contains synchronous/asynchronous operations, supports multiple methods with the same name, and triggers them in the order of registration. Requests to the backend API are performed in this module, including triggering other actions and submitting mutations. This module provides a Promise encapsulation to support action chain triggering.
commit: Status change submission operation method. Submitting a mutation is the only way to execute a mutation.
mutations: state change operation method. This is the only recommended method for modifying state in Vuex. Other modification methods will report an error in strict mode. This method can only perform synchronous operations, and the method name can only be globally unique. Some hooks will be exposed during the operation for state monitoring, etc.
state: Page state management container object. Centrally stores scattered data of data objects in Vue components, globally unique, for unified state management. The data required for page display is read from this object, and Vue's fine-grained data response mechanism is used for efficient status updates.
getters: state object reading method. This module is not listed separately in the figure. It should be included in render. Vue Components reads the global state object through this method.
The code in the main.js file is as follows
import Vue from 'vue'import App from './App.vue'import 'jquery'import VRouter from 'vue-router'//导入vueximport Vuex from 'vuex'import Apple from './components/apple.vue'import Banana from './components/banana.vue'// 全局使用路由Vue.use(VRouter)// 设置全局Vue.use(Vuex)// 实例化Vuexlet store = new Vuex.Store({ state: { totalPrice: 0
}, getters: {
getTotal (state) { return state.totalPrice
}
}, mutations: {
increment (state, price) {
state.totalPrice += price
},
decrement (state, price) {
state.totalPrice -= price
}
}, // actions是在mutations之前的动作,只能调用mutations,不能调用state
// 其实actions也可以理解为中介
// actions 和 mutations的区别:
// actions: 是异步的操作,再去触发mutations
// mutations: 是同步的操作
actions: {
increase (context, price) {
context.commit('increment', price)
}
}
})// 实例化routerlet router = new VRouter({
......
})/* eslint-disable no-new */new Vue({ el: '#app',
router,
store,//设置全局
template: '<App/>', components: { App }
})The code in apple.vue is as follows:
<template>
<div class="hello">
<h1 id="msg">{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am apple', price: 5
}
}, methods: {
addOne () { //使用了vuex的actions
this.$store.dispatch('increase', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script>In banana.vue The code is as follows:
<template>
<div class="hello">
<h1 id="msg">{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am banana', price: 15
}
}, methods: {
addOne () { //未使用vuex的actions
this.$store.commit('increment', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script>In the App.vue file of the display interface
<template>
<div id="app">

{{ totalPrice }} <apple></apple>
<banana></banana>
</div></template><script>
import Apple from './components/apple.vue'
import Banana from './components/banana.vue'
export default { components: {
Apple,
Banana
}, //计算属性
computed: {
totalPrice () {// return this.$store.state.totalPrice
return this.$store.getters.getTotal
}
}
}</script>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Other operations of Vue.js routing
The above is the detailed content of Vue.js's vuex (state management). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




)
