
This time I will bring you jquery to realize that after clicking a link, the link will change to a custom color effect. jquery will realize that after clicking a link, the link will change to a custom color effect. What are the precautions? The following is a practical case, let’s take a look.
I encountered this problem when I was working on a project. Logically speaking, as long as someone knows how to use templates, such low-level problems should not occur. Then there is no template in my background, and my js and jquery skills are at the elementary school level, so this has troubled me for nearly an afternoon. Let me summarize it here and share it with you. Sharing makes me happy! ! !
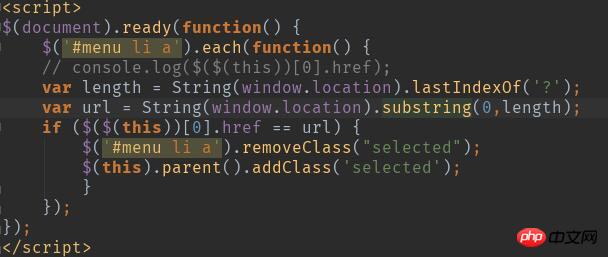
1. Please look at the code and let me analyze it

1. First of all, menu represents me menu list, the a tag is the clicked link. The general idea is to first obtain the object of a link, and then loop to first obtain the href value of a link.
2. Get the value of the url of the page after the jump. Just compare
3. You need to pay attention here. Print it yourself to see how to get the values for comparison.
4. After comparison, if the Url is the same, remove the class attribute of the a object before clicking, and add styles to the current a link.
2. Implementation process
The most fearful thing about blogging is that the analysis is as fierce as a tiger, and the actual operation is 0/5, so here Let’s analyze some steps:

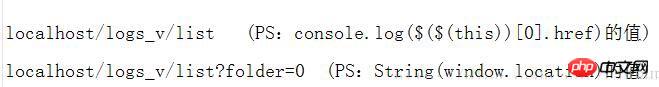
This is the process of debugging comparison.
The above is the href value of the obtained link a. It should be noted here that because it is in a loop state, there are many href values of a link.
The following is the value of obtaining the url of the page. As can be seen from the picture, the two are not equal. There is a slight difference, but the impact is not big.
3. jquery’s interception of string
var length = String(window.location).lastIndexOf('?');
var url = String(window.location).substring(0,length);1. jquery’s lastIndexof returns the last index of the symbol A position that occurs once, that is, a number.
Can we get the url from this? Where it appears
2, substring is a function that intercepts a string. What we mean here is that interception starts from the 0th position, and the intercepted length is the length value.
3. After the interception is successful:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}Compare the URLs and add some styles if they are equal.
4. Realize the effect

This is the rendering. When the "Device Classification" column is clicked, the page jumps and displays pink after the jump, indicating that the current page is this page.
end.
Finally, I can’t use this markdowneditor. I have written it several times, but the layout is still the same as before. Spicy chicken. . . I don’t know how to use it. I don’t know how to use it. TOT
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Request ajax in jquery and response ajax in servlet
Implement jquery on the startup page Load data immediately
Realize the linkage effect between the input box and the drop-down box
Ajax and Jquery combine with the database to realize the drop-down Secondary linkage of the frame
The above is the detailed content of jquery realizes that after clicking a link, the link changes to a custom color effect. For more information, please follow other related articles on the PHP Chinese website!




