How to print page content with jquery plug-in
This time I will show you how the jquery plug-in prints the page content. How the jquery plug-in prints the page content. What are the precautions? The following is a practical case, let’s take a look.
Business Scenario
The customer needs to have a print button on the page. After clicking it, the content of the Echarts chart and the text prompt information can be printed. Through Google Search found that there are about three implementation methods, the other two are not familiar, and the printing method used is a print plug-in developed based on jQuery, so you can use jQuery to find elements, so I decided to use this way.
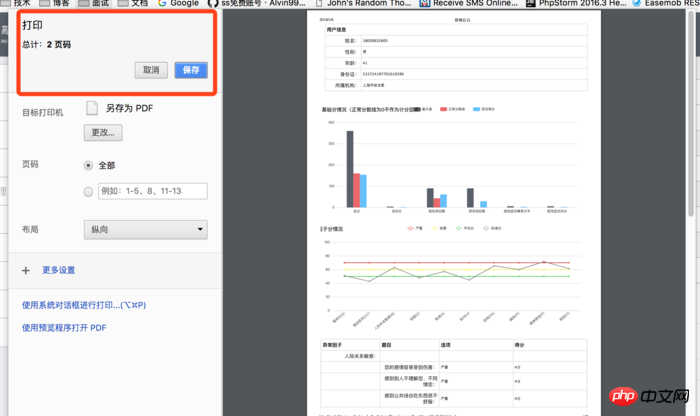
Let’s take a look at the implementation renderings, as follows:

Implementation renderings
Introducing js files
<script type="text/javascript" src="JS/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="JS/jqprint-0.3.js"></script>
Note: Here is the jQuery file introduced first. If the jQuery file is not introduced first, If there is a js file, there will be compatibility issues, resulting in an error when printing using jqprint.
html page
There are html tags inside There are many
<p class="wrap-content container" id="container"> <table border="0" cellpadding="0" cellspacing="0" class="store-joinin baseinfo"> <thead> <tr> <th colspan="40">用户信息</th> </tr> </thead> <tbody> <tr style="background: rgb(255, 255, 255);"> <th>姓名:</th> <td colspan="40">18030632605</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>性别:</th> <td colspan="40">男</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>年龄:</th> <td colspan="40">41</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>身份证:</th> <td colspan="40">52272419770101059X</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>所属机构:</th> <td colspan="40">上海市政法委</td> </tr> </tbody> </table> ...... <button class="btn btn-danger printBtn1" onclick="btnPrintClick()" type="button">打 印</button>
Of course there are also below Many html tags are not shown here.
Function executed after the print button is clicked
function btnPrintClick(){
var imgBox = $('#img_box');
var chartBox = $('#main');
if (imgBox.length <= 0) {
chartBox.after('<p id="img_box"></p>');
imgBox = $('#img_box');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox.html('< img src="' + myChart.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox.css('display','none');
// 调整img大小
var img = imgBox.find('img');
var imgWidth = img.width();
var showWidth = 1000; // 显示宽度,即图片缩小到的宽度
if (imgWidth > showWidth) { // 只有当图片大了才缩小
var imgNewHeight = img.height() / (imgWidth / showWidth);
img.css({'width': showWidth + 'px', 'height': imgNewHeight + 'px'});
}
var imgBox2 = $('#img_box2');
var chartBox2 = $('#main2');
if (imgBox2.length <= 0) {
chartBox2.after('<p id="img_box2"></p>');
imgBox2 = $('#img_box2');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox2.html('< img src="' + myChart2.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox2.css('display','none');
// 调整img大小
var img2 = imgBox2.find('img');
var img2Width = img2.width();
var show2Width = 1000; // 显示宽度,即图片缩小到的宽度
if (img2Width > show2Width) { // 只有当图片大了才缩小
var img2NewHeight = img2.height() / (img2Width / show2Width);
img2.css({'width': show2Width + 'px', 'height': img2NewHeight + 'px'});
}
// 打印
$("#TestQuestions").jqprint();
// 执行打印后再切换回来
// 显示echart图chart-box
chartBox.css('display','block');
chartBox2.css('display','block');
// 隐藏图片img-box
imgBox.css('display','none');
imgBox2.css('display','none');
}Notes:
The image scaling method is used here. For example, if the Echarts chart needs to display a lot of content, generally the scroll bar is used on the Just restore it again.
Any labels that do not need to be printed can be hidden first. For label content that does not need to appear on the printed page, we use jQuery to find the corresponding element before printing, hide the element, and then display the hidden element after printing.
I believe you have read this article You have mastered the case method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How jQuery runs the page to trigger click events by default
In jquery How to use on and click
How to pass parameters between windows in the layui pop-up window
The above is the detailed content of How to print page content with jquery plug-in. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
If when opening a file that needs to be printed, we will find that the table frame line has disappeared for some reason in the print preview. When encountering such a situation, we must deal with it in time. If this also appears in your print file If you have questions like this, then join the editor to learn the following course: What should I do if the frame line disappears when printing a table in Excel? 1. Open a file that needs to be printed, as shown in the figure below. 2. Select all required content areas, as shown in the figure below. 3. Right-click the mouse and select the "Format Cells" option, as shown in the figure below. 4. Click the “Border” option at the top of the window, as shown in the figure below. 5. Select the thin solid line pattern in the line style on the left, as shown in the figure below. 6. Select "Outer Border"
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 Do you know how to print ppt with 6 pages per page and two-sided settings?
Mar 20, 2024 pm 06:36 PM
Do you know how to print ppt with 6 pages per page and two-sided settings?
Mar 20, 2024 pm 06:36 PM
Sometimes when we use PPT, we often need to print it out. However, we all know that there are many pages in PPT. If we print them one by one, is it really a waste? Therefore, I have personally tested it and it is OK to put 6 PPT pages on one page and then print on both sides. No paper is wasted, and the layout content can be seen clearly. So, do you know how to print 6 double-sided PPT sheets on one page? Next, I will tell you how to set it up. If you are interested, take a look! Step details: 1. First, we find the PPT that needs to be printed on the computer, and then double-click to open it. Click the inverted triangle next to the button on the upper left side of the page, find the [File] button in the drop-down menu, and click it; then, click [Print] in the information that appears. 2. Click
 How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
"Methods to handle Laravel pages that cannot display CSS correctly, need specific code examples" When using the Laravel framework to develop web applications, sometimes you will encounter the problem that the page cannot display CSS styles correctly, which may cause the page to render abnormal styles. Affect user experience. This article will introduce some methods to deal with the failure of Laravel pages to display CSS correctly, and provide specific code examples to help developers solve this common problem. 1. Check the file path. First check the path of the CSS file.
 How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
Title: Implementation method of page jump in 3 seconds: PHP Programming Guide In web development, page jump is a common operation. Generally, we use meta tags in HTML or JavaScript methods to jump to pages. However, in some specific cases, we need to perform page jumps on the server side. This article will introduce how to use PHP programming to implement a function that automatically jumps to a specified page within 3 seconds, and will also give specific code examples. The basic principle of page jump using PHP. PHP is a kind of
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Where to print Ctrip itinerary
Mar 06, 2024 pm 05:43 PM
Where to print Ctrip itinerary
Mar 06, 2024 pm 05:43 PM
Where can I print Ctrip itinerary? Orders can be printed in the Ctrip Travel APP. Most users do not know how to print itinerary. Next, the editor will provide users with a graphic tutorial on how to print Ctrip itinerary. Interested users Come and take a look! Ctrip.com usage tutorial: Where to print Ctrip itinerary 1. First open the Ctrip Travel APP, click [My] in the lower right corner of the main page and select [All Orders]; 2. Then select the order that needs to be printed in the list of all orders and enter the details page Click [I want reimbursement]; 3. Then enter the reimbursement voucher page and check the circle on the left side of the order; 4. Then jump to the latest function page and select [Paper Voucher]; 5. Finally, it will be completed. Sent to the address you filled in.




