 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of how to use the picture viewing plug-in Magnify
Detailed explanation of how to use the picture viewing plug-in Magnify
Detailed explanation of how to use the picture viewing plug-in Magnify
This time I will bring you a detailed explanation of how to use the image viewing plug-in Magnify. What are the precautions for using the image viewing plug-in Magnify? The following is a practical case, let's take a look.
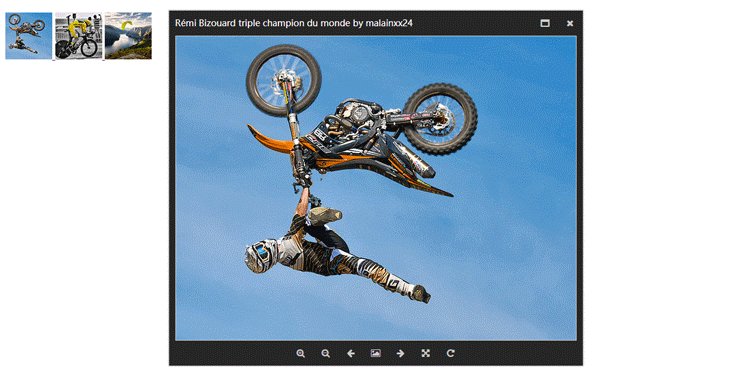
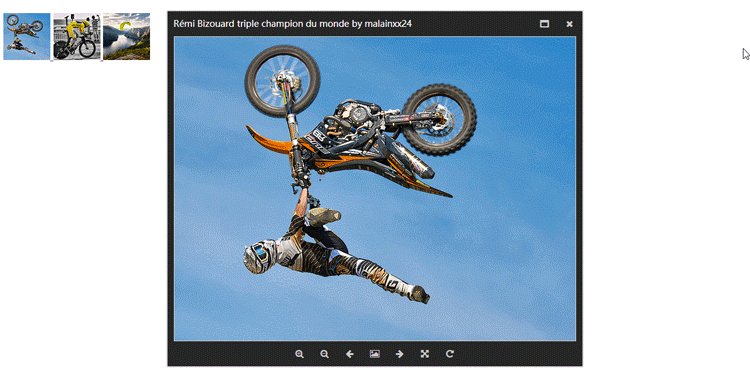
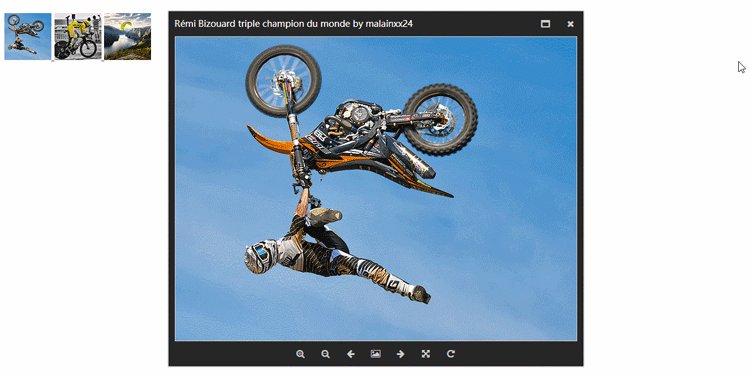
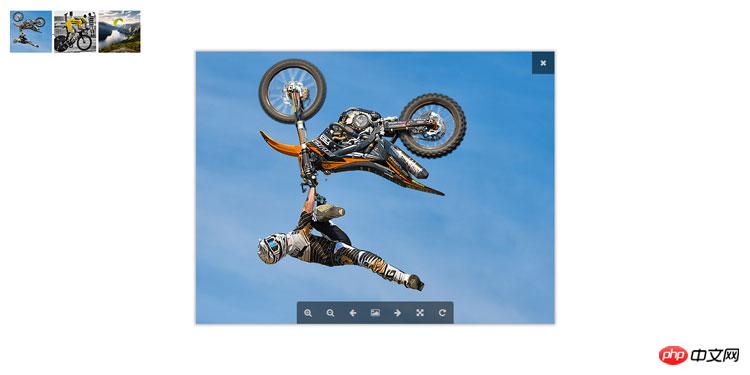
PrefaceDue to some special business needs, after more than a month of dormancy and thinking, I developed this jQuery image viewer plug-in Magnify, which implements all the features of the Windows photo viewer Functions, such as dragging, resizing, and maximizing modal windows, zooming, rotating, panning, and keyboard control of images, etc. The styles of the plug-in are all basic CSS, which is very easy to customize and can be easily modified to your favorite style. React and Vue related versions of plug-ins will be released later. This article mainly introduces the characteristics and usage of plug-ins, and details about plug-in development will be explained in subsequent specific articles. Development NotesDue to my busy work schedule recently, I get home at ten o'clock in the evening almost every day, and then start writing plug-ins. It is already past midnight when I go to bed, and now I am physically and mentally exhausted. Because no relevant plug-ins were found, I racked my brains to think independently on many issues, such as scaling pictures with the mouse as the center, restrictions on picture movement when changing the size of the pop-up window, scaling and panning after picture rotation, etc., and developing plug-ins The most troublesome thing is the details, and even most of the time is spent fixing single-function bugs. In addition, the biggest difficulty in developing plug-ins is not the function implementation, but how to design the plug-in and how to make the use of the plug-in easier and more convenient. How to design plug-ins is not the focus of this article. I will write a special article introducing plug-in design ideas later. Almost all the code of the plug-in is adjusting the width, height, left, and top of the pop-up window or image, so the compatibility problem is not big. It is mainly a 2D rotation problem. IE 9 and below need to use filters to achieve it. In order to facilitate the adjustment of styles, there are many relative position calculations. Magnify is written in a file-separated manner and packaged using npm plug-ins. It does not use new syntax or popular packaging tools. Using the npm tool has become a trend in project development and packaging for release. DemoIf you don’t want to click on the URL to view the example, you can view the plug-in effect through the CodePen below. Except for the size of the window, there is no difference between the two methods: If you cannot open CodePen due to network speed or other reasons, you can view the picture demonstration below. Main functionsThe functions of Magnify can be referred to the Windows Photo Viewer, which basically completes all the functions that can be achieved.1. Modal window dragging
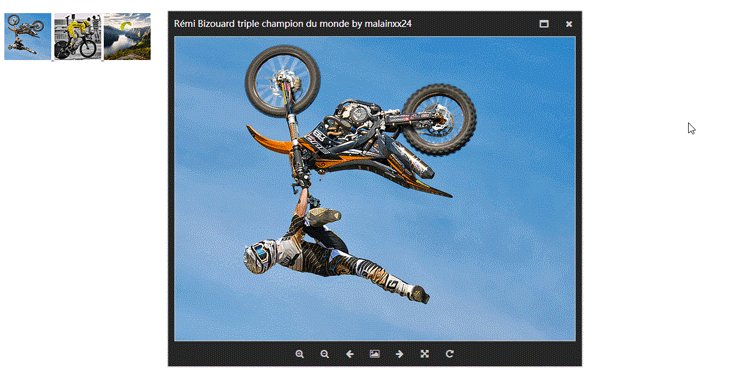
#If the image size is not larger than the display area, you can also drag the pop-up window through the image display area. This is the same operation method as QQ picture viewer.
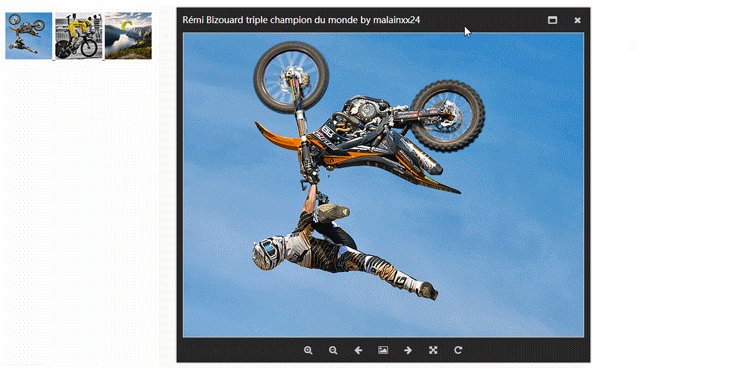
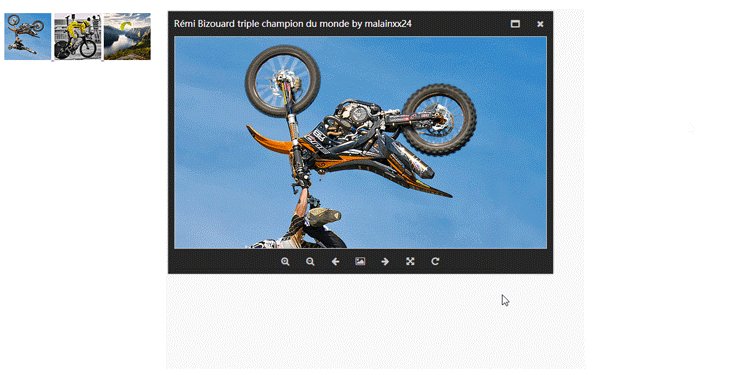
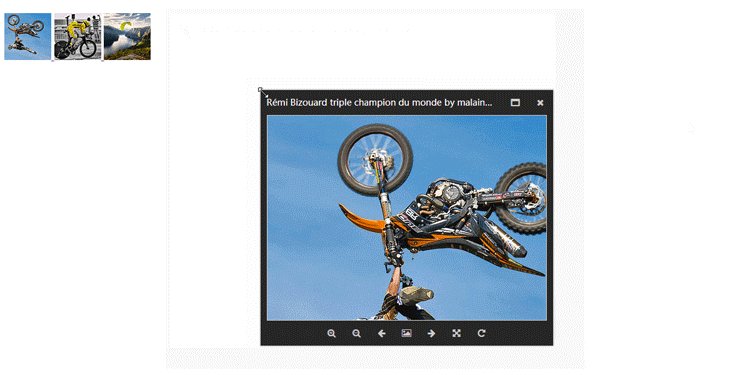
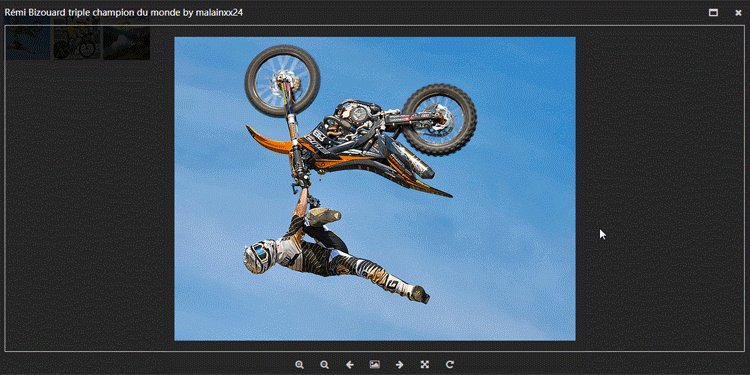
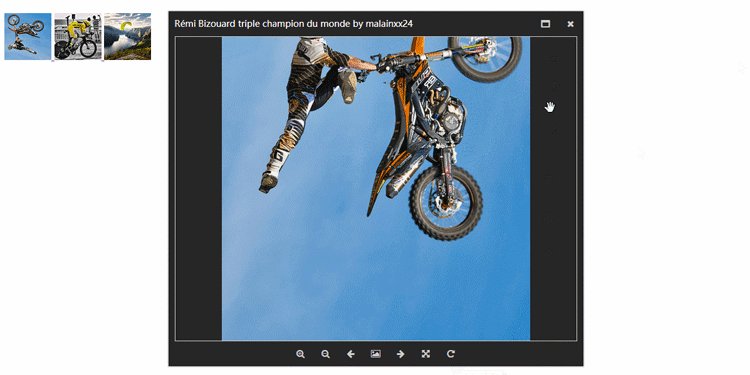
2. Modal window resizing
There is a little bug in the current resizing, but it is not affect overall usage.
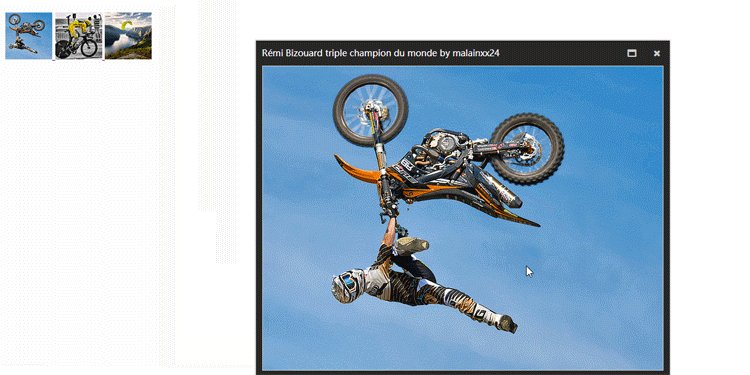
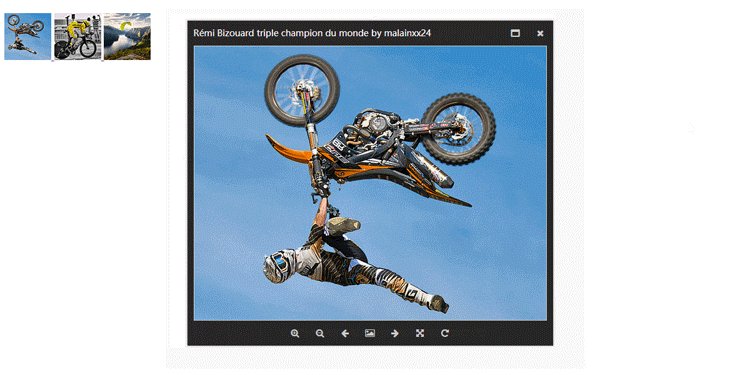
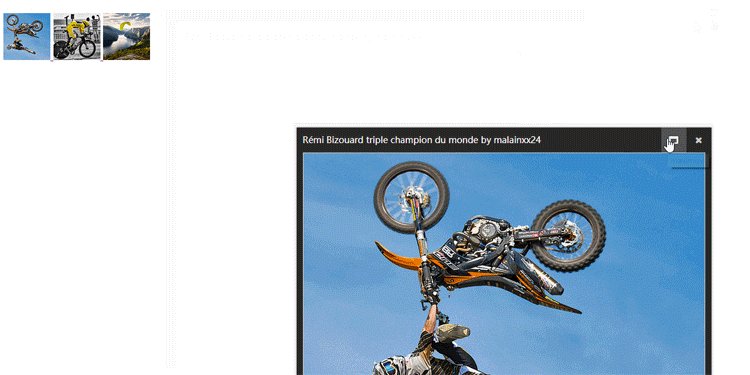
3. Modal window maximization
In addition to pop-up window maximization, the design is also designed in the early development stage The minimization function was added, but it felt a bit tasteless, so it was not added for the time being.
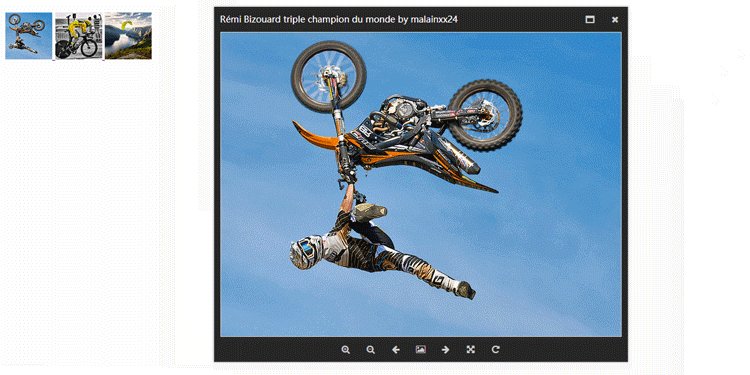
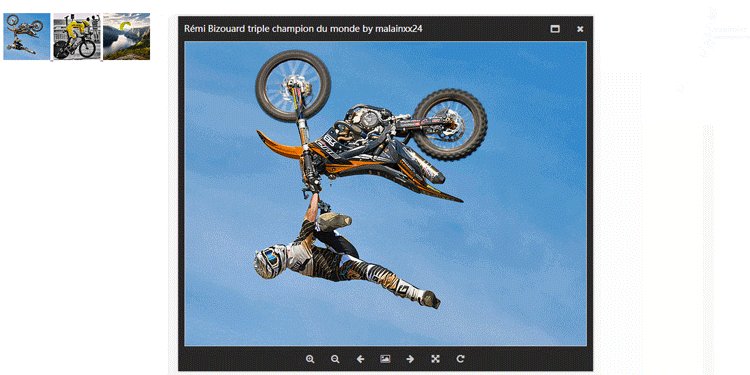
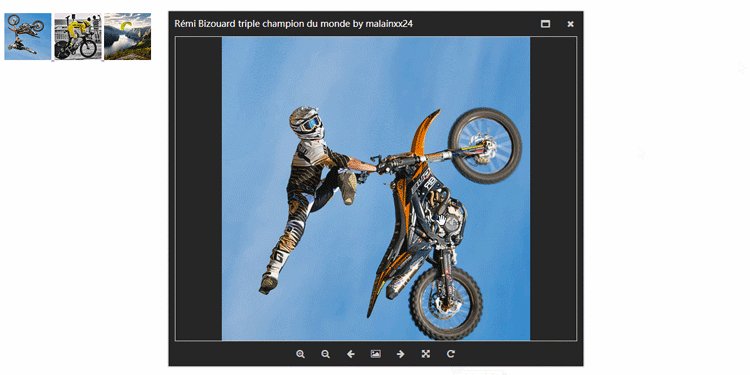
4. Image scaling
can be operated by mouse wheel, buttons, keyboard, etc.

5. Image rotation
The current image rotation function has not yet added code to support versions below IE9.
6. Keyboard control
The keys for Magnify and Windows Photo Viewer are the same← Previous → Next + Zoom in- Zoom outctrl + alt + 0 Actual sizectrl + , Rotate leftctrl + . Rotate right 7. Full screen display
Magnify’s full screen display only implements basic display functions, and has no Implement the function of automatic slide rotation. Use the keyboard to control images in full-screen environment.
How to use
The use of Magnify is no different from that of most other lightbox plug-ins. If you are used to the use of other plug-ins, you will not have any problems with Magnify. any obstacles.
1. Need to reference files
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify uses the font-awesome icon by default, so you need to reference the font-awesome css file. If you want to use other icons, you can modify the icons parameter of options. In a later version I may add custom font icon files or use svg icons.
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.HTML structure
Magnify uses the following structure by default. This structure can be processed for compatibility and is also the structure used by most lightboxes.
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
You can also use the following more concise structure
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify’s HTML structure contains the following options
Add the src attribute to link to the Magnify picture. If used within a <a> tag, it overrides the value of the href attribute. Add the data-caption attribute to display the title. If you don't use this attribute, the plugin will display the image name in the URL. Add the data-group attribute to group images. 3.Initialize the plug-in
If you add the data-magnify attribute in HTML, the plug-in will be initialized automatically.
The method of manually initializing the plug-in is the same as that of all jQuery plug-ins:
$('[data-magnify=gallery]').magnify(options);Parameter configuration
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}Regarding the specific meaning of the plug-in parameters, I will not copy and paste them here, please Please refer to the official documentation for detailed instructions. If you have any questions, you can leave a message here.
Custom style

Because the plug-in style is relatively simple, it is very easy to modify. In addition to the Windows photo viewer, QQ’s picture viewer is also very advanced. We can achieve the effect of QQ picture viewer with simple modifications, but some functions such as Thumbnails have not been implemented yet.
Facing such a picture viewer is enough to make people feel relaxed and happy~
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
jquery dynamically merge cells
JS realizes the merging of the same cells in the table
The above is the detailed content of Detailed explanation of how to use the picture viewing plug-in Magnify. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm is a powerful and popular Python integrated development environment (IDE) that provides a wealth of functions and tools so that developers can write code more efficiently. The plug-in mechanism of PyCharm is a powerful tool for extending its functions. By installing different plug-ins, various functions and customized features can be added to PyCharm. Therefore, it is crucial for newbies to PyCharm to understand and be proficient in installing plug-ins. This article will give you a detailed introduction to the complete installation of PyCharm plug-in.
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, as an email address widely used by Chinese netizens, has always won the trust of users with its stable and efficient services. NetEase Mailbox Master is an email software specially created for mobile phone users. It greatly simplifies the process of sending and receiving emails and makes our email processing more convenient. So how to use NetEase Mailbox Master, and what specific functions it has. Below, the editor of this site will give you a detailed introduction, hoping to help you! First, you can search and download the NetEase Mailbox Master app in the mobile app store. Search for "NetEase Mailbox Master" in App Store or Baidu Mobile Assistant, and then follow the prompts to install it. After the download and installation is completed, we open the NetEase email account and log in. The login interface is as shown below
 How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
Cloud storage has become an indispensable part of our daily life and work nowadays. As one of the leading cloud storage services in China, Baidu Netdisk has won the favor of a large number of users with its powerful storage functions, efficient transmission speed and convenient operation experience. And whether you want to back up important files, share information, watch videos online, or listen to music, Baidu Cloud Disk can meet your needs. However, many users may not understand the specific use method of Baidu Netdisk app, so this tutorial will introduce in detail how to use Baidu Netdisk app. Users who are still confused can follow this article to learn more. ! How to use Baidu Cloud Network Disk: 1. Installation First, when downloading and installing Baidu Cloud software, please select the custom installation option.
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
MetaMask (also called Little Fox Wallet in Chinese) is a free and well-received encryption wallet software. Currently, BTCC supports binding to the MetaMask wallet. After binding, you can use the MetaMask wallet to quickly log in, store value, buy coins, etc., and you can also get 20 USDT trial bonus for the first time binding. In the BTCCMetaMask wallet tutorial, we will introduce in detail how to register and use MetaMask, and how to bind and use the Little Fox wallet in BTCC. What is MetaMask wallet? With over 30 million users, MetaMask Little Fox Wallet is one of the most popular cryptocurrency wallets today. It is free to use and can be installed on the network as an extension



