How to get DOM elements in js
Document Object Model (DOM) is a standard programming interface recommended by the W3C organization for processing extensible markup languages. On a web page, the objects that organize the page (or document) are organized in a tree structure, and the standard model used to represent the objects in the document is called DOM. This article mainly shares with you how to obtain DOM elements in js.
Get by ID (getElementById)
By name attribute (getElementsByName)
By class name (getElementsByClassName)
By tag name (getElementsByTagName)
Get html (document.documentElement)
Get body (document.body)
Get a single element through the selector (querySelector)
Get a single element through the selector Group element (querySelectorAll)
Related recommendations:
Sharing of DOM knowledge points in js
In-depth DOM application of JavaScript
The above is the detailed content of How to get DOM elements in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Where to get Google security code
Mar 30, 2024 am 11:11 AM
Where to get Google security code
Mar 30, 2024 am 11:11 AM
Google Authenticator is a tool used to protect the security of user accounts, and its key is important information used to generate dynamic verification codes. If you forget the key of Google Authenticator and can only verify it through the security code, then the editor of this website will bring you a detailed introduction on where to get the Google security code. I hope it can help you. If you want to know more Users please continue reading below! First open the phone settings and enter the settings page. Scroll down the page and find Google. Go to the Google page and click on Google Account. Enter the account page and click View under the verification code. Enter your password or use your fingerprint to verify your identity. Obtain a Google security code and use the security code to verify your Google identity.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 jQuery tips to quickly get screen height
Feb 24, 2024 pm 06:30 PM
jQuery tips to quickly get screen height
Feb 24, 2024 pm 06:30 PM
jQuery Tips: How to Quickly Obtain Screen Height In web development, you often encounter situations where you need to obtain the screen height, such as implementing responsive layout, dynamically calculating element size, etc. Using jQuery, you can easily achieve the function of obtaining the screen height. Next, we will introduce some implementation methods of using jQuery to quickly obtain the screen height, and attach specific code examples. Method 1: Use jQuery's height() method to obtain the screen height. By using jQuery's height
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Although the general operations of domestic mobile phones are very similar, there are still some differences in some details. For example, different mobile phone models and manufacturers may have different dual-SIM installation methods. Erzhenwo 12Pro, a new mobile phone, also supports dual-SIM dual standby, but how should dual-SIM be installed on this phone? How to install dual SIM on Realme 12Pro? Remember to turn off your phone before installation. Step 1: Find the SIM card tray: Find the SIM card tray of the phone. Usually, in the Realme 12 Pro, the SIM card tray is located on the side or top of the phone. Step 2: Insert the first SIM card. Use a dedicated SIM card pin or a small object to insert it into the slot in the SIM card tray. Then, carefully insert the first SIM card.
 How to get a US Apple ID
Feb 22, 2024 am 09:30 AM
How to get a US Apple ID
Feb 22, 2024 am 09:30 AM
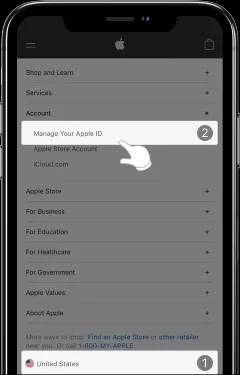
The first step is to register an ID on the official website. 1. Use a browser to visit Apple’s official website: www.apple.com. Click to visit. 2. Scroll to the bottom of the page, switch the country to UnitedStates>>Click Account>>ManageYourAppleID>>Click at the bottom of the new page. CreateYourAppleID3, fill in the registration information (name/country/birthday/email/password prompt Q&A, etc.)>>Fill in the email verification code. After verification and submission, the page will prompt that the registration is successful. *The email address on this page needs to be a new email address that has not been registered with Apple ID; the country needs to be UnitedStates; the birthday is the most
 How to get fake future crystal coins
Mar 22, 2024 am 08:00 AM
How to get fake future crystal coins
Mar 22, 2024 am 08:00 AM
Many players want to know how to obtain fake future crystal coins. There are actually four different methods, including purchasing gift packages, completing tasks, producing goods, developing land, etc. Players can choose different ways to earn crystal coins according to their needs. The specific content is as follows: Get up and take a look at this guide on how to obtain fake future crystal coins. Fake Future Guide: How to get Fake Future Crystal Coins 1. Purchase the gift package mall to purchase the crystal coin gift package. 2. Obtained by completing tasks and completing main and side tasks. 3. Produce goods. Produce goods in your home to obtain crystal coins. 4. Developing land can also be obtained by developing land, but the reward is one-time.
 How to check if an element contains an attribute value in jQuery?
Feb 28, 2024 pm 02:54 PM
How to check if an element contains an attribute value in jQuery?
Feb 28, 2024 pm 02:54 PM
In jQuery, we often need to check whether an element contains a specific attribute value. Doing this helps us perform actions based on the attribute values on the element. In this article, I will introduce how to use jQuery to check whether an element contains a certain attribute value, and provide specific code examples. First, let's take a look at some common methods in jQuery to operate the attributes of elements: .attr(): used to get or set the attribute value of an element. .prop(): used to get or set the attribute value of an element




