How to use plotly.js drawing library
This time I will show you how to use the plotly.js drawing library, what are the precautions when using the plotly.js drawing library, the following is a practical case, let's take a look.
This article introduces the introductory tutorial of plotly.js drawing library and shares it with everyone. The details are as follows:
Plotly
##Origin
In the past two days, I want to display mathematical function images on the front end. I guess there should be a mature js library. So, I simply tried it. Finally decided to use plotly.js. Others such as function-plot also look good. I will take a look at it when I have time.Plotly
plotly.js is the open sourceJavaScript graphing library that powers Plotly.
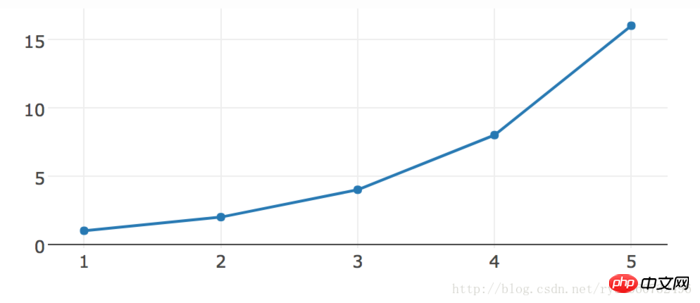
Plotly can be called One of the best drawing libraries ever created.Simple case
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>
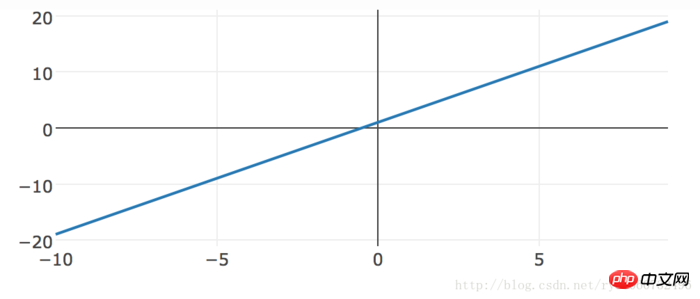
Drawing mathematical images
The principles of mathematical image drawing. For example, y = 2*x+1 is actually an image formed by connecting a series of (x,y) points.Code
<p id="math-function" style="width:600px;height:250px;"></p>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<script>
TESTER = document.getElementById('math-function');
var x = [], y = [];
for(var i = -10; i < 10; i += 1) {
x.push(i);
y.push(2*i+1);
}
Plotly.plot(TESTER, [{
x: x,
y: y
}], {
margin: {t: 0}
});
</script> ## I believe you have mastered the method after reading the case in this article, and there will be more exciting things Please pay attention to other related articles on php Chinese website!
## I believe you have mastered the method after reading the case in this article, and there will be more exciting things Please pay attention to other related articles on php Chinese website!
Recommended reading:
What are the commonly used message boxes in JSHow to dynamically create labels and set attributes in JSHow to change the color of the current page with JSThe above is the detailed content of How to use plotly.js drawing library. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to use magnet links
Feb 18, 2024 am 10:02 AM
How to use magnet links
Feb 18, 2024 am 10:02 AM
Magnet link is a link method for downloading resources, which is more convenient and efficient than traditional download methods. Magnet links allow you to download resources in a peer-to-peer manner without relying on an intermediary server. This article will introduce how to use magnet links and what to pay attention to. 1. What is a magnet link? A magnet link is a download method based on the P2P (Peer-to-Peer) protocol. Through magnet links, users can directly connect to the publisher of the resource to complete resource sharing and downloading. Compared with traditional downloading methods, magnetic
 How to use mdf and mds files
Feb 19, 2024 pm 05:36 PM
How to use mdf and mds files
Feb 19, 2024 pm 05:36 PM
How to use mdf files and mds files With the continuous advancement of computer technology, we can store and share data in a variety of ways. In the field of digital media, we often encounter some special file formats. In this article, we will discuss a common file format - mdf and mds files, and introduce how to use them. First, we need to understand the meaning of mdf files and mds files. mdf is the extension of the CD/DVD image file, and the mds file is the metadata file of the mdf file.
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 Simple guide to pip mirror source: easily master how to use it
Jan 16, 2024 am 10:18 AM
Simple guide to pip mirror source: easily master how to use it
Jan 16, 2024 am 10:18 AM
Get started easily: How to use pip mirror source With the popularity of Python around the world, pip has become a standard tool for Python package management. However, a common problem that many developers face when using pip to install packages is slowness. This is because by default, pip downloads packages from Python official sources or other external sources, and these sources may be located on overseas servers, resulting in slow download speeds. In order to improve download speed, we can use pip mirror source. What is a pip mirror source? To put it simply, just
 BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
MetaMask (also called Little Fox Wallet in Chinese) is a free and well-received encryption wallet software. Currently, BTCC supports binding to the MetaMask wallet. After binding, you can use the MetaMask wallet to quickly log in, store value, buy coins, etc., and you can also get 20 USDT trial bonus for the first time binding. In the BTCCMetaMask wallet tutorial, we will introduce in detail how to register and use MetaMask, and how to bind and use the Little Fox wallet in BTCC. What is MetaMask wallet? With over 30 million users, MetaMask Little Fox Wallet is one of the most popular cryptocurrency wallets today. It is free to use and can be installed on the network as an extension
 How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, as an email address widely used by Chinese netizens, has always won the trust of users with its stable and efficient services. NetEase Mailbox Master is an email software specially created for mobile phone users. It greatly simplifies the process of sending and receiving emails and makes our email processing more convenient. So how to use NetEase Mailbox Master, and what specific functions it has. Below, the editor of this site will give you a detailed introduction, hoping to help you! First, you can search and download the NetEase Mailbox Master app in the mobile app store. Search for "NetEase Mailbox Master" in App Store or Baidu Mobile Assistant, and then follow the prompts to install it. After the download and installation is completed, we open the NetEase email account and log in. The login interface is as shown below
 How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
Cloud storage has become an indispensable part of our daily life and work nowadays. As one of the leading cloud storage services in China, Baidu Netdisk has won the favor of a large number of users with its powerful storage functions, efficient transmission speed and convenient operation experience. And whether you want to back up important files, share information, watch videos online, or listen to music, Baidu Cloud Disk can meet your needs. However, many users may not understand the specific use method of Baidu Netdisk app, so this tutorial will introduce in detail how to use Baidu Netdisk app. Users who are still confused can follow this article to learn more. ! How to use Baidu Cloud Network Disk: 1. Installation First, when downloading and installing Baidu Cloud software, please select the custom installation option.




