
The script tag in JavaScript is mainly used to introduce js code. There are two ways for the script tag to introduce js code. Let’s follow the editor to find out.
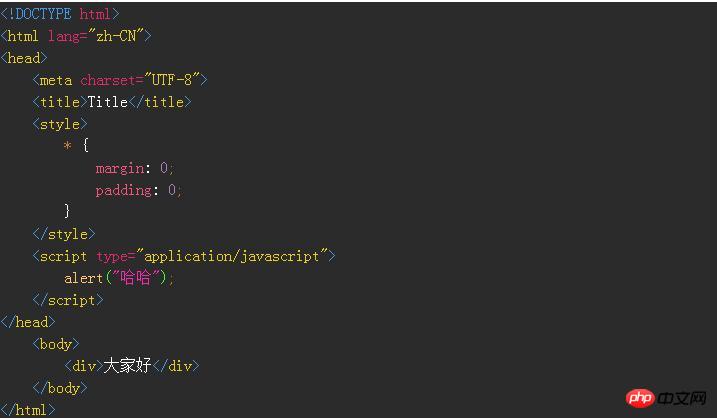
1. Write directly in the middle of <script></script>
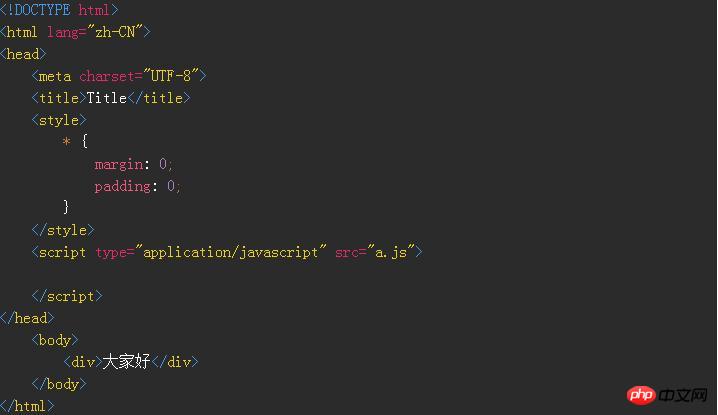
2. Introduce external js files.
Introduction method one:

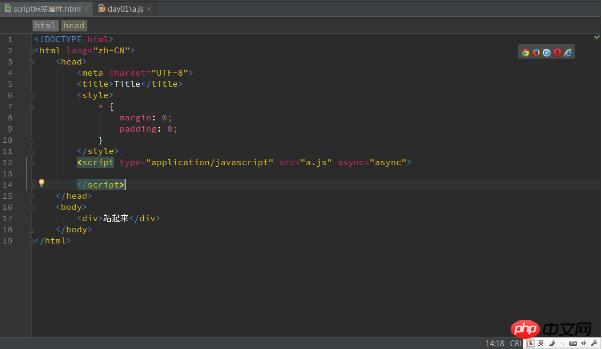
##Introduction method two:

type and src are both attributes of the script tag. type is the type that declares the imported code. It does not need to be written. The default is to introduce javascript. src is the path to introduce external js files. If the script tag introduces an external js file, then the js code cannot be written in it, and it will not be executed if it is written.
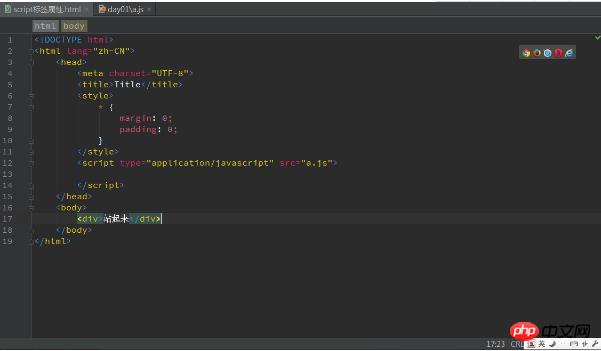
It is recommended to use the second method because we need to separate it from the page.
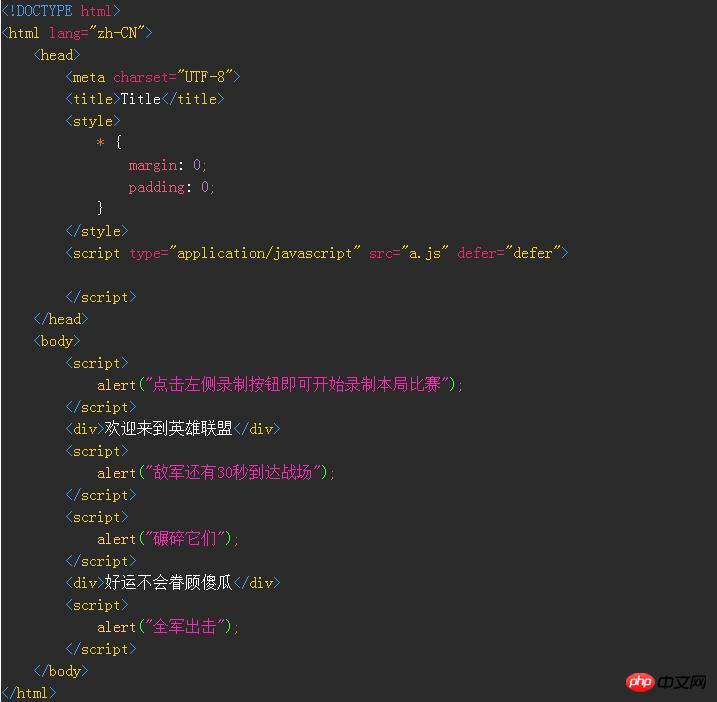
#The async attribute and defer attribute of the script tag:
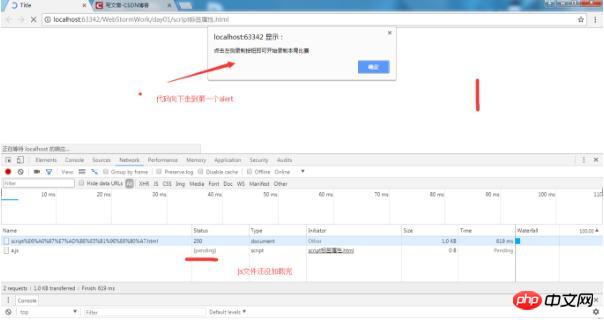
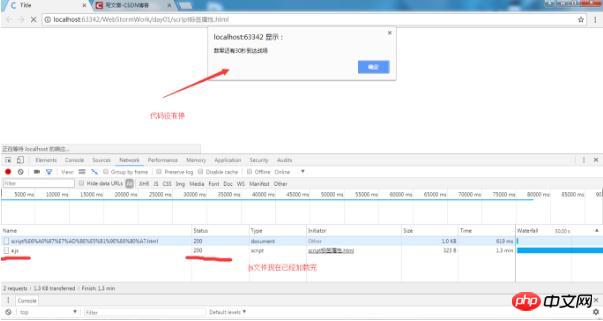
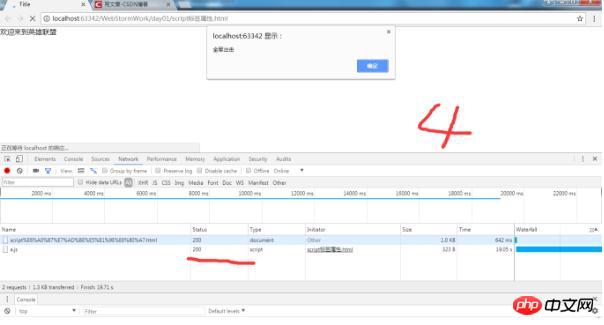
These two attributes have only one value, which is themselves. The attribute name and attribute value are the same of. It means asynchronous. If you do not add these two attributes, the default is synchronization. Synchronization: The code is executed line by line from top to bottom. After reading one line, execute one line. After executing one line, read the next line. Asynchronous, you do yours and I do mine. When you encounter situations where external files need to be loaded, such as js, you load yours and I will continue down the line. Example 1: By default










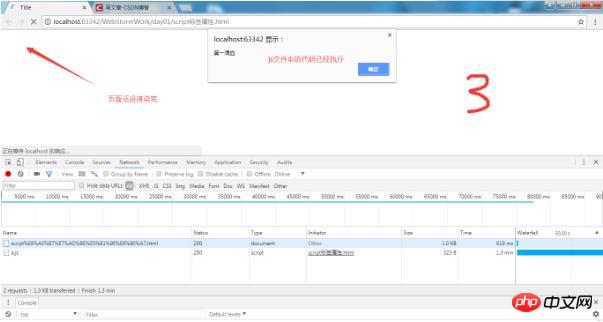
 Because the code is relatively small, maybe The display is not clear, but what I want to express is that the process of async executing js is: it does not affect the page download, as long as the js file is loaded, the js code will be executed immediately (p rendering will not allow rendering) .
Because the code is relatively small, maybe The display is not clear, but what I want to express is that the process of async executing js is: it does not affect the page download, as long as the js file is loaded, the js code will be executed immediately (p rendering will not allow rendering) .
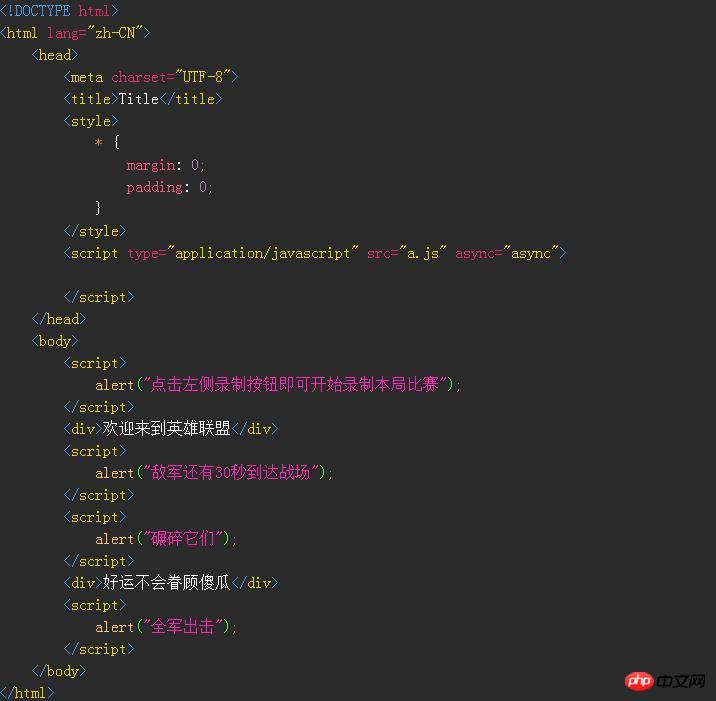
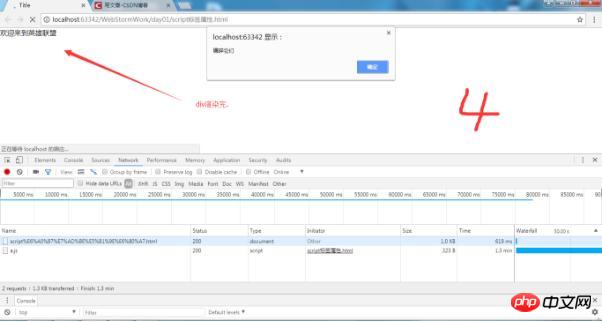
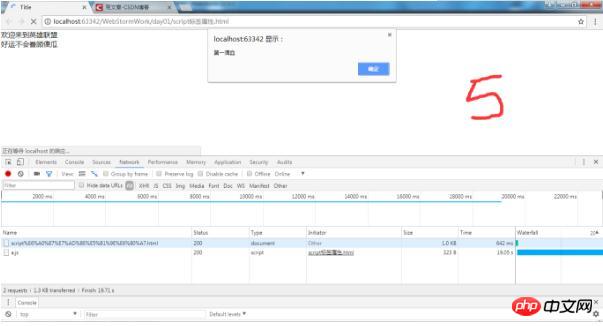
defer:

##



defer is executed after the page is loaded.
The above is the detailed content of Learn to understand the tag attributes of script in javascript. For more information, please follow other related articles on the PHP Chinese website!




