
This article mainly shares with you the detailed explanation of JS cross-domain processing. You can use Jsonp to solve the cross-domain problem of JS. I hope it can help everyone.
JsCannot request data across domains.
What is cross-domain:
1. Different domain names
2. The domain name is the same but the port is different.
To solve the cross-domain problem of js, you can use Jsonp, use js features bypass cross-domain requests. JsCan load js files across domains.
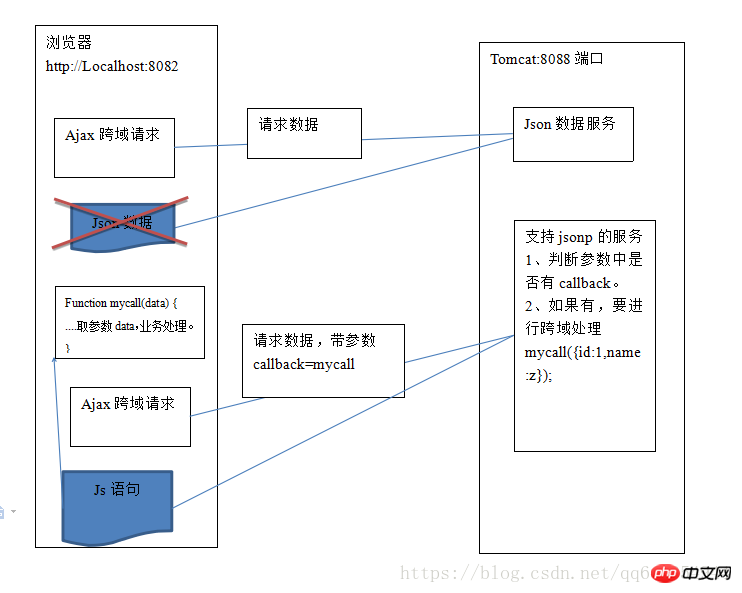
Schematic:

## Implementation method:
Things to note in ajax (be sure to add dataType ):
$.ajax({
url : "http://localhost:8088/user/token/" + _ticket,
dataType : "jsonp", type : "GET", success : function(data){ //回调函数 }
});Spring Things to note:
@RequestMapping(value="/user/token/{token}", produces=MediaType.APPLICATION_JSON_UTF8_VALUE)
@ResponseBody
public String getUserByToken(@PathVariable String token, String callback) {
//请求参数中要含 callback 方法名
//把结果封装成一个js语句响应 return callback + "(" + result + ");";
}There is another way to write at produce: produces="application/json;charset=utf-8"
If the Spring used in the project is version 4.1 or later, you can use the following return method:
##MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(result);
callback);
The return type of handler can be changed to object type.The above is the detailed content of Detailed explanation of JS cross-domain processing. For more information, please follow other related articles on the PHP Chinese website!




