
This time I will bring you how to solve the problem that the webpack font icon cannot be displayed. What are the precautions to solve the problem that the webpack font icon cannot be displayed? The following is a practical case, let's take a look.
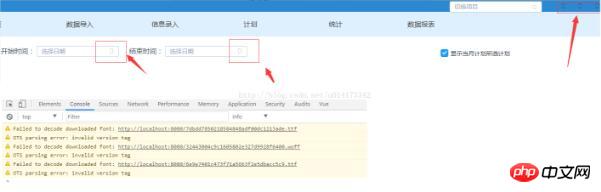
Problem: When using font icons during project development, the error is reported as follows:

Solution to the problem: After searching for a long time, I finally found that the error was caused by manually adding the following code during webpack configuration: in webpack.base. conf.js fileDelete
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},Summary:
In fact, it is automatically generated by vue-cliConfiguration file has completed the compilation of the font icon file, and there is a conflict between the one written by myself and the automatically generated one
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related matters on the PHP Chinese website article! Recommended reading:How to deal with memory overflow in angularjs
The above is the detailed content of How to solve the problem that webpack font icon cannot be displayed. For more information, please follow other related articles on the PHP Chinese website!




