
This time I will bring you a detailed tutorial on pm2 deploying node.js project. What are the precautions for pm2 deploying node.js project. The following is a practical case, let’s take a look.
As a front-end, I was confused about how to deploy the written project to the server, but I was still very interested in it and decided to give it a try and just do it.
1. Buy a domain name and server
To deploy a project, you must buy a domain name. This is essential. I found that Tencent Cloud has Free servers are available (only free for 7 days), so I bought a domain name from Tencent Cloud and got a free server from Tencent Cloud. Of course, you will be authenticated by your real name during this period.

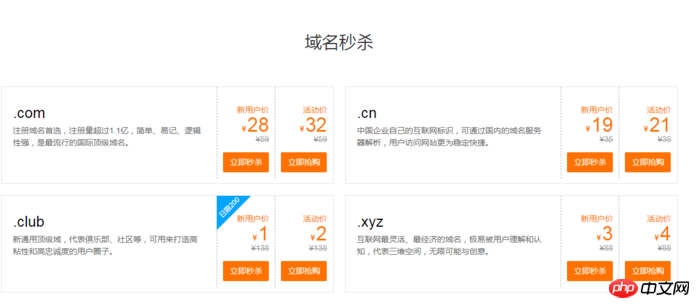
Buy a domain name

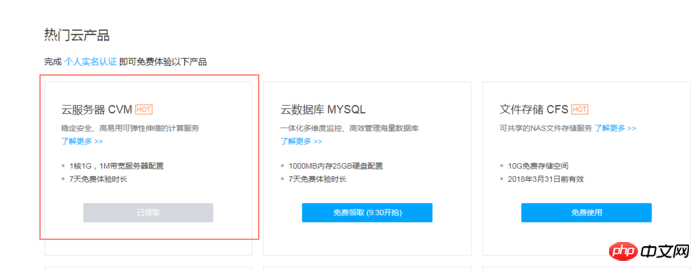
Get a server
Choose CentOS server in Tencent Cloud, next Perform domain name resolution, and then set up the server (account and password, etc.)

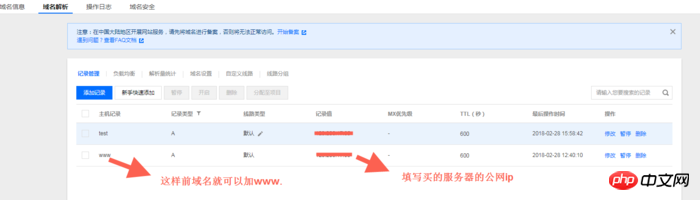
Domain name resolution
2. Deploy Node. js environment
(1) Log in to the server and update it first (update it first when using the server for the first time)
yum update -y
(2) Install node and pm2
wget command downloads the Node.js installation package. The installation package is a compiled file. After decompression, node and npm already exist in the bin folder, so there is no need to recompile.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
Unzip the file.
tar xvf node-v8.9.3-linux-x64.tar.xz
Create soft links to make node and npm commands globally valid. By creating soft links, you can directly use node and npm commands in any directory:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
View node and npm versions.
node -v npm -v
At this point, the Node.js environment has been installed. The software is installed in the /root/node-v8.9.3-linux-x64/ directory by default. If you need to install the software to other directories (such as: /opt/node/), please do the following:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
Install pm2
npm install pm2@latest -g
Create a soft link to make the pm2 command globally valid
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3. Deploy the project to the server using git
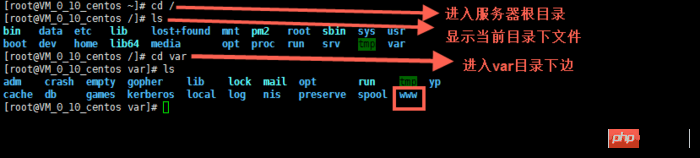
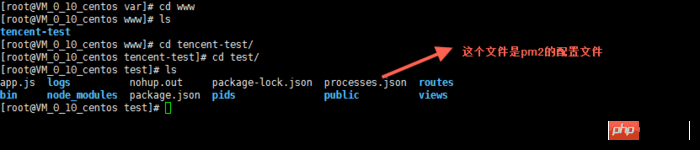
First enter the server root directory, display the contents of the root directory folder, and then Go to the var directory, create a www folder under the var directory, display the content under the var folder, then enter the www folder, and follow the commands
cd / ls cd var ls mkdir www cd www
last picture

Then git clone the project in your warehouse
First install git and use the following command
yum install git y
to enter your project

As you can see in the picture above, there is a file that is not an express project. It is the pm2 configuration file. The configuration method of pm2 is http://pm2.keymetrics. io/docs/usage/cluster-mode/
The following is the configuration in my project (newbie, if you have any questions, experts can give me some advice){
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}pm2 start processes.json
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
pm2 startup pm2 save
5. Install nginx and configure nginx
Install nginxyum install nginx
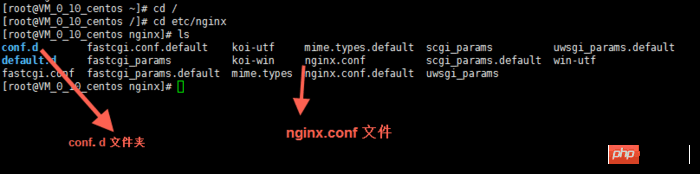
进入配置的文件夹目录,编辑nginx.conf 文件,也可以在conf.d文件夹下新建后缀名为.conf的文件
cd / cd etc/nginx vim nginx.conf
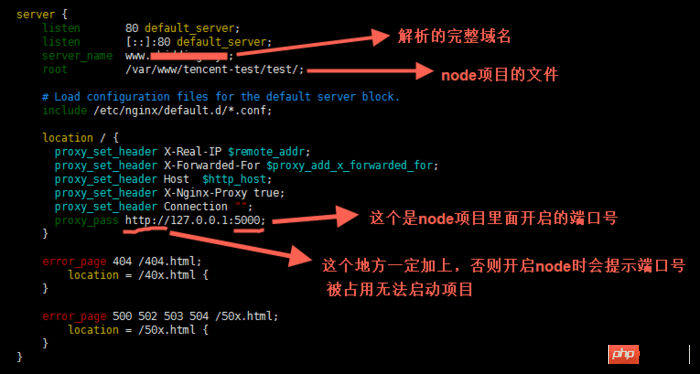
来张图

这里用到了vim编辑器的使用方法,可在网上搜使用方法
简单提几个使用方法,直接按键盘
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
下边是我的nginx配置(新手,有问题大神可以指点下)

启动nginx
service nginx start
这样nginx就运行了。
每次修改完nginx配置都要重启下,用下边的命令
service nginx reload
设置nginx开机自动启动
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed tutorial on pm2 deployment of node.js project. For more information, please follow other related articles on the PHP Chinese website!




